Lesson 21
【ジョイスティック】
こんにちは、管理人のomoroyaです。
ProcessingのLesson、また久しぶりに更新。
最近、記事を更新する時間が限られている管理人にです!
Lesson 20は【ポテンショ―メータ】ということでポテンショメータの抵抗値をProcessing上で表現するスケッチを描きました。
また、Lesson 19からは「Arduino」 → 「Processing」へと情報の流れもこれまでと逆パターン。
Lesson 21にて使用する電子部品は【ジョイスティック】です。
本LessonではArduino入門編で遊んだ「ジョイスティック(joystick)」を思い出しながら学習です。
Lesson 19、20でなんとなくつかめてきたと思います。
徐々に色々な電子部品で遊んでいきます。
本Lessonも情報の流れは、「Arduino」 → 「Processing」。
Arduinoで取得したデータをProcessingで処理する学習。
前回同様、理解しやすいように使用する電子部品は少なくします。
「ジョイスティック」のみを使った回路で学習していきましょう。
Processing学習の最終目標は、「6軸モーションセンサ」との連携です。
Lesson 14以降を学習することでLesson 01 ~ Lesson 06【Arduino連携変 そのX】で遊んだスケッチも理解できるようになるはず。
これからのLessonを楽しみましょう!
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
Lesson 14からはArduinoと一緒に学習していきます。
Arduinoの詳細な解説は「Arduino入門編」にて確認してください。
本Lessonではジョイスティックの動きをProcessingに表現させます。
まあ、ジョイスティックと言っても可変抵抗器の仲間と考えればそれほど難しくはありません。
その、ジョイスティックの抵抗値の値をAD変換しArduinoからパソコンへ送信。
Processingで処理して画像で表現するということになります。
「ジョイスティックって何?」という場合は、下記を読んでおくと理解しやすいはずです。


Lesson 21 目標
本Lessonの目標は以下の2点です。
2.ジョイスティックの復習
3.ジョイスティックの動きにあわせてPC側のグラフィックを動かして遊ぶ
本Lessonの学習に必要な物
本Lessonに必要となる電子部品を列挙します。
- USB接続用のPC(IDE統合環境がインストールされたPC)
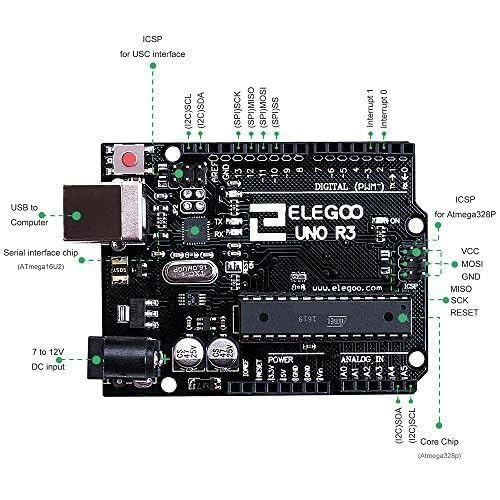
→管理人が勝手に比較したBTOメーカーを紹介しています。 - UNO R3(以下UNO)、おすすめUNO互換品(ELEGOO)
- PCとUNOを接続するUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - 2軸 ジョイスティックモジュール
- M-M Jumper wire(UNOと部品をつなぐための配線)
最近、Amazonで電子部品が買いずらい、コロナのせい?
