ESP32 入門
Lesson 07
【WiFi経由でのLED ON/OFF】
その3
こんにちは管理人のomoroyaです。
Lesson 06にて、「method」のメンバ関数を利用してボタン配置を行いWiFi経由でのLED ON/OFFを行いました。
今後、応用することを考えるとスケッチ上にHTMLコードがあるのはいただけない。
※煩雑・・・と管理人は考えます。
ということで、HTMLコードはHTMLファイルとして読み込む形としたい。
本Lesson、ファイル操作を理解してHTMLコードは別ファイルで管理します。
Lesson 04、Lesson 05、Lesson 06、本Lessonを理解することで・・・
Webサーバー ⇔ クライアント の流れを理解し
- センサーのデータをクライアント側で表示させる
- 電子部品をクライアント側から操作する
といった応用ができるようになるはず!
ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。
はじめに
本LessonではLesson 06からスケッチを変更します。
スケッチないに記述しているHTMLコードをファイルとして読み込むことで、制御とHTMLコードを分離します。
ファイルとして読み込むためには、ESP32へファイルをアップロードする必要があります。
そのために、「SPIFFS アップローダープラグイン」を使用します。
これまでも、お話ししましたが、WiFiServerクラスよりもWebServerクラスを利用した方がスケッチ(コード)は簡易になると考えています。
Lesson 05、Lesson 06同様にWebServerクラスを使用してスケッチ(コード)を考えていきます。
Lesson 07 目標
本Lessonの目標は以下です。
2.SPIFFS アップローダーを使えるようにする
3.ファイルを扱えるようになる。
使用するのは「ESP32-DevKitC」「電流制限用の抵抗」「LED」となります。
スケッチ(コード)のみ確認したい方はコードの書き込みからお読みください。
準備
ではLessonの準備に取り掛かりましょう。
- SPIFFS アップローダープラグインを使えるようにする
- setup関数の処理:Webサーバーにアクセスがあったときの処理
- loop関数の処理:ファイル読み込み処理、Webサーバーへのアクセス処理理
といった流れです。
基本はLesson 06と同じです。
ファイル読み込みの処理(SPIFFS アップローダープラグイン)がミソです。
必要なもの
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - Espressif純正 ESP-WROOM-32D開発ボード
