ESP32 入門
Lesson 02
【Arduino IDE設定とLチカ】
こんにちは管理人のomoroyaです。
Lesson 02では、Lesson 00、Lesson 01にて、「ESP32-DevKitC-V4」がどんなものかちょっと理解できたのでさっそく遊んでいきます。
最初は、やっぱりLチカからですよね。
Lチカさせるのは「Arduino IDE」でESP32を使えるようにする準備と確認のためです。
ESP32にLチカさせることにはあまり意味がありません・・・。
Wi-FIもBluetoothもいりませんからね。。。
ということで、Arduinoで同じみのLチカを「ESP32-DevKitC-V4」にて実行してみましょう。
ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。
はじめに
本LessonでESP32をArduino IDEで使用できるように設定します。
設定後、「Lチカ」させることで「ESP32-DevKitC」へスケッチ(コード)が書き込めていることを確認します。
ESP-IDFはEspressif Systems社が提供している開発環境です。
ESP32シリーズの本家であるため、Arduino IDEに比べて細かいところまで手が届くと思います。
MicroPythonはPython 3と高い互換性を持つプログラミング言語です。
C言語は敷居が高いけど・・・
Pythonならという人はMicroPythonを使用するのも1つです。
Lesson 02 目標
本Lessonの目標は以下です。
2.Lチカさせることで「ESP32-DevKitC」にスケッチを書き込めることを確認
今回は、手元にある「ESP32-DevKitC」がArduino IDEにて認識されること、スケッチを書き込み動作することを確認します。
「Lチカ」なので必要な電子部品はLEDと電流制限用の抵抗のみです。
準備
ではLessonの準備に取り掛かりましょう。
- Arduino IDEの設定
- Lチカ
の順番で進めていきます。
必要なもの
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - Espressif純正 ESP-WROOM-32D開発ボード
- Espressif純正 ESP-WROOM-32E開発ボード
- PCとESPを接続するmicroUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - M-M Jumper wire(UNOと部品をつなぐための配線)
- M-F Jumper wire(UNOと部品をつなぐための配線)
- LED(好きな色をお使いください。本記事では赤を使用。)
- 抵抗 330Ω 1本
※ジャンパワイヤーは「M-M」「M-F」を必要に応じて使い分けてください。
Jumper wire、抵抗は今後も頻繁に利用します。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めが使いやすい場合も。
