ESP32 入門
Lesson 05
【WiFi経由でのLED ON/OFF】
その1
こんにちは管理人のomoroyaです。
Lesson 04にて、「ESP32-DevKitC-V4」のWebブラウザへの文字表示を行いました。
Webブラウザへの文字表示をさせた理由は以下を理解するため。
- ESP32をWebサーバーにする
- HTTPプロコトルを理解する
- HTML言語を理解する
なんとなく、理解できたかなと思っています。
Lesson 04はESP32(Webサーバー)にアクセスしたら文字を表示させるという流れ。
センサからのデータをWebに表示させるといった動作に応用できそうです。
では、クライアント側で何かを指示したいといった場合どうするか?
ということで・・・
本Lesson、WebブラウザからLEDのON OFFをさせてみます。
参考になる記事は、ネットにたくさん転がっています・・・
ただし、クライアント(Webブラウザ)側の見栄えをよくしたい!
例えば、Webページを開いたら、ボタンが表示されてON/OFFさせよう!
なんてことを考えたら・・・
今度はCSS(Cascading Style Sheets)を理解する必要性がでてきます。
CSSはウェブページのスタイルを指定するための言語。
HTMLで作ったウェブページの見栄えをよくするためのCSSといった感じでしょうか。
いやいや、学習すること多すぎでしょ!ESP32・・・
ということで本Lessonでは見栄えにはこだわりません。
本LessonはCSSなしで行きます!
Lesson 04と本Lessonを理解することで・・・
Webサーバー ⇔ クライアント の流れを理解し
- センサーのデータをクライアント側で表示させる
- 電子部品をクライアント側から操作する
といったことの基礎の基礎となるはず。
と勝手に思っている管理人です。
ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。
はじめに
本LessonではWebサーバーをたてて、WebブラウザからLEDをON/OFFさせてみます。
サンプルのスケッチ、ネットでの紹介例などを見るとWiFiServerクラスを使っている例がたくさんでできます。
前回もお話ししましたが、WebServerクラスを利用した方がスケッチ(コード)は簡易になると考えています。
Lesson 04同様にWebServerクラスを使用してスケッチ(コード)を考えていきます。
Lesson 05 目標
本Lessonの目標は以下です。
2.スマホのWebブラウザにからWiFi経由にてLEDをON/OFFする
今回は、ESP32をWebサーバーとし、クライアント側であるWebブラウザからLEDをON/OFFさせてみます。
使用するのは「ESP32-DevKitC」「電流制限用の抵抗」「LED」となります。
準備
ではLessonの準備に取り掛かりましょう。
- setup関数の処理:Webサーバーにアクセスがあったときの処理
- loop関数の処理:Webサーバーへのアクセス処理
についてスケッチ(コード)を描いていきます。
基本はLesson 04と変わりません。
必要なもの
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - Espressif純正 ESP-WROOM-32D開発ボード
- PCとESPを接続するmicroUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - M-M Jumper wire(UNOと部品をつなぐための配線)
- M-F Jumper wire(UNOと部品をつなぐための配線)
- LED(好きな色をお使いください。本記事では赤を使用。)
- 抵抗 330Ω 1本
Jumper wire、抵抗は今後も頻繁に利用します。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めが使いやすい場合も。
抵抗も単品で揃えるよりはセットをおすすめします。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
使用部品説明
本Lessonでは「ESP32-DevKitC」「電流制限用の抵抗」「LED」の使用です。
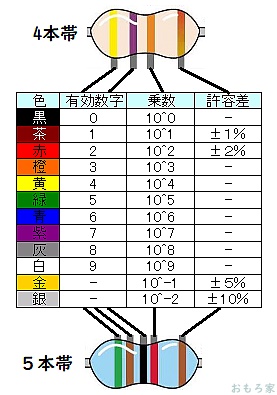
■電流制限用の抵抗
久しぶりにカラーコードを示しておきます。(※330Ωを使用)
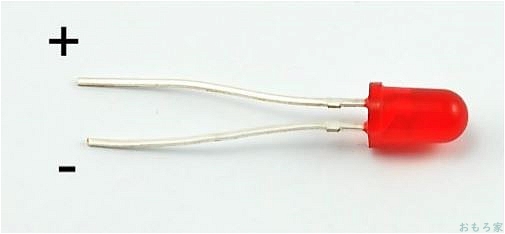
■LED(長い方が+です)
実践 回路作成とコード作成
最初に回路図を確認してください。
最後にコード(スケッチ)を書いて、Wi-Fiのアクセスポイントへ接続しましょう!