- PCとESPを接続するmicroUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - M-M Jumper wire(UNOと部品をつなぐための配線)
- M-F Jumper wire(UNOと部品をつなぐための配線)
- LED(好きな色をお使いください。本記事では赤を使用。)
- 抵抗 330Ω 1本
Jumper wire、抵抗は今後も頻繁に利用します。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めが使いやすい場合も。
抵抗も単品で揃えるよりはセットをおすすめします。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
使用部品説明
本Lessonでは「ESP32-DevKitC」「電流制限用の抵抗」「LED」の使用です。
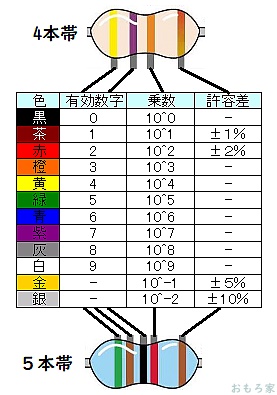
■電流制限用の抵抗
カラーコードを示しておきます。(※330Ωを使用)
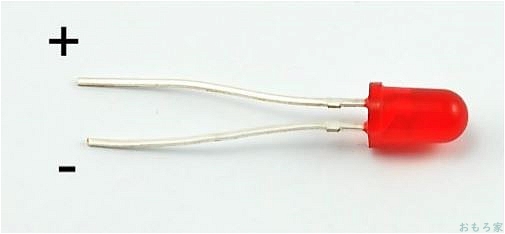
■LED(長い方が+です)
実践 回路作成とコード作成
最初に回路図を確認してください。
最後にコード(スケッチ)を書いて、実践してみましょう。
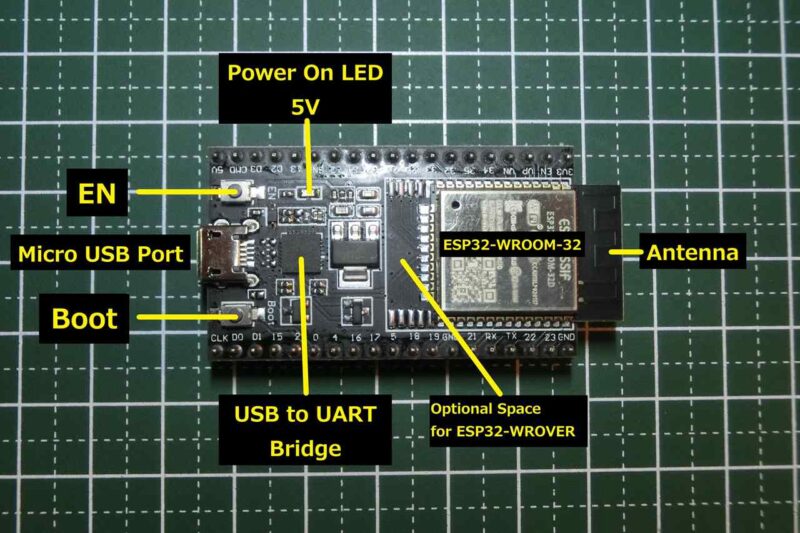
「ESP32-DevKitC-V4」のピン配置を確認したい方は下記を参照してください。
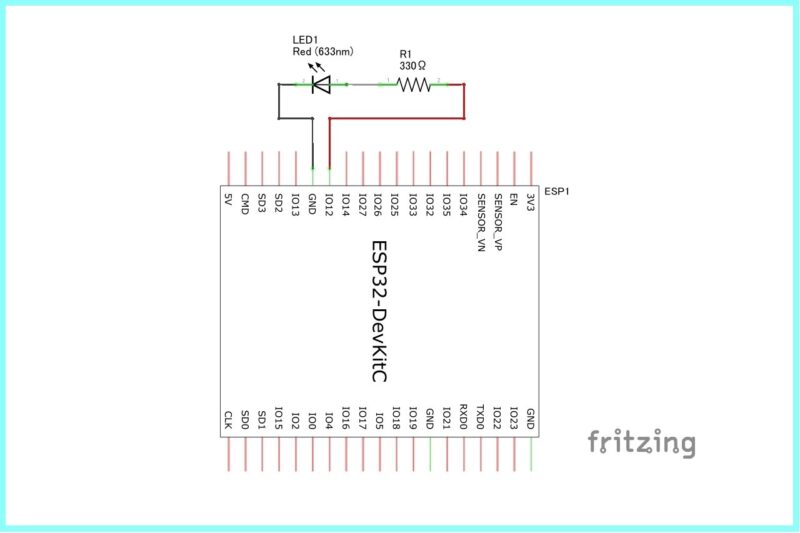
回路図
本Lessonでは「ESP32-DevKitC」「電流制限用の抵抗」「LED」を使用します。
Lesson 02と同じです!
■回路図
ESP32の使用ピンは以下。
GPIO:12
GND
※12番ピンにしたのは回路図を書く時の位置的な関係のみで特に意味はありません。
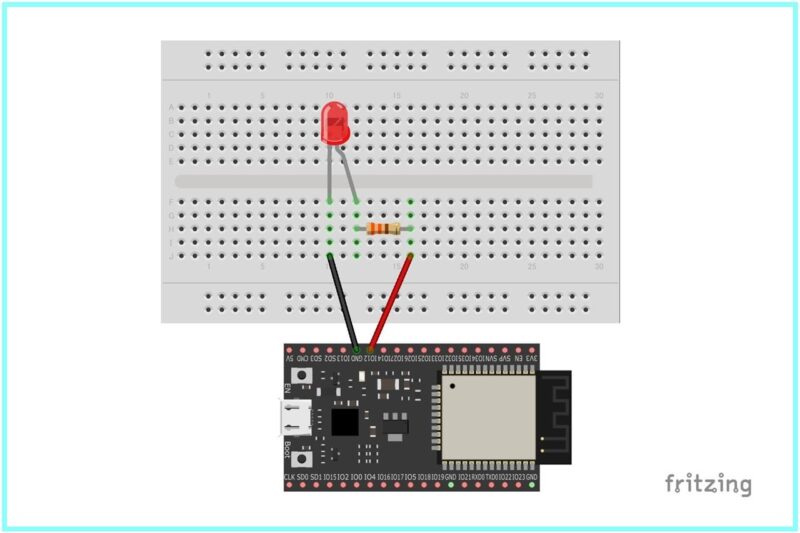
■ブレッドボード図
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
接続
下図に示すように、用意した部品を使用して接続しましょう。
「ESP32-DevKitC」「電流制限用の抵抗」「LED」のみ。
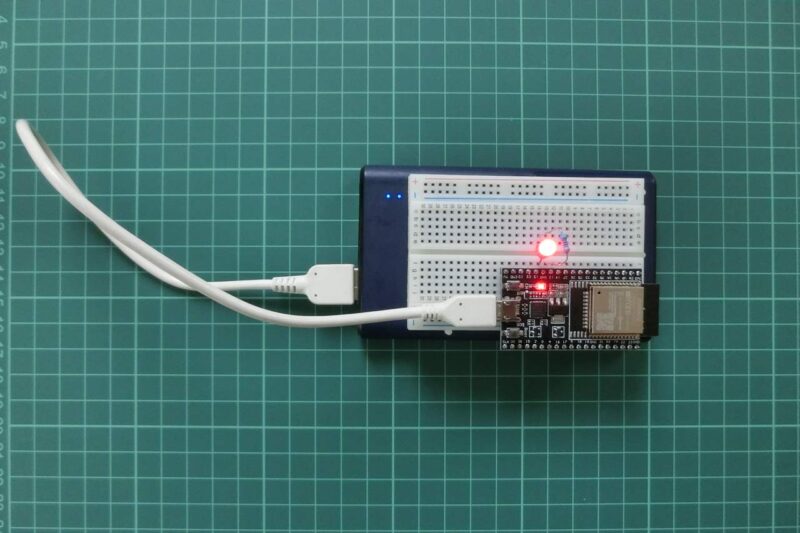
電源はモバイルバッテリーにて確保!
基本はLesson 06と同じです。
コードの書き込み
