ESP32 入門
Lesson 06
【WiFi経由でのLED ON/OFF】
その2
こんにちは管理人のomoroyaです。
Lesson 05にて、「ESP32-DevKitC-V4」のWiFi経由でのLED ON/OFFを行いました。
WiFi経由でのLED ON/OFFを学習した理由は・・・
・クライアントから電子部品を制御することを理解するため。
なんとなく、理解できたかなと思っています。
Lesson 05はクライアント側から電子部品を制御するという流れ。
Arduino入門編で扱っている電子部品を制御することに応用できそうです。
Lesson 05はクリックしたリンクに飛んだ後、「hasarg」というメンバ関数を使うことでパラメータ名を識別してLEDのON/OFFを行いました。
もう少し、別な方法がないか?というのと、ついでに簡単にボタンに変更したいというのがあって・・・
本Lesson、少しやり方を変えてLEDのON OFFをさせてみます。
Lesson 04、Lesson 05、本Lessonを理解することで・・・
Webサーバー ⇔ クライアント の流れを理解し
- センサーのデータをクライアント側で表示させる
- 電子部品をクライアント側から操作する
といった応用ができるようになるはず!
ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。
はじめに
本LessonではLesson 05からスケッチを変更します。
クライアント側からWebサーバーにアクセスした際に、パラメータを送信する方法として、以下の記述があります。
html += “Click <a href=\”/on_off?s=on\”>ON</a>”;
また、上記を利用するためLesson 05では、「hasarg」というメンバ関数を利用して「Click」が送信されたかどうか判断しました。
文字を送信するだけであれば、上記でことたります。
では、フォームを送信したい場合はどうしたらよいのか?
例えば、クライアント側の画面にボタンを配置したい!
そんなときに使うのが「method」のメンバ関数。
本Lessonは、Lesson 05にて文字をクリックすることでON/OFFしていたものをフォームを利用してボタンに変更します。
これで、ボタン配置だけなら、CSS(Cascading Style Sheets)を利用しなくても可能!ってことかな・・・?おそらく。
動作はWebサーバーをたてて、WebブラウザからLEDをON/OFFさせるということで同じ。
前回もお話ししましたが、WiFiServerクラスよりもWebServerクラスを利用した方がスケッチ(コード)は簡易になると考えています。
Lesson 05同様にWebServerクラスを使用してスケッチ(コード)を考えていきます。
Lesson 06 目標
本Lessonの目標は以下です。
2.methodの使い方を理解する。
2.スマホのWebブラウザにからWiFi経由にてLEDをON/OFFする
使用するのは「ESP32-DevKitC」「電流制限用の抵抗」「LED」となります。
Lesson 05と内容は同じです。
スケッチ(コード)のみ確認したい方はコードの書き込みからお読みください。
準備
ではLessonの準備に取り掛かりましょう。
- setup関数の処理:Webサーバーにアクセスがあったときの処理
- loop関数の処理:Webサーバーへのアクセス処理
についてスケッチ(コード)を描いていきます。
基本はLesson 05と同じです。
必要なもの
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - Espressif純正 ESP-WROOM-32D開発ボード
- PCとESPを接続するmicroUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - M-M Jumper wire(UNOと部品をつなぐための配線)
- M-F Jumper wire(UNOと部品をつなぐための配線)
- LED(好きな色をお使いください。本記事では赤を使用。)
- 抵抗 330Ω 1本
Jumper wire、抵抗は今後も頻繁に利用します。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めが使いやすい場合も。
抵抗も単品で揃えるよりはセットをおすすめします。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
使用部品説明
本Lessonでは「ESP32-DevKitC」「電流制限用の抵抗」「LED」の使用です。
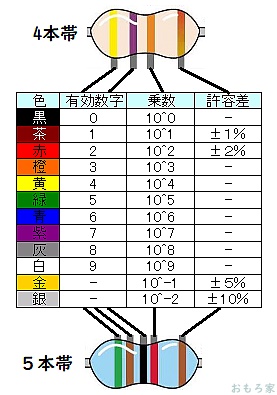
■電流制限用の抵抗
カラーコードを示しておきます。(※330Ωを使用)
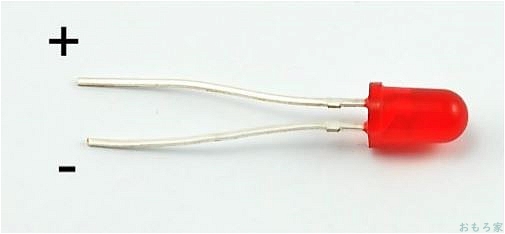
■LED(長い方が+です)
実践 回路作成とコード作成
最初に回路図を確認してください。
最後にコード(スケッチ)を書いて、Wi-Fiのアクセスポイントへ接続しましょう!