抵抗も単品で揃えるよりはセットをおすすめします。
ESP32使用のためのArduino IDE設定
ESP32をArduino IDEで使用するためには、IDEのボードマネージャにESP32を追加する必要があります。
Arduino IDE ダウンロード・インストール
まず、初めに下記の記事を参考にArduino IDEをダウンロード・インストールしてください。
2022年5月現在の最新バージョンは1.8.19となります。
ボードマネージャの環境設定
Arduino IDEをインストールしても、ボードマネージャのタブでESP32を選択することはできません。
選択できるようにするためにはボードマネージャの情報を追加する必要があります。
ボードマネージャの情報を追加
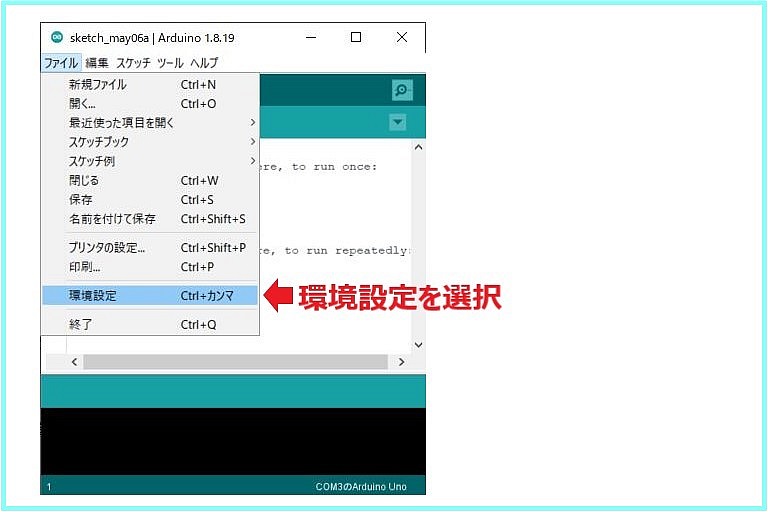
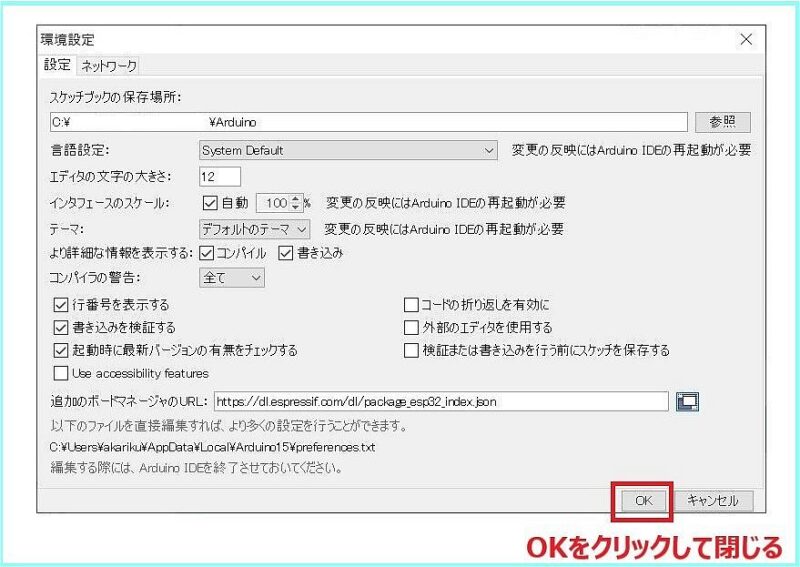
1.「Arduino IDE立ち上げ」→「ファイル」→「環境設定」を選択
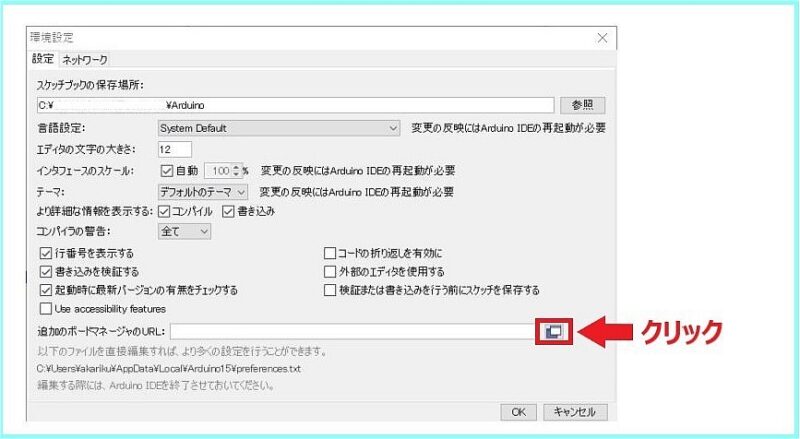
2.環境設定画面の「追加のボードマネージャのURL:」のアイコンをクリック
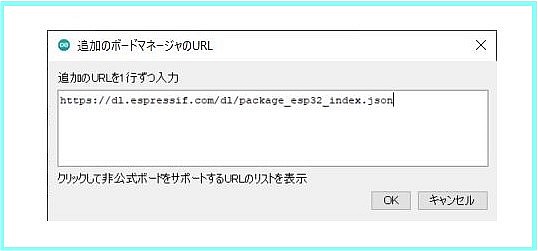
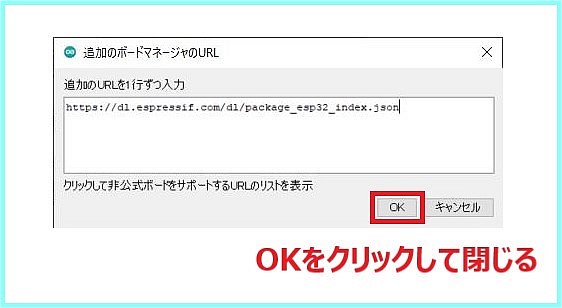
3.追加のURLを1行ずつ入力と記載されたところに下記のURLを追加
