ESP32 入門
Lesson 04
【Webブラウザへの文字表示】
こんにちは管理人のomoroyaです。
Lesson 03にて、「ESP32-DevKitC-V4」のWi-Fiアクセスポイントへの接続を行いました。
Wi-Fiに接続できたのなら、Wi-Fi経由で何かさせたい!
と思いますよね・・・。
しかしです!ここから敷居が急に高くなります。
なぜか?
Wi-Fi経由で何かをさせるということは・・・
- ESP32をWebサーバーにする
- HTTPプロコトルを理解する
- HTML言語を理解する
といった知識が必要になります。
ということで管理人!更新が滞ってしまいました。
なにせ、まったくの素人です。
とりあえず、お勉強してました。
ネットの記事を読み、本を読み・・・
まあ、わからないことだらけです!
とりあえずおおざっぱにわかったことは以下。
- Webサーバーをたてる
- クライアント(通信元:Webブラウザ)とサーバー(通信先:ESP32)でやり取りをする
- Webブラウザに表示させるのでHTML言語で記述する必要がある
とりあえず、理解した気持ちになって遊んでみます。
Lesson 04、まだまだ理解不足ですが・・・
Webブラウザへ文字を表示させてみます。
これができれば、センサで拾った値をスマホの画面に表示させることができるはず。
ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。
はじめに
本LessonではWebサーバーをたてて、Webブラウザに文字を表示させてみます。
サンプルのスケッチ、ネットでの紹介例などを見るとWiFiServerクラスを使っている例がたくさんでできます。
ちなみに、Lesson 03はWiFiServerクラスを利用してWiFiのアクセスポイントに接続。
しかし、管理人が試行したかぎりではWebServerクラスを使った方がスケッチ(コード)がわかりやすく、簡易になると考えます。
本LessonではWebServerクラスを使ったスケッチ(コード)を示します。
参考までに、WiFiServerクラスを使ったスケッチ(コード)も載せておきます。
おそらくですが、ESP32のサンプルスケッチが「WiFiServerクラス」を利用しているために利用している参考例が多い?のかなと思います。
Lesson 04 目標
本Lessonの目標は以下です。
2.スマホのWebブラウザに「Hello omoroya!!」と表示させる
今回は、ESP32をWebサーバーとして、文字を表示させるだけのため電子部品は使用しません。
使用するのは「ESP32-DevKitC」のみとなります。
準備
ではLessonの準備に取り掛かりましょう。
- setup関数の処理:Webサーバーにアクセスがあったときの処理
- loop関数の処理:Webサーバーへのアクセス処理
についてスケッチ(コード)を描いていきます。
必要なもの
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - Espressif純正 ESP-WROOM-32D開発ボード
- PCとESPを接続するmicroUSBケーブル
本Lessonでは「ESP32-DevKitC」のみの使用です。
Jumper wire、抵抗は今後も頻繁に利用します。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めが使いやすい場合も。
抵抗も単品で揃えるよりはセットをおすすめします。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
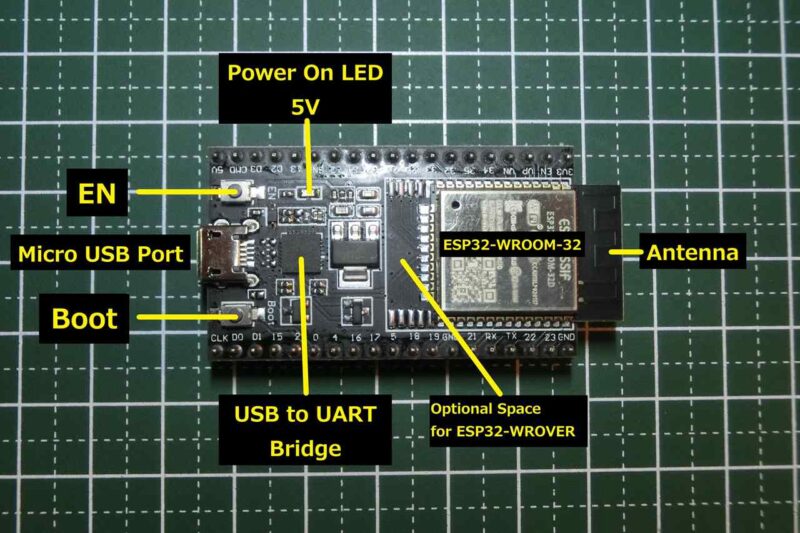
使用部品説明
本Lessonでは「ESP32-DevKitC」のみの使用です。
実践 回路作成とコード作成
最初に回路図を確認してください。
最後にコード(スケッチ)を書いて、Wi-Fiのアクセスポイントへ接続しましょう!