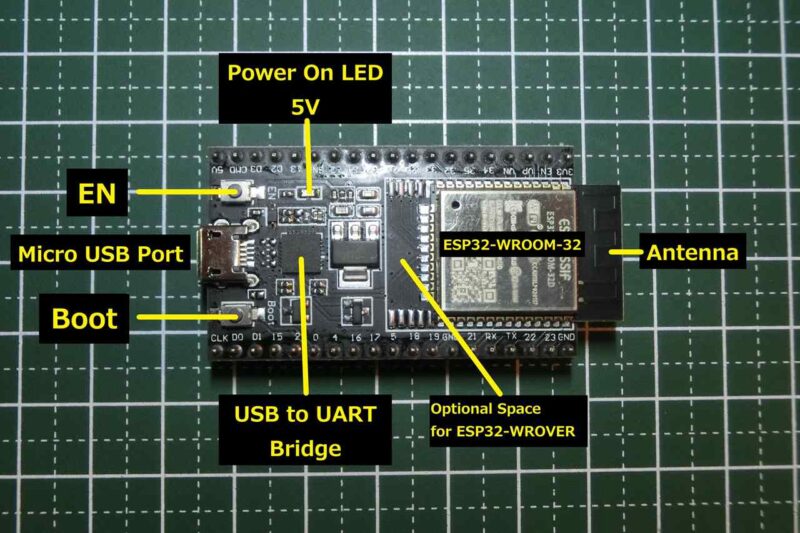
「ESP32-DevKitC-V4」のピン配置を確認したい方は下記を参照してください。
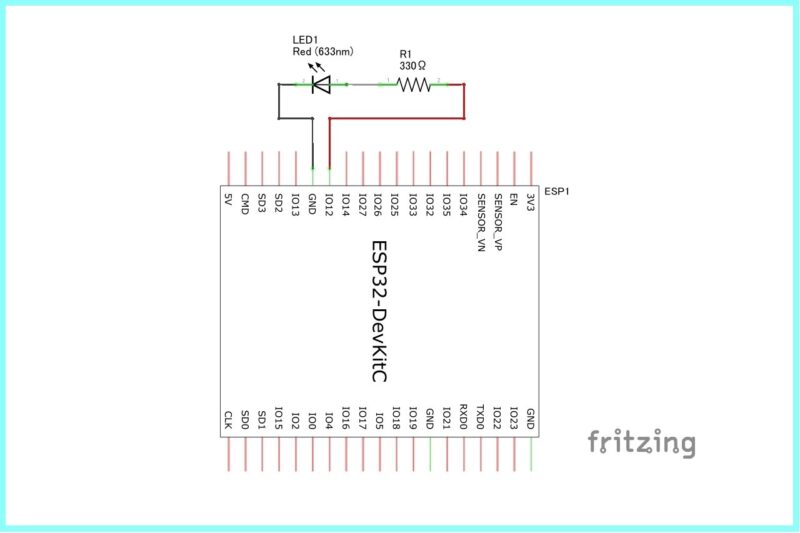
回路図
本Lessonでは「ESP32-DevKitC」「電流制限用の抵抗」「LED」を使用します。
Lesson 02と同じです!