すでに他のURLが記載されている場合は、改行して追加すればOK。
4.追加したら画面の「OK」をクリックして閉じる
5.環境設定の画面も「OK」をクリックして閉じる
ボードマネージャの設定
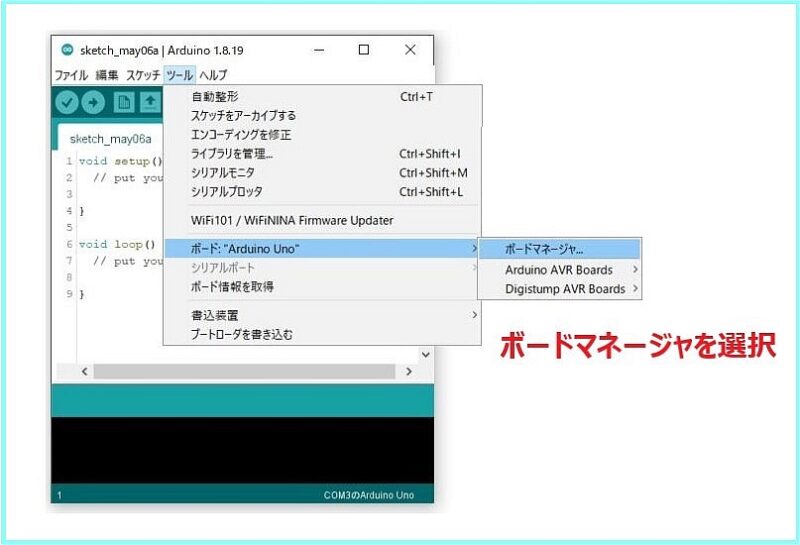
1.「ツール」→「ボード」→「ボードマネージャ…」を選択しボードマネージャの画面を起動
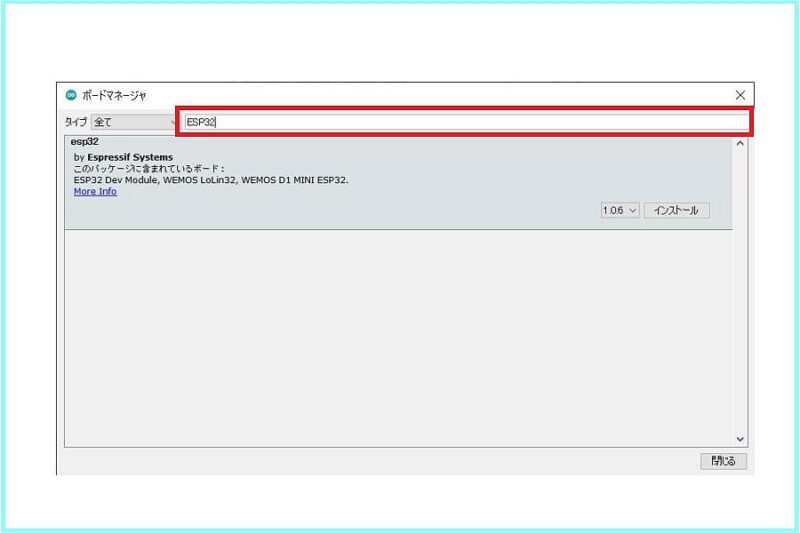
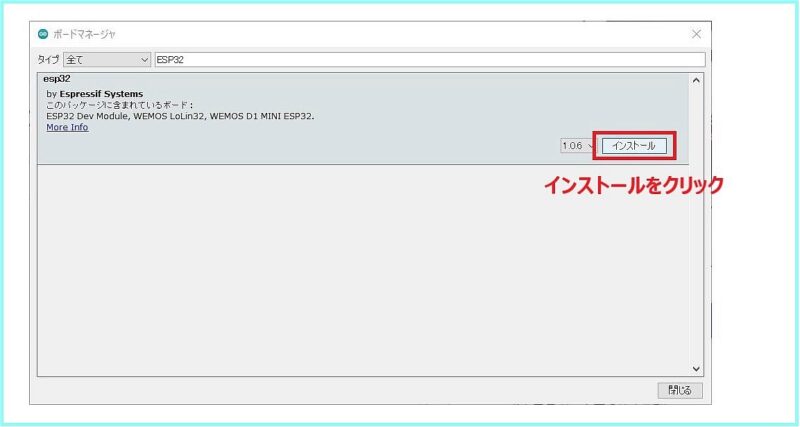
2.ボードマネージャ画面に「ESP32」と入力
3.「esp32 by Espressif Systems」と表示されるのを確認し「インストール」をクリック
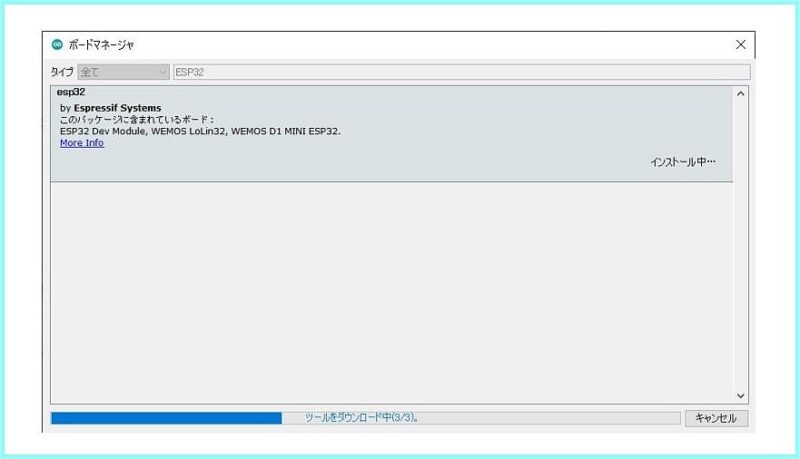
4.「ボードをインストール中・・・」と出るので待つ
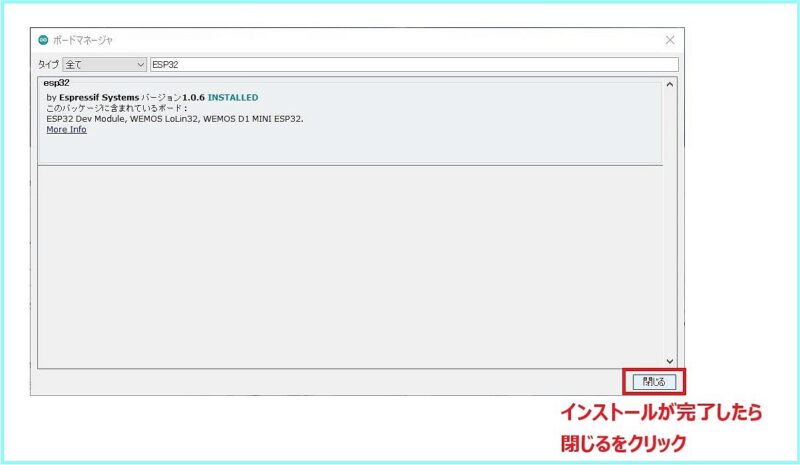
5.インストールが完了したら、「閉じる」をクリック
書き込み先のマイコンの種類を選択
「ESP32-DevKitC」を使えるようにするため「ボード」を選択します。
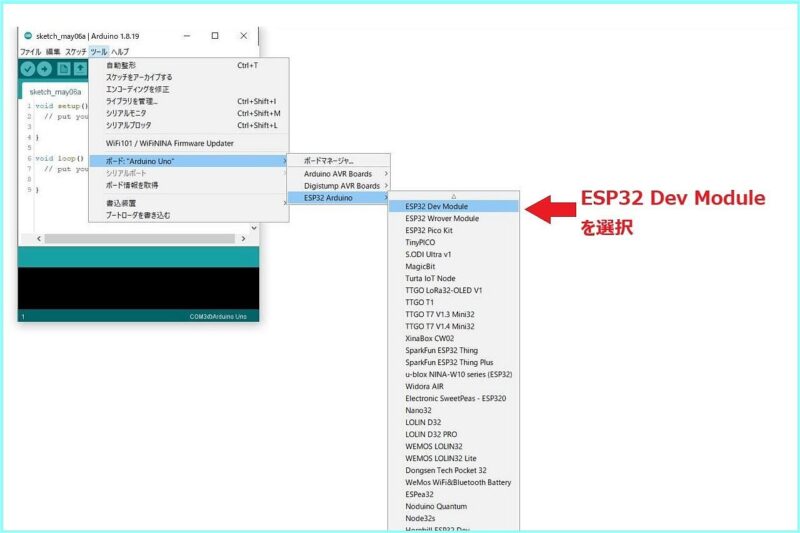
1.「ツール」→「ボード」→「ESP32 Arduino」→「ESP32 Dev Module」を選択
シリアルポートの確認
シリアルポートが正しく選択されているかを確認します。
1.「ESP32-DevKitC」をパソコンに接続