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めのメスーオスが使いやすい場合も。
実践 回路作成
最初に回路図を確認してください。
次に、回路図に合わせて部品を接続します。
最後にスケッチ(コード)を描きましょう。
ジョイスティックの動きをPC上で表現していきます。
Arduinoのピン配置を確認したい方は番外編02を参照してください。
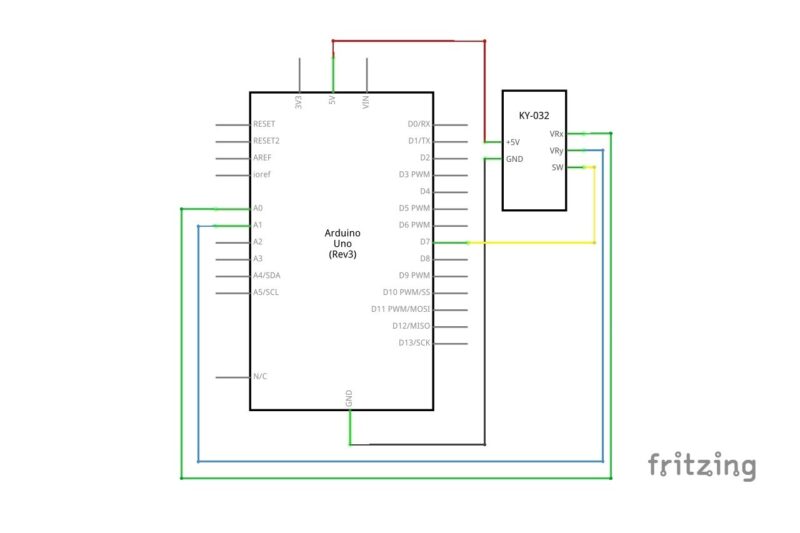
回路図
「ジョイスティック」のみの回路となります。
Arduino 入門 Lesson 13 【ジョイスティック編】(1)と同じ回路です。
利用するピンも同じA0、A1、D7番ピン。
あとは、VDDとGNDです。
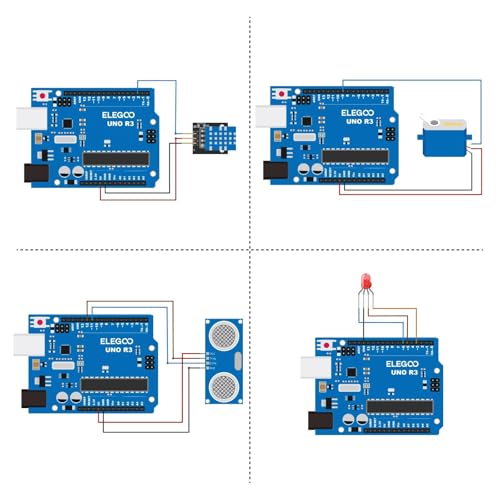
回路図がこちら。
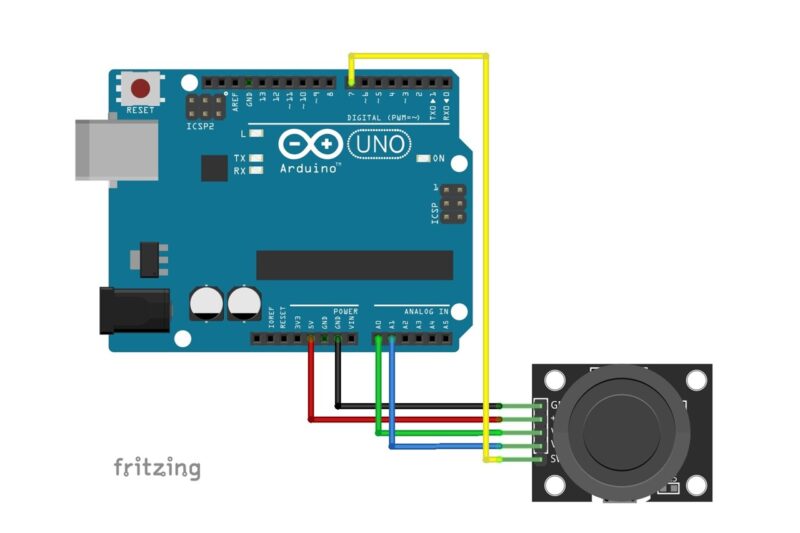
こちらがブレッドボード図。
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
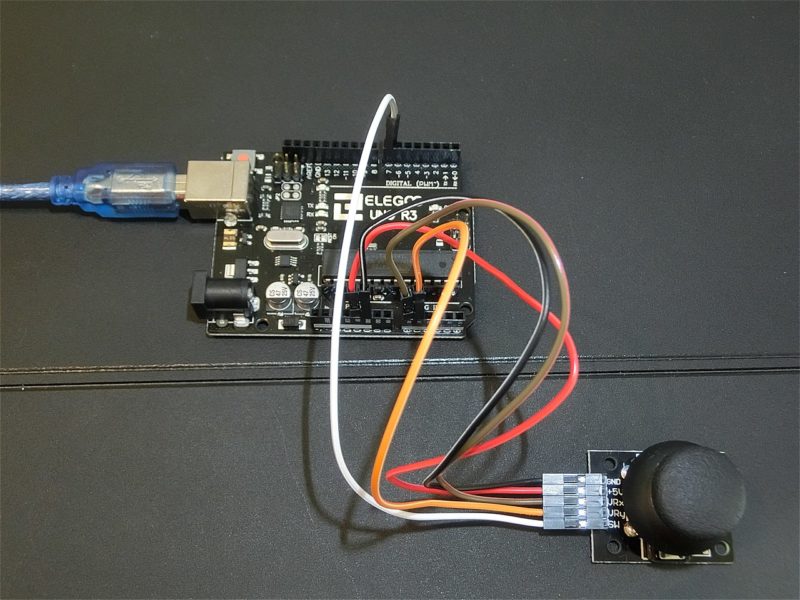
接続
下図に示すように、用意した部品を使用して接続しましょう。
部品はジョイスティックのみのため簡単に接続できます。
使用するポートは、Analog IOの「A0、A1」、Digital IOの「D7」、電源の「5V」「GND」です。
穴に挿入しづらいときは、ラジオペンチなどを使用してください。
Serial入出力のためのクラス 復習
Lesson 14にて解説しましたが、覚えるという意味で再度軽く解説。
Serialクラスの機能を使うためには、「serialパッケージをimport」する。
次に、Serialオブジェクトの生成処理。
生成するためには、Serialクラスのコンストラクタ使用。
parent:通常「this」を使用
portName:ポート番号(COM*) デフォルト:COM1
baudRate:通信速度 デフォルト:9600
Serial Port; //シリアルクラスのオブジェクト、変数の設定
Port = Serial(this, COM3, 9600); //Serialオブジェクト生成、Portへ代入
Serialクラスの主なメソッドを紹介。
| Serialクラス | 内容 |
|---|---|
| available() | 読めるデータのバイト数を返す。 戻り値が0より大きい場合、データを利用できる。 |
| serial.list() | 使用可能なシリアルポートのリストを返す。 |
| read() | 次の1バイトの読み込み。 0~255の値を返す。 読めるバイトがないと-1を返す。 データが使用可能かどうかを確認するために最初にavailable()で確認することを推奨します。 |
| write() | バイト、文字、整数、バイト[]、文字列をシリアルポートに書き込みます。 |
詳しく知りたい方は、公式のホームページで確認!
実践 スケッチ作成
ProcessingとArduinoを連携するためには、お互いにデータのやり取りをする必要があります。
本Lessonのデータのやり取りは、「Arduino」 → 「Processing」。
Lesson 18までとは逆方向、Lesson 19、20とは同じ方向になります。
流れとしては以下となります。
- ジョイスティックの値をArduinoのアナログピンで読み取る。
※AD変換 - 読み取った値をパソコン側へ伝える。(送信)
- 受け取ったデータを●の座標に変換。
- Processingウィンドウでジョイスティックの動きと●を連動させる。
といった動作!
Arduino側は、ジョイスティックの値を1バイトの数値としてパソコンへ送信。
- A0、A1、D7番ピンで読み取ったデータをSerial.write()関数で送信