■回路図
ESP32の使用ピンは以下。
GPIO:12
GND
※12番ピンにしたのは回路図を書く時の位置的な関係のみで特に意味はありません。
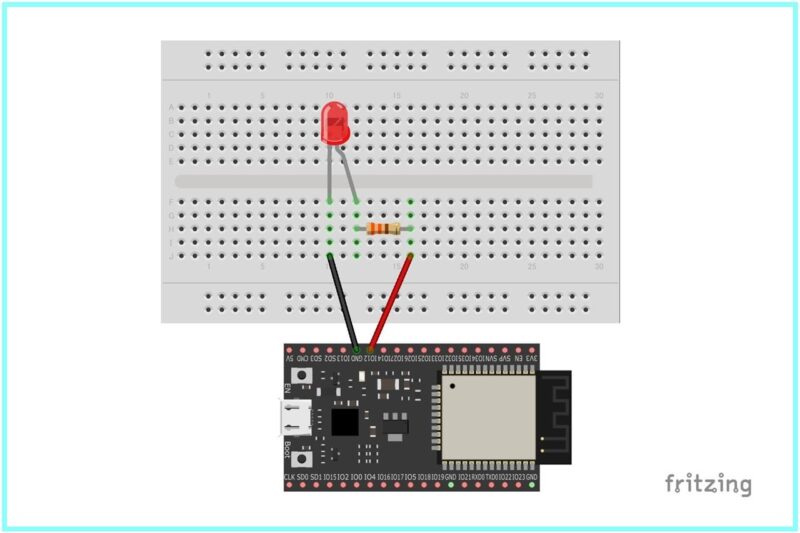
■ブレッドボード図
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
接続
下図に示すように、用意した部品を使用して接続しましょう。
「ESP32-DevKitC」「電流制限用の抵抗」「LED」のみ。
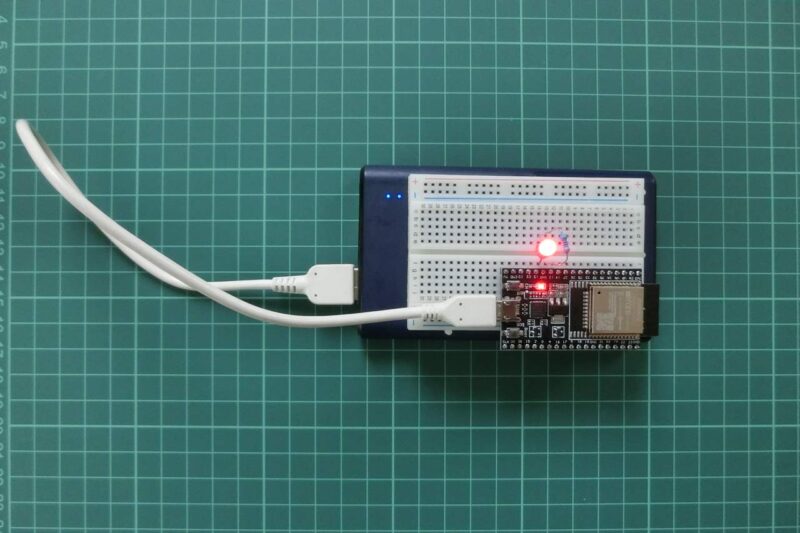
電源はモバイルバッテリーにて確保!
コードの書き込み
接続が終わったら、USBケーブルを使用してESP32へプログラムを書き込んで行きましょう。
コードを書き終えたら、いつでも利用できるように「ファイル」⇒「名前を付けて保存」で保存しておきましょう。
コマンド説明
本Lessonにて使用するコマンドを説明します。
Lesson 05で使用したものに、methodを追加!