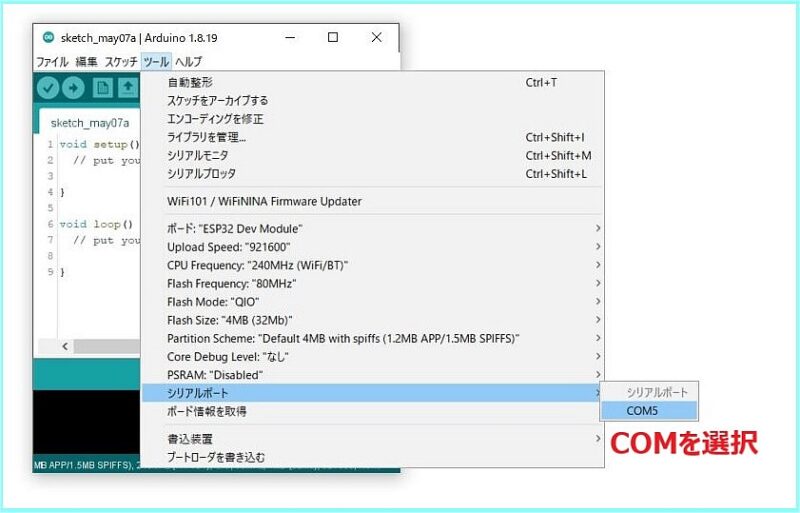
2.「ツール」→「シリアルポート」→「COMx」を選択
※COMxのxは番号です、環境によって異なります。
WindowsデバイスマネージャーのCOMポートを確認
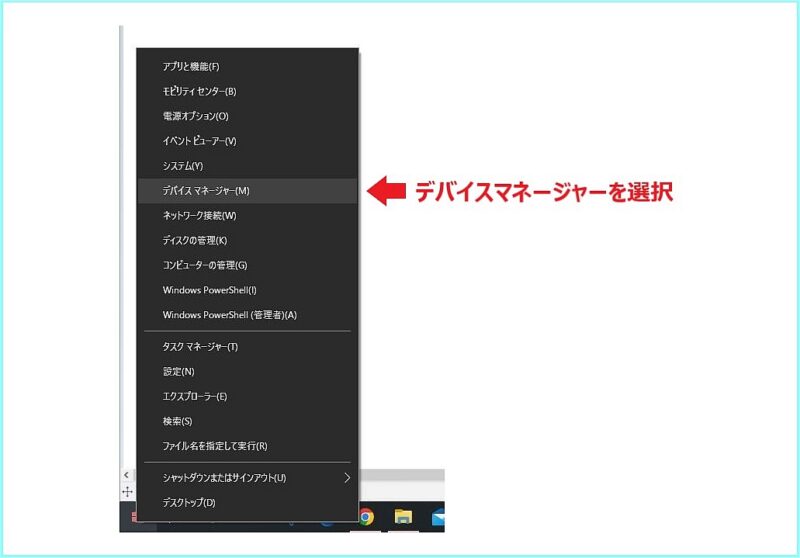
1.PCの左下にあるWindowsアイコンを右クリックしデバイスマネージャーを選択
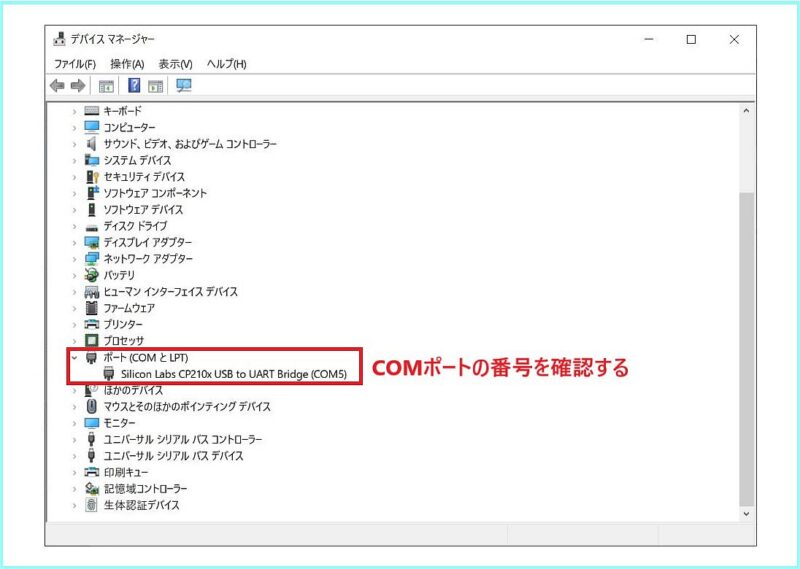
2.デバイスマネージャー画面にてポート(COMとLPT)を選択
「Silicon Labs CP210x USB to UART Bridge(COMx)」のxの番号を確認する。
Arduino IDEのCOMポートとデバイスマネージャーのCOMポートがあっていればOK。
これでスケッチ(プログラム)を書き込むことが可能となります。
管理人の環境ではCOM5。
Lチカによるスケッチ書き込み確認
ここからは、「Lチカ」のスケッチを「ESP32-DevKitC」に書き込み正しく動作しているか確認していきます。
使用部品説明
Lチカなので、説明不要かと思いますが・・・
使用する部品は
- LED 1個
- 電流制限用の抵抗(330Ω) 1個
のみです。
実践 回路作成とコード作成
最初に回路図を確認してください。
次に、回路図に合わせて部品を接続します。
最後にコード(スケッチ)を書いて、「Lチカ」しましょう!