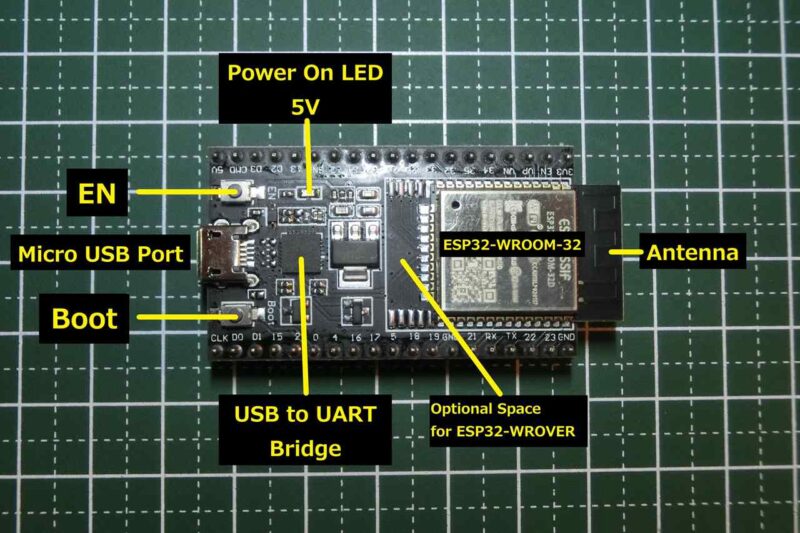
「ESP32-DevKitC-V4」のピン配置を確認したい方は下記を参照してください。
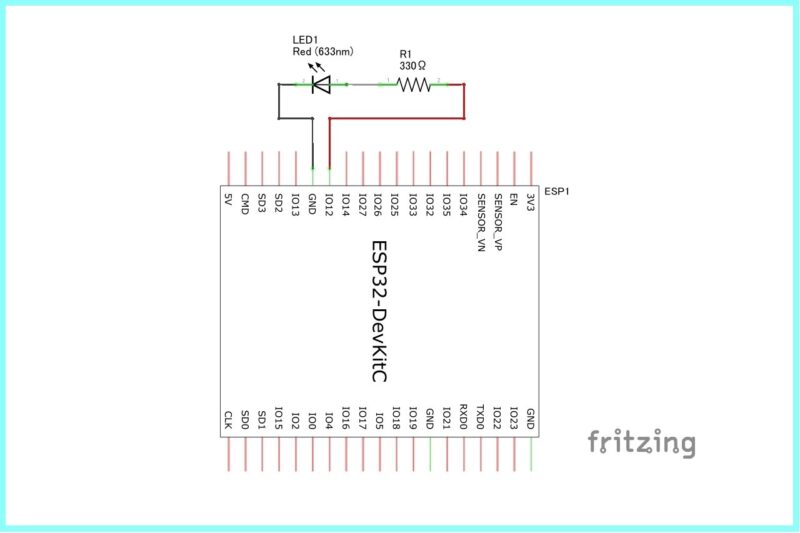
回路図
本Lessonでは「ESP32-DevKitC」「電流制限用の抵抗」「LED」を使用します。
Lesson 02と同じです!