- 1バイト送信のため4で割って送るのがミソ
※8bitに変換してるんです!
Processing側のスケッチは送られてきたデータによってグラフィックを描画。
- 送られてきたデータをread()関数で読み込み
- 読み取ったデータを●のX座標、Y座標に変換
- ●をジョイススティックの動きにあわせて動くグラフィックを描画
Arduino用 サンプルスケッチ
サンプルスケッチ(コード)を下記に示します。
これまでと異なり、X軸、Y軸、SWの3つのデータ送るためちょっと工夫が必要。
単純に送ってしまうと、どのデータが送られてきたのかの判別がつきません・・・。
そこで、開始を知らせる文字列を送ることで判断します。
例えばSTARTの「S」を送ったのちに続けてX軸、Y軸、SWのデータを送ります。
上記のようにすれば、Sの後に送られてきた3つのデータが何であるか区別がつきます。
「S」がなければ、「S」が送られてくるまでは待機しているような感じになります。
//Lesson 21 Processing制御用のArduinoスケッチ
//Processingによるジョイスティック X軸,Y軸にあわせたグラフィック描画
//https://omoroya.com/
const int sw_pin = 7; //SWピンをデジタルIOの7へ接続
const int x_pin = A0; //X軸の出力をアナログA0へ接続。0でもOK
const int y_pin = A1; //Y軸の出力をアナログA1へ接続。1でもOK
int sw_state = 0; //初期状態設定。
int x_pos = 0; //初期状態設定。
int y_pos = 0; //初期状態設定。
float x_convert = 0.0f; //計算値の変数設定、オーバーフローしないようにflaot設定
float y_convert = 0.0f; //計算値の変数設定、オーバーフローしないようにflaot設定
void setup() {
pinMode(sw_pin, INPUT_PULLUP); //デジタルIOの7をinput指定とプルアップ
//上記の1行は下記2行でも置き換え可能です。
//pinMode(sw_pin, INPUT); //デジタルIOの7をinput指定
//digitalWrite(sw_pin, HIGH);デジタルIOの7からHighを出力、プルアップが機能します。
Serial.begin(9600); //シリアル通信のデータ転送レートを9600bpsで指定。bpsはビット/秒。
}
void loop() {
sw_state = digitalRead(sw_pin); //ジョイスティックのセンタークリックの状態の読み出し
x_pos = analogRead(x_pin); //X軸の読み出し
y_pos = analogRead(y_pin); //Y軸の読み出し
// データの送信処理
Serial.write('s'); //開始を知らせる文字列の送信
Serial.write(x_pos/4); //8bitに変換してX軸の値を送信
Serial.write(y_pos/4); //8bitに変換してY軸の値を送信
Serial.write(sw_state); //SWの状態を送信
delay(40); //0.04秒の遅延 調整可能
}
このスケッチはProcessingがなくても動作を確認することができます。
Aruduinoのシリアルモニタを立ち上げてみてください。
ポテンショメータを動かす度にシリアルモニタに「何かが」が表示されるはずです。
ただし、シリアルモニタから送信するデータはASCIIコードであることに注意。
Processing用 サンプルスケッチ
サンプルスケッチ(コード)を下記に示します。
このスケッチで重要なところはデータを複数読むところでしょうか。
if(myPort.available() > 3){ //データが4以上おくられてきたかの判断