「ESP32-DevKitC-V4」のピン配置を確認したい方は下記を参照してください。
※ここから、「ESP32-DevKitC」は省略してESP32と記述します。
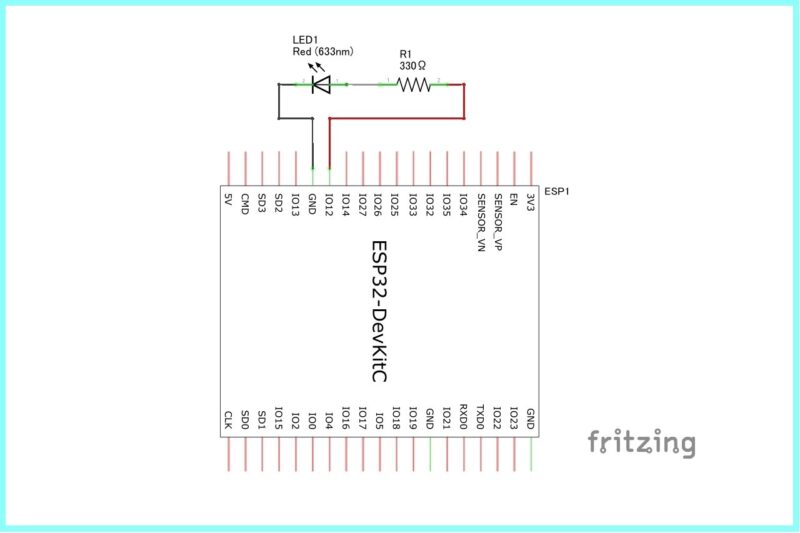
回路図
ESP32の使用ピンは以下。
- GPIO:12
- GND
※12番ピンにしたのは回路図を書く時の位置的な関係のみで特に意味はありません。
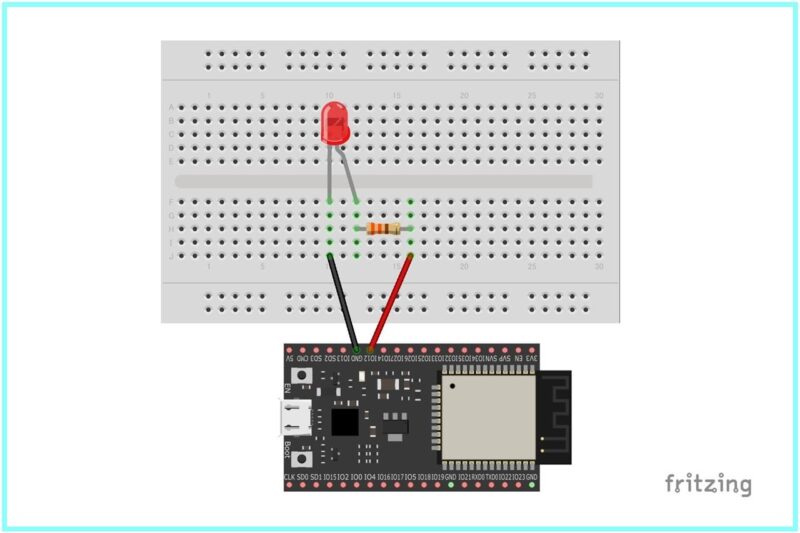
回路図がこちら。
こちらがブレッドボード図。
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
接続
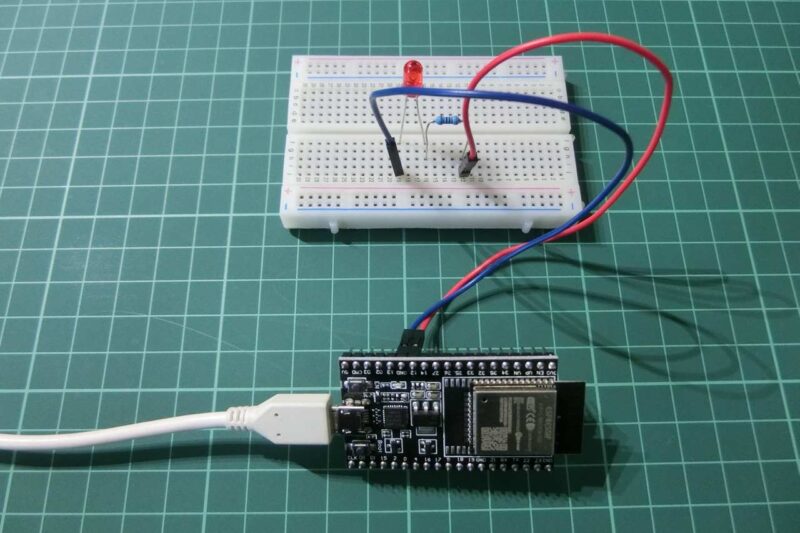
下図に示すように、用意した部品を使用して接続しましょう。
部品はLEDと抵抗のみとなります。
部品はわずかであるため接続は簡単です。
使用するポートは
- GPIO:12
- GND
※変換基板の手持ちがないため、とりあえずM-Fジャンパーワイヤーにて接続。
コードの書き込み
接続が終わったら、USBケーブルを使用してESP32へプログラムを書き込んで行きましょう。
コードを書き終えたら、いつでも利用できるように「ファイル」⇒「名前を付けて保存」で保存しておきましょう。
サンプルコード
Lチカのサンプルスケッチです。
//ESP32 Lesson 02 LED Blink
//ESP32へのsketch書き込み確認
//https://omoroya.com/
void setup() {
pinMode(12, OUTPUT); //12番ピンをOutput指定