| コマンド | 説明 |
|---|---|
| WebServer server(80) | WebServerクラスのコンストラクト WebServer型の変数serverを定義 左の場合は、変数serverでありポート番号80で設定 |
| WiFi.begin(ESID, PASSWD) | Wi-Fiのアクセスポイントへ接続 ESSID:接続するSSID PASSWD:接続するためのパスワード |
| WiFi.status() | 接続状態の確認 接続時の戻り値:WL_CONNECTED |
| WiFi.localIP() | 割り当てられたIPアドレスの取得 |
| WebServerにてserverと定義した場合 server.on(“uri”, handler) |
Uriに応じた処理を行う関数を決める uri:アドレス handler:関数名 |
| WebServerにてserverと定義した場合 server.begin() |
WebServer起動 |
| WebServerにてserverと定義した場合 server.handleClient() |
クライアントからのリクエストを処理 |
| WebServerにてserverと定義した場合 server.send(code, content_type, content) |
クライアントにレスポンス(返事)を返します。 code:HTTPステータスコード content_type:出力形式 content:出力するデータ |
| WebServerにてserverと定義した場合 server.method() |
引数なし GET:リソースを取得するときに使う POST:リソースに対して特有の処理をするときに使う |
| WebServerにてserverと定義した場合 server.arg(int i) |
リクエストパラメータの値を返す 戻り値:String |
Webブラウザに表示させるHTMLコード
Webブラウザに表示させるHTMLコードは以下。
下記をメモ帳か何かにコピーして、拡張子をhtmlにしてみてください。
Webブラウザで開けば、どういったものかわかると思います。
<!DOCTYPE html> <html lang="ja"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <title>omoroya Lesson 06</title> </head> <h2>omoroya sample code!</h2> <p> <form action="" method="post"> <button type='submit' name='click' value='on'><big>LED オン<big></button></form> <p/> <p> <form action="" method="post"> <button type='submit' name='click' value='off'><big>LED オフ<big></button></button> </form> </p> </body> </html>
上記記述の重要箇所は以下。
form action=”” method=”post”
action=””
現在のURLに対してフォームデータを送信
method=”post”
送信方法をpostで指定
参考例:ボタンをフォームデータとして送信
<form action=”” method=”post”>
<button type=’submit’ name=’click’ value=’on’><big>LED オン<big></button></form>
サンプルコード(WebServerクラス)
WebServerクラスを利用したサンプルスケッチです。
WebServerクラスを利用するために「WebServer.h」を使用します。
ベースはLesson 05であり、ボタンを追加するために改変。
CSSを使用しなくてもボタンだけならformで可能!
//ESP32 Lesson 06 WebServerクラスを使ったWiFi経由のLED On/OFF その2