c = myPort.read(); //スタートデータの読み込み
if(c == ‘s’){
・・・・
スケッチで指定しているインクリメントの値「inc」は好みで調整してください。
//Lesson 21 Processing用スケッチ
//Processingによるジョイスティック X軸,Y軸にあわせたグラフィック描画
//https://omoroya.com/
import processing.serial.*; //Arduinoと通信するためのライブラリの読み込み
Serial myPort; //シリアル通信を行うための変数を定義
PFont myFont; //画面に表示するフォントの指定
int x = 200; //X座標初期ポジション
int y = 200; //Y座標初期ポジション
int w = 10, h = 10; //円のサイズ
int inc = 4; //インクリメント値
void setup() {
size(400, 400); //ウィンドウサイズ
background(200); //背景の色
println("Available serial ports:");
printArray(Serial.list()); //使用できるCOMポートの取得
//printArray(PFont.list()); //使用できるFontの表示、わからないときに使用
myPort = new Serial(this, Serial.list()[0], 9600); //通信するポートと速度の設定、Arduinoと合わせる必要あり
myFont = createFont("Meiryo UI Bold", 100); //Font指定、サイズ100pt
textFont(myFont);
textAlign(CENTER); //文字揃え、中心
stroke(0); //線の色を黒
fill(0, 0, 255); //色を青
myPort.clear(); //受信データをクリア
ellipse(width/2, height/2, w, h); //円を表示
//String xxx = nf(yyy, 2, 2); //表示桁数の制御
textSize(24); //テキストサイズ24pt
text("X:", width/2-50, height/2+150); //テキストを中心に表示
text("Y:", width/2-50, height/2+170); //テキストを中心に表示
text("SW:", width/2-50, height/2+190); //テキストを中心に表示
text(127, width/2, height/2 + 150); //テキストを表示
text(127, width/2, height/2 + 170); //テキストを表示
text(1, width/2, height/2 + 190); //テキストを表示
}
void draw() {
int c, x_pos, y_pos, sw_state; //ローカル変数の設定
if(myPort.available() > 3){ //データが4以上おくられてきたかの判断
c = myPort.read(); //スタートデータの読み込み
if(c == 's'){
background(200); //背景色で画面を更新
x_pos = myPort.read(); //X座標データ読み込み
y_pos = myPort.read(); //Y座標データ読み込み
sw_state = myPort.read(); //SWデータ読み込み
if(sw_state == 0){
fill(255, 0, 0); //ジョイスティックを押し込んだら赤色
}else{
fill(0, 0, 255); //ジョイスティックを押し込んでいなければ青色
}
//円の移動
if(x_pos >= 240){ //240以上