接続が終わったら、USBケーブルを使用してESP32へプログラムを書き込んで行きましょう。
コードを書き終えたら、いつでも利用できるように「ファイル」⇒「名前を付けて保存」で保存しておきましょう。
SPIFFS アップローダープラグインの設定
ファイルを扱うためにはSPIFFS アップローダープラグインの設定が必要です。
GitHubからプラグインをダウンロートして使用します。
1.上記にある「ESP32FS-1.0.zip」をダウンロード
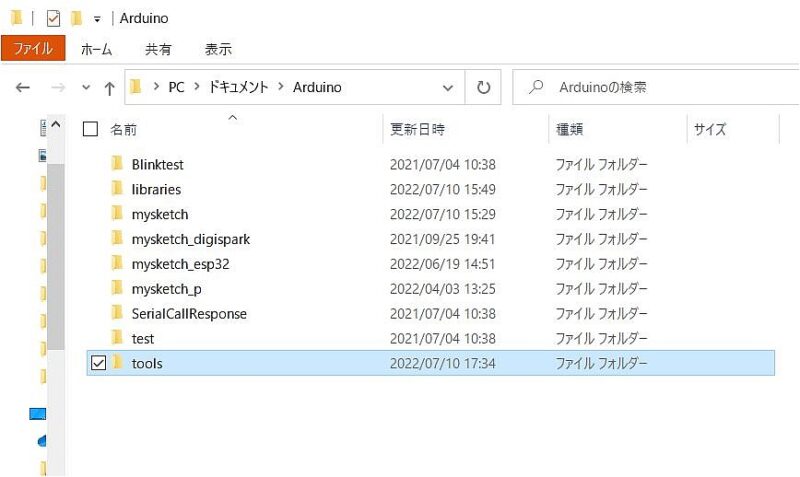
2.解凍後、Aruduinoのスケッチを保存しているフォルダにtoolsというフォルダを作成
作成場所例:C:\Users\xxxx\Documents\Arduino\tools
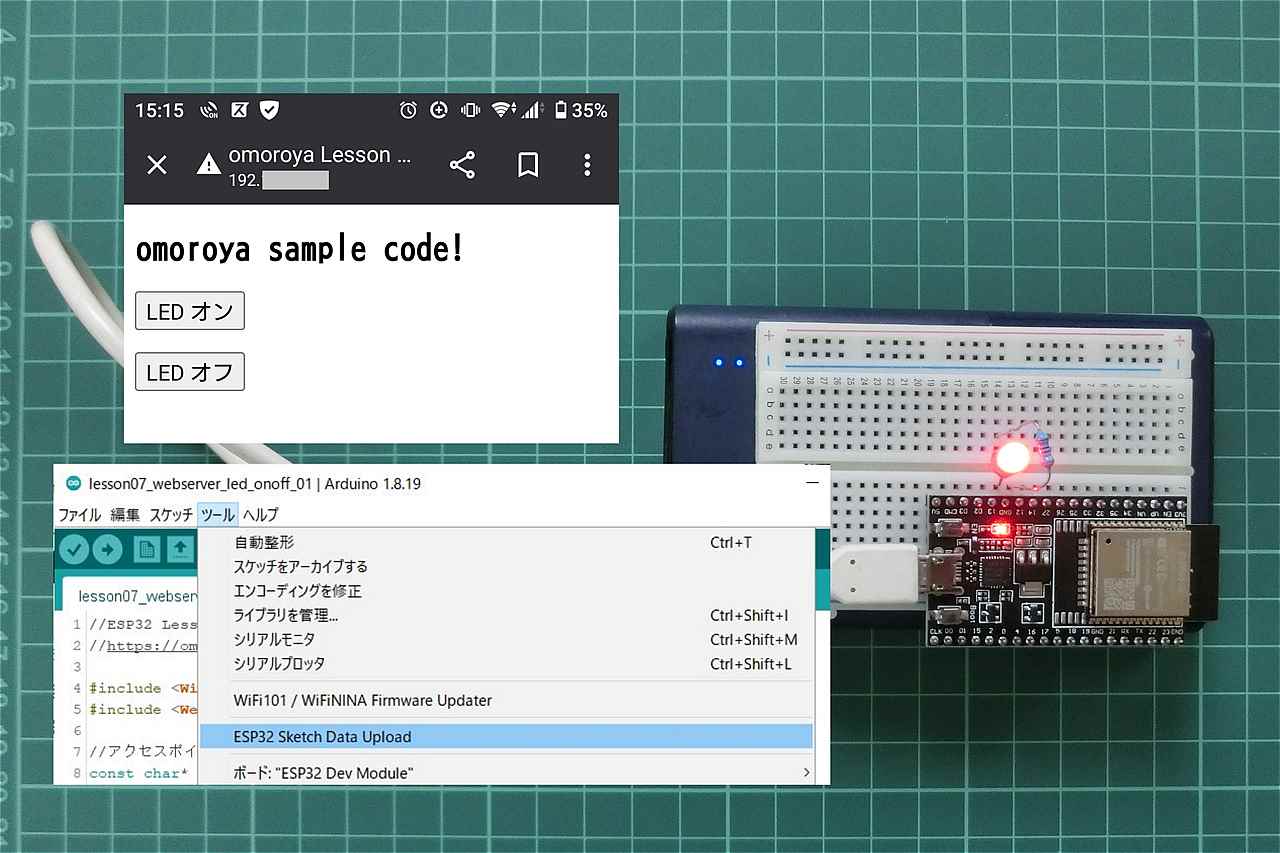
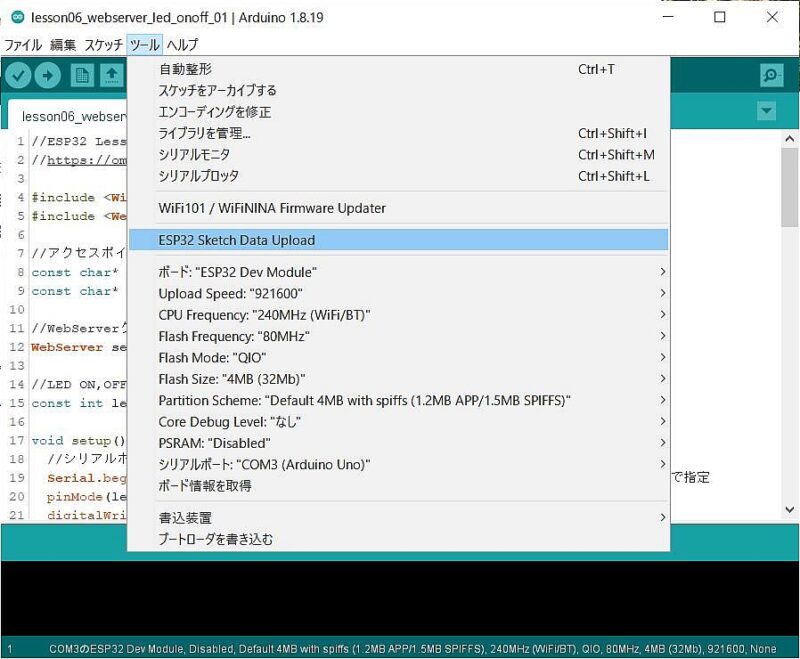
4.Arduino IDE → ツール → ESP32 Sketch Data Upload があればOK
ファイルのアップロート方法
SPIFFS アップローダープラグインの設定が完了できたらファイルのアップロードが可能となります。
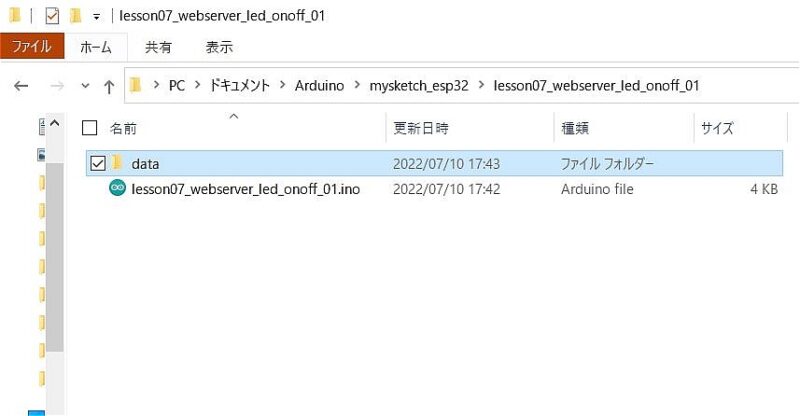
1.作成したスケッチフォルダを開いて、同じ場所にdataフォルダを作成
2.作成したdataフォルダの中にアップロードしたいファイルを格納
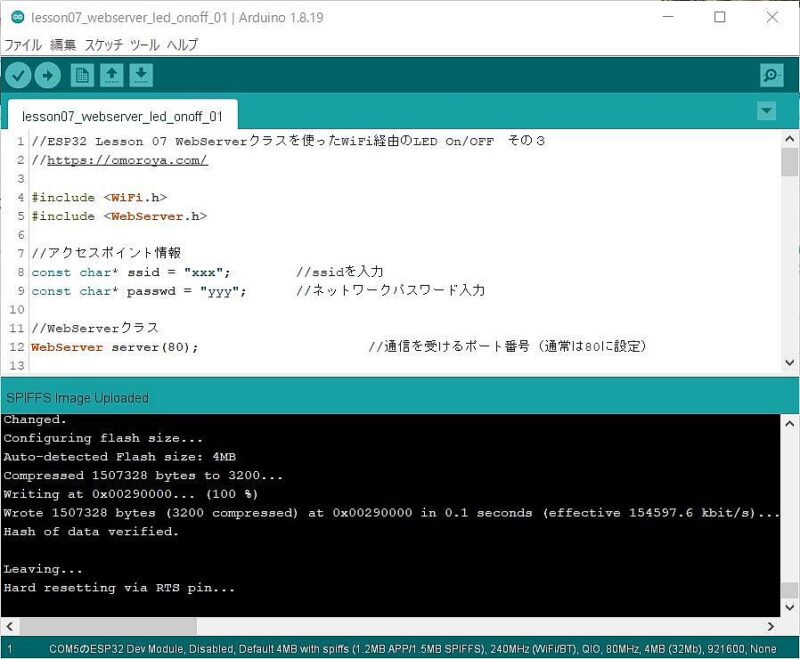
3.格納後、Arduino IDE → ツール → ESP32 Sketch Data Uploadにてアップロードが開始
アップロードに成功すると下記のような画面となります。
コマンド説明
本Lessonにて使用するコマンドを説明します。
Lesson 06で使用したものに、SPIFFS、ファイル操作を追加。
| コマンド | 説明 |
|---|---|
| WebServer server(80) | WebServerクラスのコンストラクト WebServer型の変数serverを定義 左の場合は、変数serverでありポート番号80で設定 |
| WiFi.begin(ESID, PASSWD) | Wi-Fiのアクセスポイントへ接続 ESSID:接続するSSID PASSWD:接続するためのパスワード |
| WiFi.status() | 接続状態の確認 接続時の戻り値:WL_CONNECTED |
| WiFi.localIP() | 割り当てられたIPアドレスの取得 |
| WebServerにてserverと定義した場合 server.on(“uri”, handler) |