「ESP32-DevKitC-V4」のピン配置を確認したい方は下記を参照してください。
回路図
本LessonではESP32搭載のモジュールのみ使用します。
- なし
モジュールのみのため、回路図は省略。
省略
モジュールのみのためブレッドボード図は省略。
省略
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
接続
下図に示すように、用意した部品を使用して接続しましょう。
ESP32搭載のモジュールのみです!
コードの書き込み
接続が終わったら、USBケーブルを使用してESP32へプログラムを書き込んで行きましょう。
コードを書き終えたら、いつでも利用できるように「ファイル」⇒「名前を付けて保存」で保存しておきましょう。
コマンド説明
本Lessonにて使用するコマンドを説明します。
| コマンド | 説明 |
|---|---|
| WebServer server(80) | WebServerクラスのコンストラクト WebServer型の変数serverを定義 左の場合は、変数serverでありポート番号80で設定 |
| WiFi.begin(ESID, PASSWD) | Wi-Fiのアクセスポイントへ接続 ESSID:接続するSSID PASSWD:接続するためのパスワード |
| WiFi.status() | 接続状態の確認 接続時の戻り値:WL_CONNECTED |
| WiFi.localIP() | 割り当てられたIPアドレスの取得 |
| WebServerにてserverと定義した場合server.on(“uri”, handler) | Uriに応じた処理を行う関数を決める uri:アドレス handler:関数名 |
| WebServerにてserverと定義した場合server.begin() | WebServer起動 |
| WebServerにてserverと定義した場合server.handleClient() | クライアントからのリクエストを処理 |
| WebServerにてserverと定義した場合server.send(code, content_type, content) | クライアントにレスポンス(返事)を返します。 code:HTTPステータスコード content_type:出力形式 content:出力するデータ |
HTTPステータスコード
WebServerクラスを利用するメリットがステータスコードを利用できることでしょうか。
サーバーがレスポンスを返す際に「ステータスコード」を返してくれます。
server.send(200, “text/html”, html);
| ステータスコード | 内容 |
|---|---|
| 200 | OK:正常 |
| 301 | リダイレクト:新しい場所から取得(永遠) |
| 302 | リダイレクト:新しい場所から取得(1回) |
| 304 | リダイレクト:変更なし |
| 401 | ユーザー認証が必要 |
| 403 | アクセス禁止 |
| 404 | ページが見つからない |
| 500 | サーバー内部エラー |
| 503 | 現在はサービス提供不可 |
出力形式
アクセスがあったときにWebサーバーから出力される形式です。
server.send(200, “text/html”, html);
| 出力データ | 形式 |
|---|---|
| テキスト | text/plain |
| HTML | text/html |
| XML | text/xml |
| JavaScript | text/javascript |
| CSS | text/CSS |
| JSON | application/json |
補足 server(80)って何?
わからないに人にとっては・・・
おまじないのような記述であるserver(80)。
これは何???