ellipse(x = x+inc, y, w, h); //円のX座標をインクリメント表示
}else if(x_pos <= 15){ //15以下
ellipse(x = x-inc, y, w, h); //円をX座標をデクリメント表示
}else if(y_pos >= 240){ //240以上
ellipse(x, y=y+inc, w, h); //円のY座標をインクリメント表示
}else if(y_pos <= 15){ //15以下
ellipse(x, y=y-inc, w, h); //円をY座標をデクリメント表示
}else{
ellipse(x, y, w, h); //現在位置の円を表示
}
//テキスト表示
text("X:", width/2-50, height/2+150); //テキストを中心に表示
text("Y:", width/2-50, height/2+170); //テキストを中心に表示
text("SW:", width/2-50, height/2+190); //テキストを中心に表示
text(x_pos, width/2, height/2 + 150); //テキストを表示
text(y_pos, width/2, height/2 + 170); //テキストを表示
text(sw_state, width/2, height/2 + 190); //テキストを表示
}
}
}
動作確認
では、さっそく動作を確認していきます。
- Arduinoへスケッチ書き込み
- Processingスケッチ実行
- ジョイスティックを動かしてみる
- ジョイスティックの動きにあわせて●が動く
- ジョイスティックを押し込むと●になる
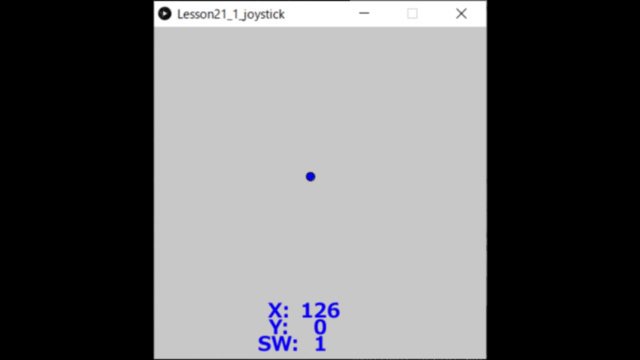
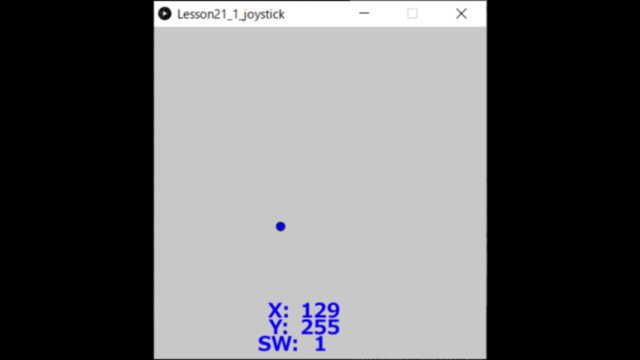
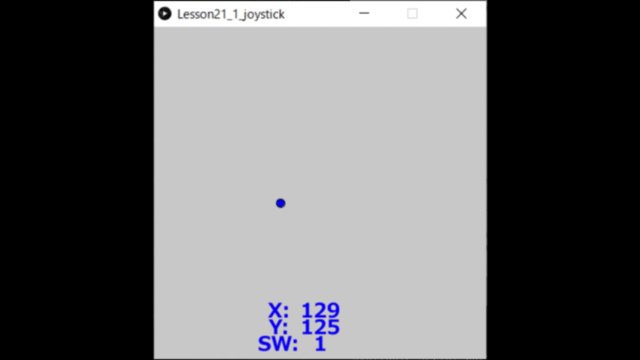
実行するとProcessingのウィンドウ画面に●があわわれすます。
ジョイスティックを動かすとジョイスティックの座標を判断して●が動きます。
■Processingの画面(※gif動画)
これを理解できれば、色々と応用できます。
簡単なゲームなんかも作れます!ぜひ挑戦してみましょう。
本Lessonでも、データ方向「Arduino」 → 「Processing」を理解するために簡単な電子部品で遊んでみました。
次回も、「Arduino」 → 「Processing」の理解を深めていきます。
まとめ
Processing 入門 Lesson 21【ジョイスティック】はここまで。
本Lessonでは以下の2つについて目標としました。
2.ジョイスティックの復習
3.ジョイスティックの動きにあわせてPC側のグラフィックを動かして遊ぶ
少しずつですがProcessingにも慣れてきたかなと考える管理人。
Processingに慣れると、色々と面白いことがビジュアルで表現できます。
色んなセンサーをProcessingと組み合わせれば面白そうですよね。
次回Lesson 22以降も引き続きArduino→Processingについて学習していきます。
Lesson 22は【脈拍・心拍センサ】です。

Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録




































































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)



























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)

































コメント