Uriに応じた処理を行う関数を決める uri:アドレス handler:関数名 |
| WebServerにてserverと定義した場合 server.begin() |
WebServer起動 |
| WebServerにてserverと定義した場合 server.handleClient() |
クライアントからのリクエストを処理 |
| WebServerにてserverと定義した場合 server.send(code, content_type, content) |
クライアントにレスポンス(返事)を返します。 code:HTTPステータスコード content_type:出力形式 content:出力するデータ |
| WebServerにてserverと定義した場合 server.method() |
引数なし GET:リソースを取得するときに使う POST:リソースに対して特有の処理をするときに使う |
| WebServerにてserverと定義した場合 server.arg(int i) |
リクエストパラメータの値を返す 戻り値:String |
| SPIFFS.begin() | SPIFFS開始 |
| SPIFFS.open(“/path” , mode ) | mode FILE_READ:読み取り専用 FILE_WRITE:書き込み FILE_APPEND:追記 |
| Fileクラス dataFileと設定した場合 dataFile.available() |
指定したファイルに読み取り可能な文字(byte)の確認 |
| Fileクラス dataFileと設定した場合 dataFile.readStringUntil() |
ある一定の文字まで受信データを読み込む |
Webブラウザに表示させるHTMLコード
Webブラウザに表示させるHTMLコードは以下。
本Lessonでは下記をsample_07.txtとしてスケッチが格納されているフォルダのdataフォルダの下に格納し、アップロードすることで読み込みます。
<!DOCTYPE html> <html lang="ja"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <title>omoroya Lesson 07</title> </head> <h2>omoroya sample code!</h2> <p> <form action="" method="post"> <button type='submit' name='click' value='on'><big>LED オン<big></button></form> <p/> <p> <form action="" method="post"> <button type='submit' name='click' value='off'><big>LED オフ<big></button></button> </form> </p> </body> </html>