}
void loop() {
digitalWrite(12, HIGH); //LED ON(12番ピン:HIGH出力)
delay(1000); //1秒 wait
digitalWrite(12, LOW); //LED OFF(12番ピン:LOW出力)
delay(1000); //1秒 wait
}
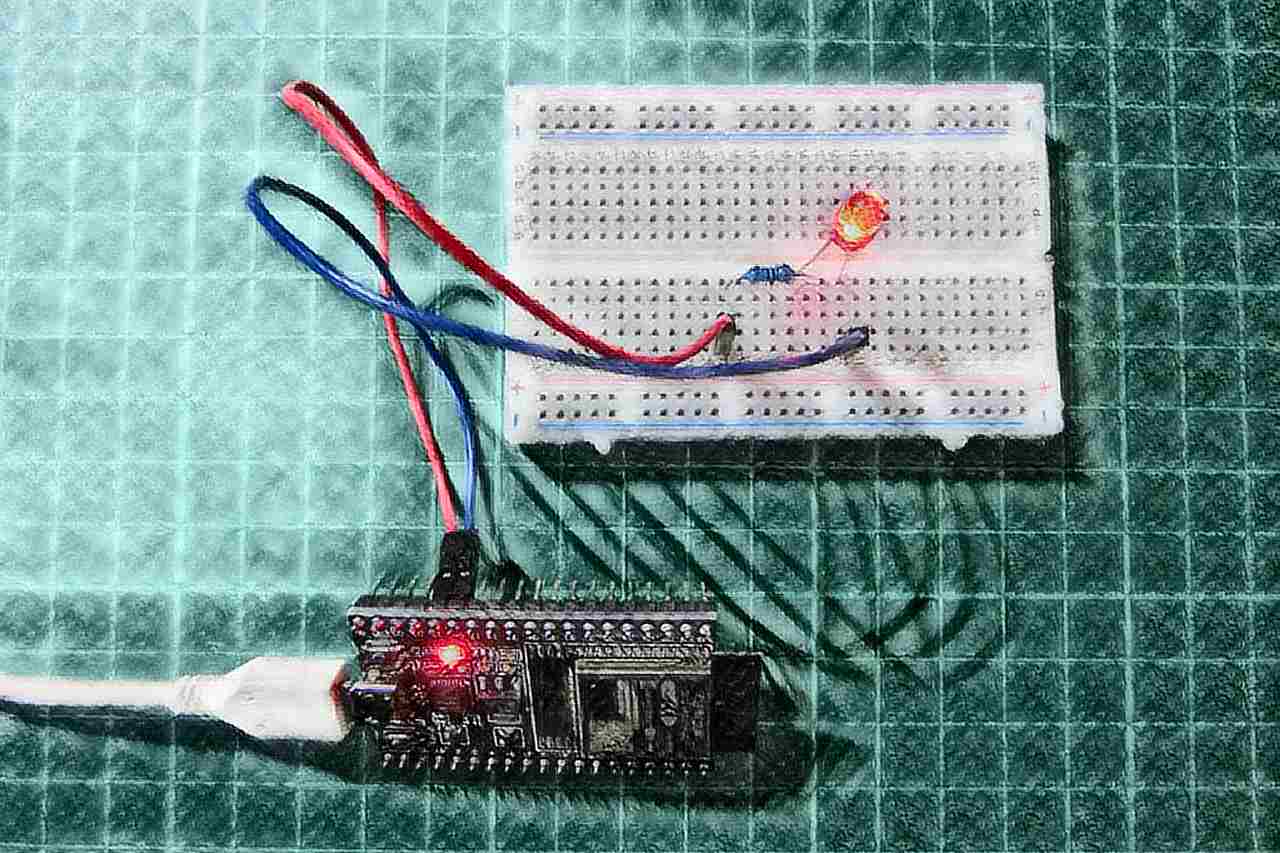
動作確認
では、さっそく動作を確認していきます。
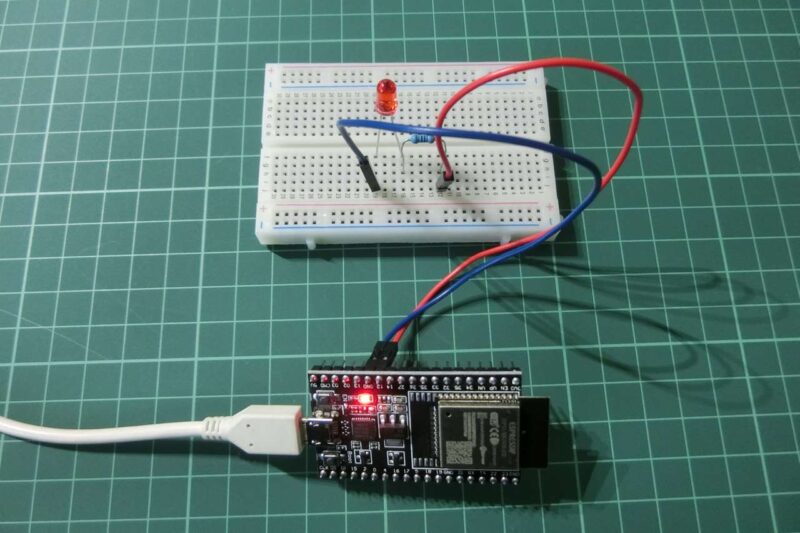
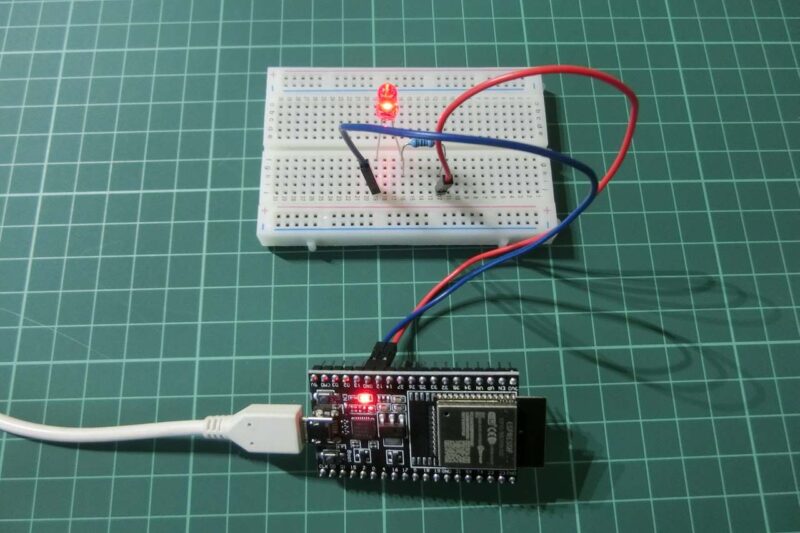
1秒間隔でLEDが点滅できていれば、スケッチ(コード)の書き込みと動作していることが確認できたことになります。
■LED OFF
■LED ON
ESP32へスケッチ(プログラム)を書き込めない場合
通常は自動書き込みができるのですが、購入した個体によっては書き込みできないことがあります。
その場合の対処方法は以下となります。
1.USBケーブルの交換
まずは、USBケーブルがおかしくないか?確認しましょう。
ケーブルを交換しただけで、書き込むことができた!ということはよくあります。。。
2.手動で書き込み
Lesson 01にて軽く触れた手動書き込み方法(Download Bootに手動で切り替える)です。
- Bootボタンを押したままにする
- Bootボタンを押したままの状態で、ENボタンを一度押す
- Bootボタンを押したままの状態で、Arduino IDEの書き込みボタンをクリック
- Arduino IDEの画面に「Connecting…」と表示されたらBootボタンから手を離す