■回路図
ESP32の使用ピンは以下。
GPIO:12
GND
※12番ピンにしたのは回路図を書く時の位置的な関係のみで特に意味はありません。
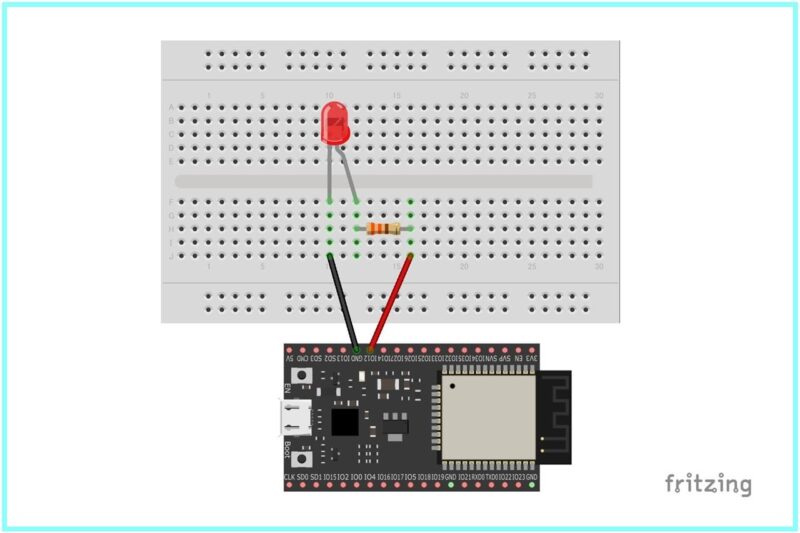
■ブレッドボード図
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
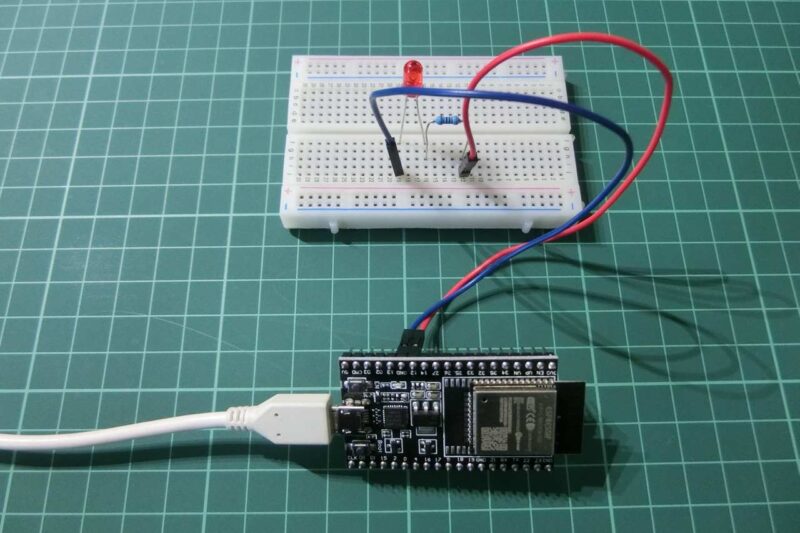
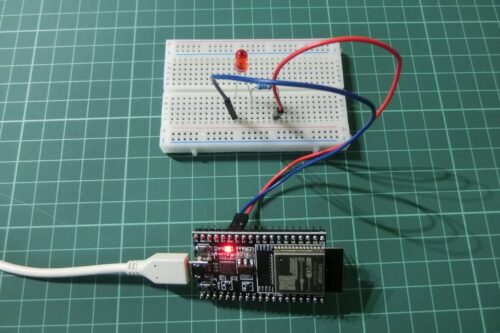
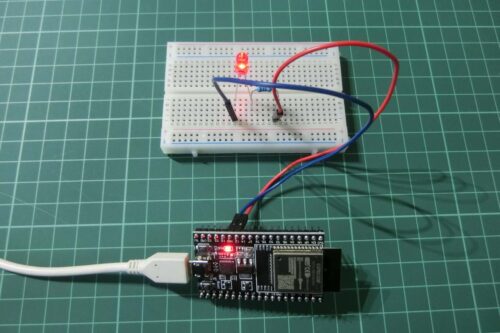
接続
下図に示すように、用意した部品を使用して接続しましょう。
「ESP32-DevKitC」「電流制限用の抵抗」「LED」のみ。
コードの書き込み
接続が終わったら、USBケーブルを使用してESP32へプログラムを書き込んで行きましょう。
コードを書き終えたら、いつでも利用できるように「ファイル」⇒「名前を付けて保存」で保存しておきましょう。
本Lessonのスケッチ(コード)はリンクをクリックすることで、LEDのON/OFFに対応させています。
もう少しHTMLを学習し、次のLessonにてやり方を変えたサンプルスケッチを作りたいと考えています。
コマンド説明
本Lessonにて使用するコマンドを説明します。
Lesson 04で使用したものに、一部追加!