サンプルコード(WebServerクラス)
WebServerクラスを利用したサンプルスケッチです。
WebServerクラスを利用するために「WebServer.h」を使用します。
また、ファイルの読み書きとして「SPIFFS.h」を使用します。
#include <SPIFFS.h>
ベースはLesson 06であり、htmlのファイルを読み込むように改変したのみ!
File dataFile;
String html;
dataFile = SPIFFS.open(“/sample_07.txt”, FILE_READ);
while (dataFile.available()){
html += (dataFile.readStringUntil(‘\n’));
}
dataFile.close();
//ESP32 Lesson 07 WebServerクラスを使ったWiFi経由のLED On/OFF その3
//https://omoroya.com/
#include <WiFi.h>
#include <WebServer.h>
#include <SPIFFS.h>
//アクセスポイント情報
const char* ssid = "xxx"; //ssidを入力
const char* passwd = "yyy"; //ネットワークパスワード入力
//WebServerクラス
WebServer server(80); //通信を受けるポート番号(通常は80に設定)
//LED ON,OFFに使用するピン
const int led = 12;
void setup() {
//シリアルポート設定
Serial.begin(115200); //シリアル通信のデータ転送レートを115200bpsで指定
pinMode(led, OUTPUT); //ledで指定したピンをOutput指定
digitalWrite(led, LOW); //ledで指定したピンをLowにする
WiFi.begin(ssid, passwd); //アクセスポイント接続のためのIDとパスワードの設定
while (WiFi.status() != WL_CONNECTED) { //接続状態の確認
delay(300); //接続していなければ0.3秒待つ