ということで下記サイトの説明がとてもわかりやすいと思います。
興味があるかたは一読をおすすめします。

要は、Webサイトのアドレスはポート番号80番を前提にしているというお話しです。
利便性から使用すべきポート番号を固定したほうがクライアントも混乱せずに済む。
ということですね。
Webブラウザに表示させるHTMLコード
Webブラウザに表示させるHTMLコードは以下。
下記をメモ帳か何かにコピーして、拡張子をhtmlにしてみてください。
Webブラウザで開けば、どういったものかわかると思います。
<!DOCTYPE html> <html lang='ja'> <head> <meta charset=\"utf-8\"> <title>Lesson 04</title> </head> <body> <h1>Hello omoroya!!</h1> <p><h2>こんにちは omoroya!!</h2></p> </body> </html>
サンプルコード(WebServerクラス)
WebServerクラスを利用したサンプルスケッチです。
WebServerクラスを利用するために「WebServer.h」を使用します。
//ESP32 Lesson 04-01 WebServerクラスを使ったスケッチ
//https://omoroya.com/
#include <WiFi.h>
#include <WebServer.h>
//アクセスポイント情報
const char* ssid = "xxx"; //ssidを入力
const char* passwd = "xxx"; //ネットワークパスワード入力
//WebServerクラス
WebServer server(80); //通信を受けるポート番号(通常は80に設定)
void setup() {
//シリアルポート設定
Serial.begin(115200); //シリアル通信のデータ転送レートを115200bpsで指定
WiFi.begin(ssid, passwd); //アクセスポイント接続のためのIDとパスワードの設定
while (WiFi.status() != WL_CONNECTED) { //接続状態の確認
delay(300); //接続していなければ0.3秒待つ
Serial.print("."); //接続しなかったらシリアルモニタに「.」と表示
}
//通信が可能となったら各種情報を表示する
Serial.println(""); //シリアルモニタ改行
Serial.println("WiFi Connected"); //接続したらシリアルモニタに「WiFi Connected」と表示
Serial.print("IP Address : "); //シリアルモニタに表示
Serial.println(WiFi.localIP()); //割り当てられたIPアドレスをシリアルモニタに表示
//serverにアクセスしたときの処理関数
server.on("/", handleSample); //TOPページのアドレスにアクセスしたときの処理関数
server.onNotFound(handleNotFound); //存在しないアドレスにアクセスしたときの処理関数
//WebServerを起動、server(80)で作成したサーバー
server.begin(); //WebServer起動
}
void loop() {
server.handleClient();
}
//TOPページにアクセスしたきの処理関数
void handleSample() {
String html;
//HTML記述
html = "<!DOCTYPE html>";
html += "<html lang='ja'>";
html += "<head>";
html += "<meta charset=\"utf-8\">";
html += "<title>Lesson 04</title>";
html += "</head>";
html += "<body>";
html += "<h1>Hello omoroya!!</h1>";
html += "<p><h2>こんにちは omoroya!!</h2></p>";
html += "</body>";
html += "</html>";
// HTMLを出力する
server.send(200, "text/html", html);
}
//存在しないアドレスへアクセスしたときの処理関数
void handleNotFound(void) {
server.send(404, "text/plain", "Not Found");
}
動作確認
では、さっそく動作を確認していきます。
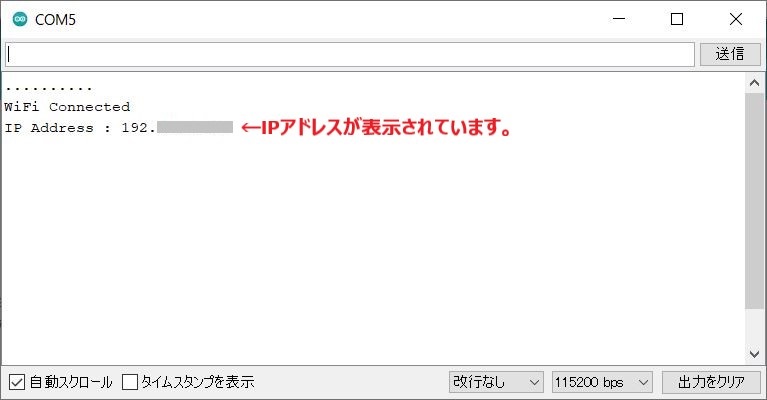
■シリアルモニタの結果
アクセスポイントへ接続、IPアドレスを取得。
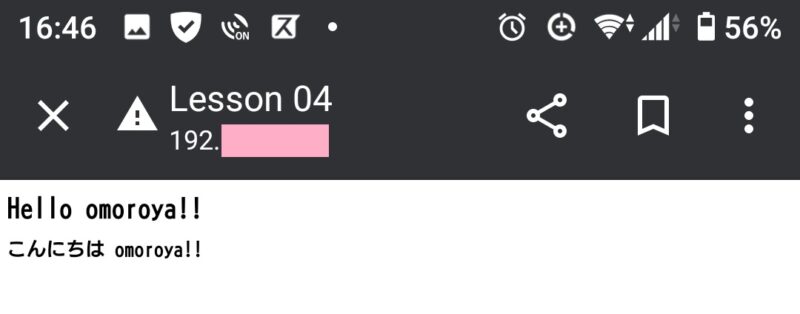
■表示されているIPアドレスへスマホからアクセスした結果
※パソコンのWebブラウザからアクセスしても同じです。