上記の順番で手動にて書き込むことが可能です。
3.恒久対策
項目2で説明した手動で書き込み方法を毎回実施するのは面倒です。
対処方法はEN-GND間に容量(0.1μF)を追加することです。
安定しない場合は、容量を増やしてください。
この問題は頻繁に起きているようで、ESP8266では起きておらずESP32で顕在化したようです。
ESP32の内部ではGPIO0はプルアップ、GPIO02はプルダウンされています。
書き込みモードに入るためには、GPIO0をLowにした状態でResetを解除、ENをHighにする必要があります。
上記のタイミング制御がうまくできていないために、書き込みエラーが起きているようです。
まとめ
本Lessonは、以下を目標としました。
2.Lチカさせることで「ESP32-DevKitC」にスケッチを書き込めることを確認
Arduino IDEにて「ESP32-DevKitC」が使えるようになりました!
これで、「ESP32-DevKitC」で遊ぶための準備完了です。
疑問点、質問などありましたら気軽にコメントください。
次回、Lesson 03は検討中です。
次回はさっそく、Wi-Fiの接続確認しようかと思ってます!

ESP32入門編にて使用しているものは「ESP-WROOM-32D」です。
マイコンは「Espressif」ですが、ボードはいろいろなベンダーから発売されています。
値段も色々。
純正品の本体単品がほしい方はこちらとなります。
























































































コメント