| コマンド | 説明 |
|---|---|
| WebServer server(80) | WebServerクラスのコンストラクト WebServer型の変数serverを定義 左の場合は、変数serverでありポート番号80で設定 |
| WiFi.begin(ESID, PASSWD) | Wi-Fiのアクセスポイントへ接続 ESSID:接続するSSID PASSWD:接続するためのパスワード |
| WiFi.status() | 接続状態の確認 接続時の戻り値:WL_CONNECTED |
| WiFi.localIP() | 割り当てられたIPアドレスの取得 |
| WebServerにてserverと定義した場合 server.on(“uri”, handler) |
Uriに応じた処理を行う関数を決める uri:アドレス handler:関数名 |
| WebServerにてserverと定義した場合 server.begin() |
WebServer起動 |
| WebServerにてserverと定義した場合 server.handleClient() |
クライアントからのリクエストを処理 |
| WebServerにてserverと定義した場合 server.send(code, content_type, content) |
クライアントにレスポンス(返事)を返します。 code:HTTPステータスコード content_type:出力形式 content:出力するデータ |
| WebServerにてserverと定義した場合 server.hasArg(String name) |
String name が対応する場合:true String name が対応しない場合:false |
| WebServerにてserverと定義した場合 server.arg(int i) |
リクエストパラメータの値を返す 戻り値:String |
Webブラウザに表示させるHTMLコード
Webブラウザに表示させるHTMLコードは以下。
下記をメモ帳か何かにコピーして、拡張子をhtmlにしてみてください。
Webブラウザで開けば、どういったものかわかると思います。
<!DOCTYPE html> <html lang='ja'> <meta charset=\"utf-8\"> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <title>omoroya Lesson 05</title> </head> <body> <h1>omoroya sample code!</h1> <p> Click <a href=\"/?click=on\">ON</a> </p> <p> Click <a href=\"/?click=off\">OFF</a> </p> </body> </html>
上記記述の重要箇所は以下。
URLのあとに「?名前=値」
?名前の部分:?click
値:on / off
html += “Click <a href=\”/?click=on\”>ON</a>”;html += “Click <a href=\”/?click=off\”>OFF</a>”;
サンプルコード(WebServerクラス)
WebServerクラスを利用したサンプルスケッチです。
WebServerクラスを利用するために「WebServer.h」を使用します。
ベースはLesson 04であり、ちょい付け足しただけです。
管理人としては、わかりやすくするためにかなりシンプルにしたつもり・・・!
//ESP32 Lesson 05 WebServerクラスを使ったWiFi経由のLED On/OFF