WiFi経由でスマホに文字が表示できたということになります。
サンプルコード(WiFiServerクラス)
参考までにWiFiServerクラスを利用したスケッチ(コード)も載せておきます。
結果は同じとなります。
試してみてください。
違いは「ステータスコード」がないこと。
//ESP32 Lesson 04-02 WiFiServerクラスを使ったスケッチ
//https://omoroya.com/
#include <WiFi.h>
//アクセスポイント情報
const char* ssid = "XXX"; //ssidを入力
const char* passwd = "XXX"; //ネットワークパスワード入力
//WebServerクラス
WiFiServer server(80); //通信を受けるポート番号(通常は80に設定)
void setup() {
//シリアルポート設定
Serial.begin(115200); //シリアル通信のデータ転送レートを115200bpsで指定
WiFi.begin(ssid, passwd); //アクセスポイント接続のためのIDとパスワードの設定
while (WiFi.status() != WL_CONNECTED) { //接続状態の確認
delay(300); //接続していなければ0.3秒待つ
Serial.print("."); //接続しなかったらシリアルモニタに「.」と表示
}
//通信が可能となったら各種情報を表示する
Serial.println(""); //シリアルモニタ改行
Serial.println("WiFi Connected"); //接続したらシリアルモニタに「WiFi Connected」と表示
Serial.print("IP Address : "); //シリアルモニタに表示
Serial.println(WiFi.localIP()); //割り当てられたIPアドレスをシリアルモニタに表示
//WebServerを起動、server(80)で作成したサーバー
server.begin(); //WebServer起動
}
void loop() {
WiFiClient client = server.available(); //クライアントからの要求を待つ
if (client) {
client.println("<!DOCTYPE html>");
client.println("<html lang='ja'>");
client.println("<head>");
client.println("<meta charset='utf-8'>");
client.println("<title>Lesson 04</title>");
client.println("</head>");
client.println("<body>");
client.println("<h1>Hello omoroya!!</h1>");
client.println("<p><h2>こんにちは omoroya!!</h2></p>");
client.println("</body>");
client.println("</html>");
client.stop();
}
}
ESP32へスケッチ(プログラム)を書き込めない場合
- Bootボタンを押したままにする
- Bootボタンを押したままの状態で、ENボタンを一度押す
- Bootボタンを押したままの状態で、Arduino IDEの書き込みボタンをクリック
- Arduino IDEの画面に「Connecting…」と表示されたらBootボタンから手を離す
上記の順番で手動にて書き込むことが可能です。
まとめ
本Lessonは、以下を目標としました。
2.スマホのWebブラウザに「Hello omoroya!!」と表示させる
「ESP32-DevKitC」をWebサーバーとすることでWiFi経由にてESP32とスマホにてやり取りすることが可能となりました。
本Lessonの内容を抑えておくことで・・・
- センサーを使ったデータの取得
- スマホから電子部品を操作する
といったことが、WiFi経由にてスマホにてできるようになるはずです。
色々と楽しそうです。
これで、「ESP32-DevKitC」を使ってWiFi経由で何かをさせるといった準備ができたかなと思っています。
疑問点、質問などありましたら気軽にコメントください。
次回、Lesson 05は【WiFi経由でのLED ON/OFF】その1です。

ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。



















































































コメント
参考になります!!
あけましておめでとうございます!&コメントありがとうございます!
そう言っていただけると、記事更新の励みになります。
年始をゆっくりと過ごした後、また記事更新に励みたいと思います。