Serial.print("."); //接続しなかったらシリアルモニタに「.」と表示
}
//通信が可能となったら各種情報を表示する
Serial.println(""); //シリアルモニタ改行
Serial.println("WiFi Connected"); //接続したらシリアルモニタに「WiFi Connected」と表示
Serial.print("IP Address : "); //シリアルモニタに表示
Serial.println(WiFi.localIP()); //割り当てられたIPアドレスをシリアルモニタに表示
//serverにアクセスしたときの処理関数
server.on("/", handleLedOnOff); //TOPページのアドレスにアクセスしたときの処理関数
server.onNotFound(handleNotFound); //存在しないアドレスにアクセスしたときの処理関数
//WebServerを起動、server(80)で作成したサーバー
server.begin(); //WebServer起動
SPIFFS.begin(); //SPIFFS開始
}
void loop() {
server.handleClient();
}
//TOPページにアクセスしたきの処理関数
void handleLedOnOff() {
File dataFile; //Fileクラスの設定:dataFile
String html; //読み込みdataの格納先
dataFile = SPIFFS.open("/sample_07.txt", FILE_READ); //ファイルの読み込み
while (dataFile.available()){ //受信データがある間繰り替えす
html += (dataFile.readStringUntil('\n')); //\nが受信されるまでデータを受信し続けて結果を格納
}
dataFile.close(); //ファイルを閉じる
// POSTで受信した場合、以下を実行
if (server.method() == HTTP_POST)
{
//LED ON
if (server.arg("click").equals("on")) //clickの値がonかどうかの判定
{
digitalWrite(led, HIGH);
}
//LED OFF
else if (server.arg("click").equals("off")) //clickの値がoffかどうかの判定
{
digitalWrite(led, LOW);
}
}
server.send(200, "text/html", html);
}