//https://omoroya.com/
#include <WiFi.h>
#include <WebServer.h>
//アクセスポイント情報
const char* ssid = "xxx"; //ssidを入力
const char* passwd = "yyy"; //ネットワークパスワード入力
//WebServerクラス
WebServer server(80); //通信を受けるポート番号(通常は80に設定)
//LED ON,OFFに使用するピン
const int led = 12;
void setup() {
//シリアルポート設定
Serial.begin(115200); //シリアル通信のデータ転送レートを115200bpsで指定
pinMode(led, OUTPUT); //ledで指定したピンをOutput指定
digitalWrite(led, LOW); //ledで指定したピンをLowにする
WiFi.begin(ssid, passwd); //アクセスポイント接続のためのIDとパスワードの設定
while (WiFi.status() != WL_CONNECTED) { //接続状態の確認
delay(300); //接続していなければ0.3秒待つ
Serial.print("."); //接続しなかったらシリアルモニタに「.」と表示
}
//通信が可能となったら各種情報を表示する
Serial.println(""); //シリアルモニタ改行
Serial.println("WiFi Connected"); //接続したらシリアルモニタに「WiFi Connected」と表示
Serial.print("IP Address : "); //シリアルモニタに表示
Serial.println(WiFi.localIP()); //割り当てられたIPアドレスをシリアルモニタに表示
//serverにアクセスしたときの処理関数
server.on("/", handleLedOnOff); //TOPページのアドレスにアクセスしたときの処理関数
server.onNotFound(handleNotFound); //存在しないアドレスにアクセスしたときの処理関数
//WebServerを起動、server(80)で作成したサーバー
server.begin(); //WebServer起動
}
void loop() {
server.handleClient();
}
//TOPページにアクセスしたきの処理関数
//on_offのアドレスにアクセスしたときの処理関数
void handleLedOnOff() {
String html;
//HTML記述
html = "<!DOCTYPE html>";
html += "<html lang='ja'>";
html += "<meta charset=\"utf-8\">";
html += "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">";
html += "<head>";
html += "<title>omoroya Lesson 05</title>";
html += "</head>";
html += "<body>";
html += "<h1>omoroya sample code!</h1>";
html += "<p>";
html += "Click <a href=\"/?click=on\">ON</a>"; //パラメータの送信
html += "</p>";
html += "<p>";
html += "Click <a href=\"/?click=off\">OFF</a>"; //パラメータの送信