//https://omoroya.com/
#include <WiFi.h>
#include <WebServer.h>
//アクセスポイント情報
const char* ssid = "xxx"; //ssidを入力
const char* passwd = "yyy"; //ネットワークパスワード入力
//WebServerクラス
WebServer server(80); //通信を受けるポート番号(通常は80に設定)
//LED ON,OFFに使用するピン
const int led = 12;
void setup() {
//シリアルポート設定
Serial.begin(115200); //シリアル通信のデータ転送レートを115200bpsで指定
pinMode(led, OUTPUT); //ledで指定したピンをOutput指定
digitalWrite(led, LOW); //ledで指定したピンをLowにする
WiFi.begin(ssid, passwd); //アクセスポイント接続のためのIDとパスワードの設定
while (WiFi.status() != WL_CONNECTED) { //接続状態の確認
delay(300); //接続していなければ0.3秒待つ
Serial.print("."); //接続しなかったらシリアルモニタに「.」と表示
}
//通信が可能となったら各種情報を表示する
Serial.println(""); //シリアルモニタ改行
Serial.println("WiFi Connected"); //接続したらシリアルモニタに「WiFi Connected」と表示
Serial.print("IP Address : "); //シリアルモニタに表示
Serial.println(WiFi.localIP()); //割り当てられたIPアドレスをシリアルモニタに表示
//serverにアクセスしたときの処理関数
server.on("/", handleLedOnOff); //TOPページのアドレスにアクセスしたときの処理関数
server.onNotFound(handleNotFound); //存在しないアドレスにアクセスしたときの処理関数
//WebServerを起動、server(80)で作成したサーバー
server.begin(); //WebServer起動
}
void loop() {
server.handleClient();
}
//TOPページにアクセスしたきの処理関数
void handleLedOnOff() {
String html;
//HTML記述
html = "<!DOCTYPE html>";
html += "<html lang='ja'>";
html += "<meta charset=\"utf-8\">";
html += "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">";
html += "<head>";
html += "<title>omoroya Lesson 06</title>";
html += "</head>";
html += "<h2>omoroya sample code!</h2>";
html += "<p>";
html += "<form action='' method='post'>";
html += "<button type='submit' name='click' value='on'><big>LED オン<big></button>";
html += "</form>";
html += "</p>";
html += "<p>";
html += "<form action='' method='post'>";
html += "<button type='submit' name='click' value='off'><big>LED オフ<big></button>";
html += "</form>";