//存在しないアドレスへアクセスしたときの処理関数
void handleNotFound(void) {
server.send(404, "text/plain", "Not Found");
}
動作確認
では、さっそく動作を確認していきます。
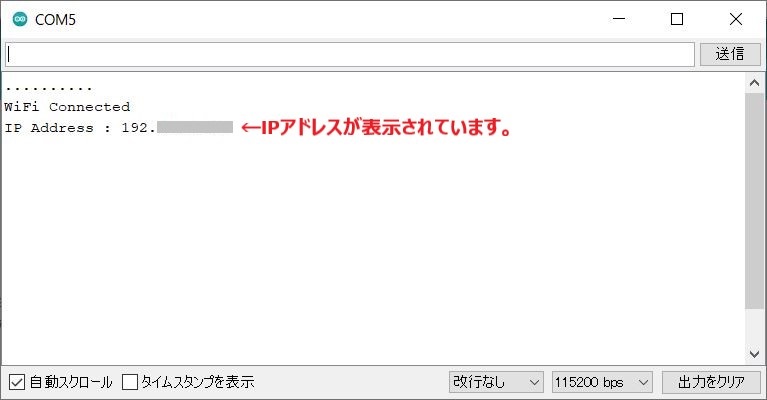
■シリアルモニタの結果
アクセスポイントへ接続、IPアドレスを取得。
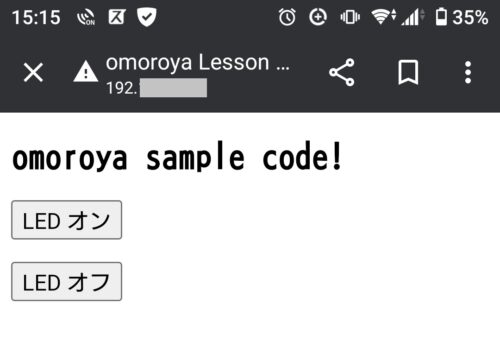
■表示されているIPアドレスへスマホからアクセスした結果
※パソコンのWebブラウザからアクセスしても同じです。
ファイルとしてhtmlファイルを読み込むことでもLesson 06と同じ結果となりました。
動作はLesson 06と同じとなります。
クライアント側をボタンに変更。
電源はモバイルバッテリー。#ESP32
解説https://t.co/rJL4KWg5yB pic.twitter.com/1BbQB7wXfr— おもろや (@omoroya777) June 19, 2022
ESP32へスケッチ(プログラム)を書き込めない場合
- Bootボタンを押したままにする
- Bootボタンを押したままの状態で、ENボタンを一度押す
- Bootボタンを押したままの状態で、Arduino IDEの書き込みボタンをクリック
- Arduino IDEの画面に「Connecting…」と表示されたらBootボタンから手を離す
上記の順番で手動にて書き込むことが可能です。
まとめ
本Lessonは、以下を目標としました。
2.SPIFFS アップローダーを使えるようにする
3.ファイルを扱えるようになる。
本Lessonではhtml部分をファイルとして読み込み、スケッチとは別としました。
この方法を利用すれば、css、画像なども読み込んで使うことができます。
動作させるスケッチと、GUI部分を分離することで管理がしやすくなり応用がしやすくなると考えます。
ファイル操作を追加して、別管理とすることで・・・
見栄えをよくするためのcssファイル、画像ファイルなども読み込むことができます。
GUI関係のファイルを別とすることで、わかりやさすいスケッチとすることが可能!
疑問点、質問などありましたら気軽にコメントください。
次回、Lesson 08は検討中です!
ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。


























































































コメント