html += "</p>";
html += "</body>";
html += "</html>";
html += "";
if (server.hasArg("click")) //clickが送信されたかどうかの確認
{
//LED ON
if (server.arg("click").equals("on")) //clickの値がonかどうかの判定
{
digitalWrite(led, HIGH);
}
//LED OFF
else if (server.arg("click").equals("off")) //clickの値がoffかどうかの判定
{
digitalWrite(led, LOW);
}
}
server.send(200, "text/html", html);
}
//存在しないアドレスへアクセスしたときの処理関数
void handleNotFound(void) {
server.send(404, "text/plain", "Not Found");
}
動作確認
では、さっそく動作を確認していきます。
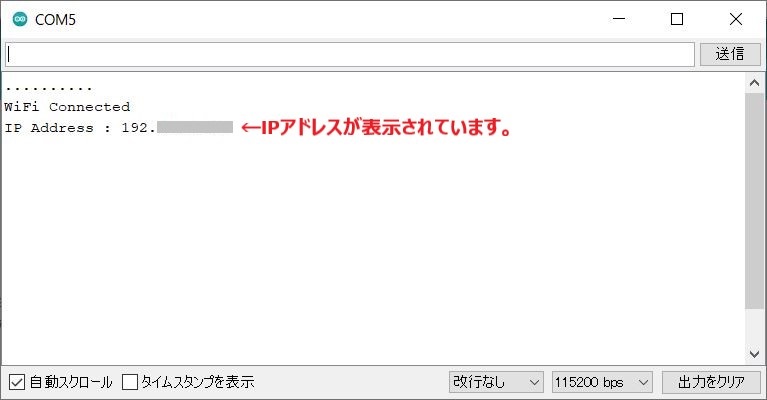
■シリアルモニタの結果
アクセスポイントへ接続、IPアドレスを取得。
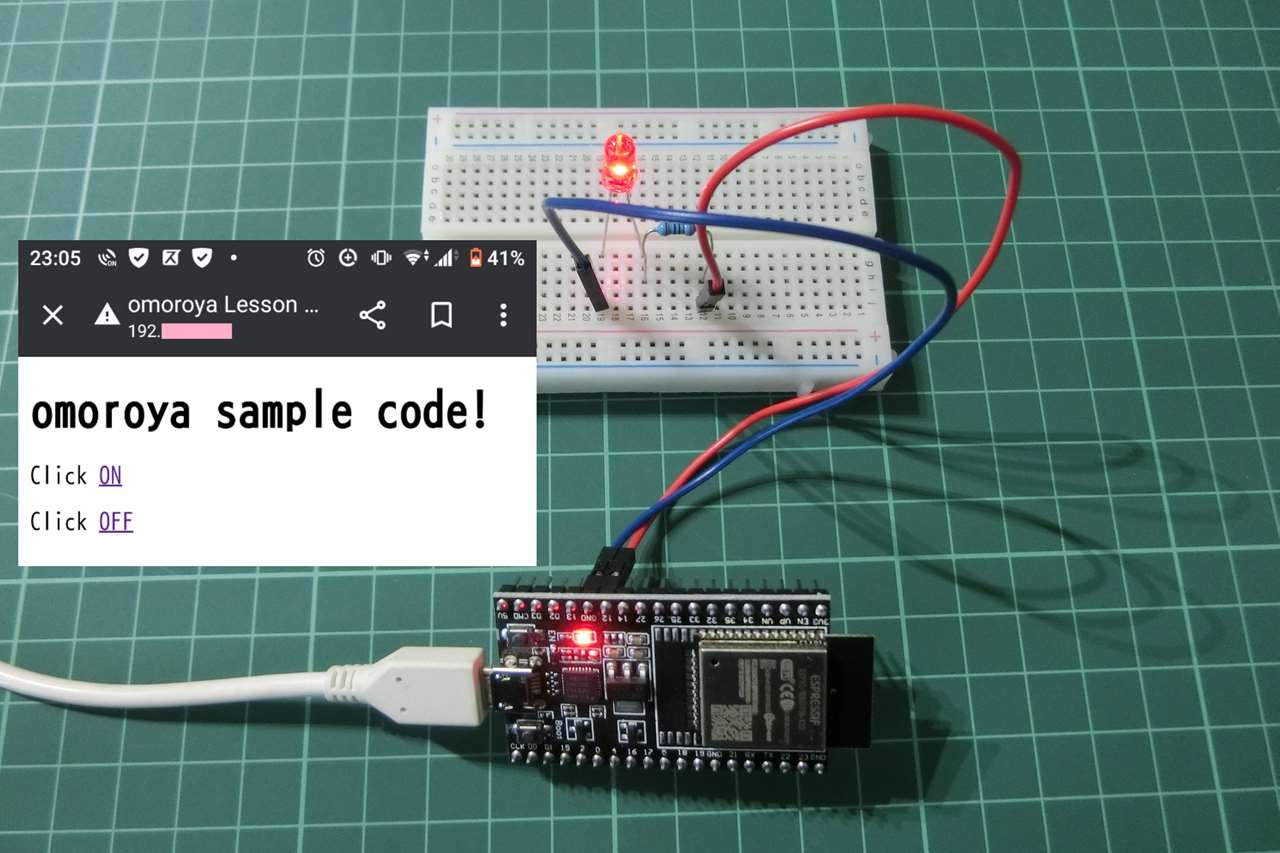
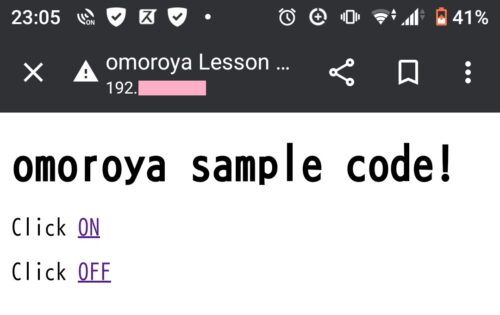
■表示されているIPアドレスへスマホからアクセスした結果
※パソコンのWebブラウザからアクセスしても同じです。
ON、OFFをクリックすることでWiFi経由でLEDのON/OFFができました。
LED ON/OFFの画像はTwitterに載せてみました!
WiFi経由にて、LEDのon/off#ESP32https://t.co/vwhOXPjiU6 pic.twitter.com/UsEouZKM4m
— おもろや@電子工作 (@omoroya777) June 12, 2022
写真だとLチカと変わらんって話です・・・。
ESP32へスケッチ(プログラム)を書き込めない場合
- Bootボタンを押したままにする
- Bootボタンを押したままの状態で、ENボタンを一度押す
- Bootボタンを押したままの状態で、Arduino IDEの書き込みボタンをクリック
- Arduino IDEの画面に「Connecting…」と表示されたらBootボタンから手を離す
上記の順番で手動にて書き込むことが可能です。
まとめ
本Lessonは、以下を目標としました。
2.スマホのWebブラウザにからWiFi経由にてLEDをON/OFFする
本Lessonでは「ESP32-DevKitC」をWebサーバーとすることでWiFi経由にてLEDのON/OFFが可能となりました。
本Lessonの内容を抑えておくことで・・・
- スマホから電子部品を操作する
といったことが、WiFi経由にてスマホにてできるようになるはずです。
Lesson 04とLesson 05を理解することでWiFi経由にて、センサの値を取得、電子部品を操作するといったことができるようになります。
疑問点、質問などありましたら気軽にコメントください。
次回、Lesson 06は【WiFi経由でのLED ON/OFF】その2です。
もう少しHTMLを学習して、やり方を変えたスケッチを作ります。
ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。



















































































コメント