html += "</p>";
html += "</body>";
html += "</html>";
html += "";
// POSTで受信した場合、以下を実行
if (server.method() == HTTP_POST)
{
//LED ON
if (server.arg("click").equals("on")) //clickの値がonかどうかの判定
{
digitalWrite(led, HIGH);
}
//LED OFF
else if (server.arg("click").equals("off")) //clickの値がoffかどうかの判定
{
digitalWrite(led, LOW);
}
}
server.send(200, "text/html", html);
}
//存在しないアドレスへアクセスしたときの処理関数
void handleNotFound(void) {
server.send(404, "text/plain", "Not Found");
}
動作確認
では、さっそく動作を確認していきます。
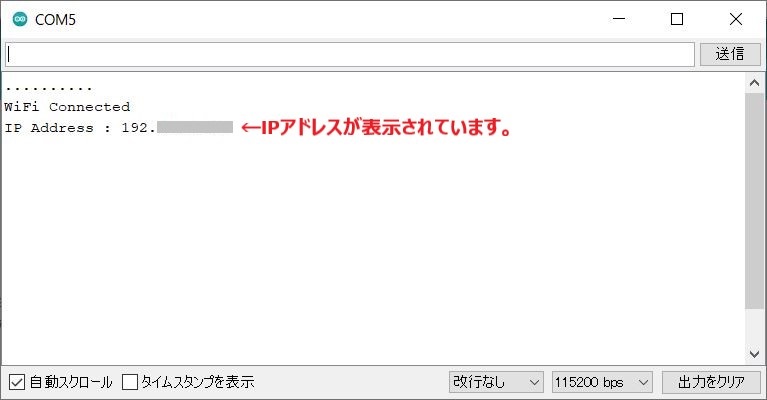
■シリアルモニタの結果
アクセスポイントへ接続、IPアドレスを取得。
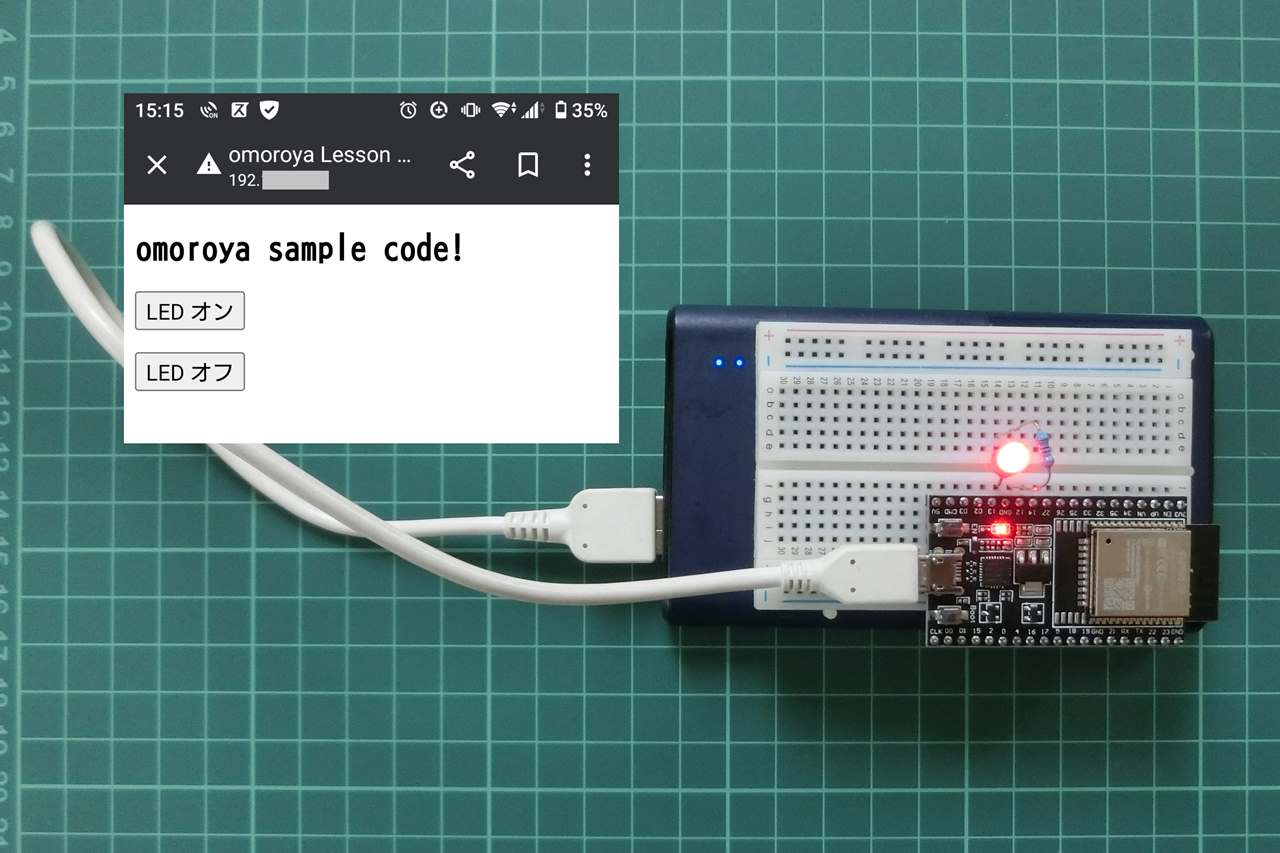
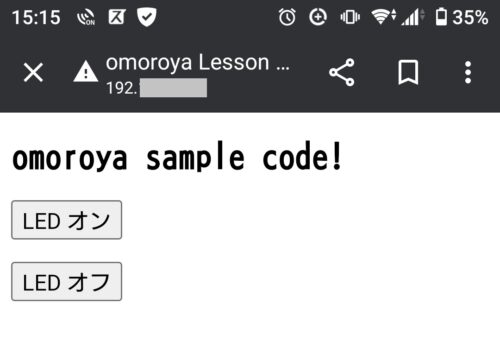
■表示されているIPアドレスへスマホからアクセスした結果
※パソコンのWebブラウザからアクセスしても同じです。
ボタンの追加ができました。
LED ON/OFFの画像はTwitterに載せてます!
モバイルバッテリーで電源は確保。
クライアント側をボタンに変更。
電源はモバイルバッテリー。#ESP32
解説https://t.co/rJL4KWg5yB pic.twitter.com/1BbQB7wXfr— おもろや (@omoroya777) June 19, 2022
ESP32へスケッチ(プログラム)を書き込めない場合
- Bootボタンを押したままにする
- Bootボタンを押したままの状態で、ENボタンを一度押す
- Bootボタンを押したままの状態で、Arduino IDEの書き込みボタンをクリック
- Arduino IDEの画面に「Connecting…」と表示されたらBootボタンから手を離す
上記の順番で手動にて書き込むことが可能です。
まとめ
本Lessonは、以下を目標としました。
2.methodの使い方を理解する。
2.スマホのWebブラウザにからWiFi経由にてLEDをON/OFFする
本LessonではCSSを使用せずにボタンを追加。
「ESP32-DevKitC」をWebサーバーとすることでWiFi経由にてLEDのON/OFFが可能となりました。
見栄えをよくしようと思うと、どうしてもCSSが必要・・・。
次回は、そのへんを・・・
疑問点、質問などありましたら気軽にコメントください。
次回、Lesson 07は【WiFi経由でのLED ON/OFF】その3を予定・・・。
CSSなど別ファイルで、保存してというところを考えています。
ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。

















































































コメント
本年度(2023)より家庭内IoTに目覚めた、さいたま市在住の56歳です。
この記事が他のどのサイトより単純明快でわかりやすく、
私のやりたかった事が実現できそうです。
参考に…というよりそのまま活用させて頂きます。
記事の掲載ありがとうございます。
PS.
ボタンの数を増やした場合、<from~との位置を逆にしないと行間隔が、
倍々ゲームになってしまいました。
コメントありがとうございます。
そう言っていただけると記事を書くモチベーションになります!
ボタンの件につきましても、コメントありがとうございます。
助かります!