ブログ初心者は初めてのことばかりでわからないことだらけ。
ネットを調べて、本を読んでは設定方法、対策方法を確認しながらの日々。
ふと、思いました。
困ったことや、悩んだことを記事として書いておこうと。
あとで、またわからなくなった時に、調べなおさなくてよいように。
また、同じようなブログ初心者の一助となるように。
ということで、WordPressを利用した、ブログ運用について悩んだことなどをメモとして残しておきたいと思います。
先日、Jetpackについてもアップすると言いましたので
本日は、「WordPress」と「Jetpack by WordPress.com」との連携についてです。
はじめに
「WordPress」でブログ運営を始めた場合に、初めにインストールするだろうと思われる「Jetpack by WordPress.com」の導入から、ちょっとした設定までを解説していきます。
このプラグインを導入することで、セキュリティ強化など、便利な機能を使うことが可能になります。
Jetpack by WordPress.comプラグインのインストール
プラグインの新規追加
「WordPress」のダッシュボード画面にて
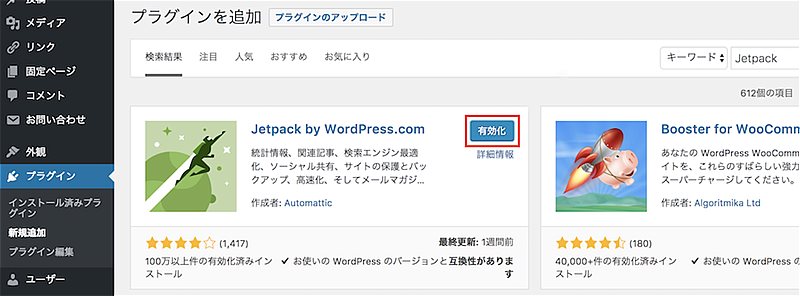
「プラグイン」→「新規追加」の検索枠に「Jetpack」と入力し検索します。
検索すると一番上に出てきますので、そちらから「今すぐインストール」をクリックします。
インストールが完了したら、「プラグインを有効化」をクリックしましょう。

これでインストールは完了です。
WordPress.comと連携
インストールが完了したら、「WordPress.com」と連携を行います。
「WordPress.comと連携」をクリックします。
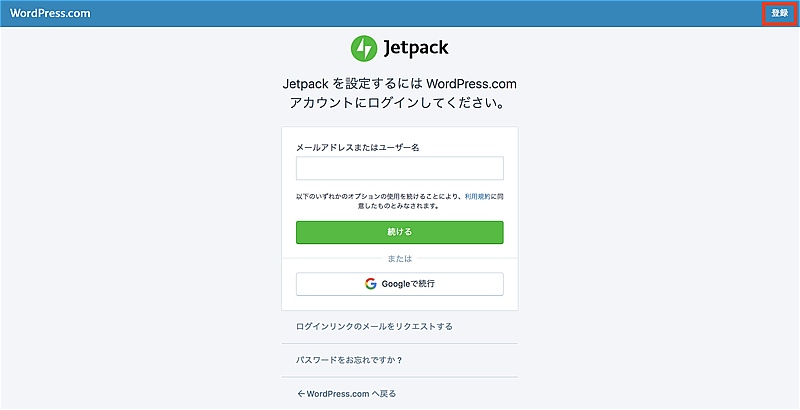
Jetpackを利用するには、「WordPress.com」のアカウント登録を行い、そのアカウントと連携させる必要があります。
すでにアカウントをお持ちの場合はログインしてください。
もしアカウントをお持ちでない場合は、右上の【登録】をクリックしてください。(【登録】の表示場所はバージョンによって異なる場合があります。)。

WordPres.com 新規で登録する場合
新規でアカウント登録を行う場合は「WordPress とWordPress.com ユーザ名の違い」にて説明していますので参照してください。
また、ユーザ名の違いを理解しておくと後で困らないのでぜひ読んでみてください。

アカウントの連携
認証が済むと、Jetpackとの連携画面が出ますので、「承認する」ボタンをクリックしましょう。
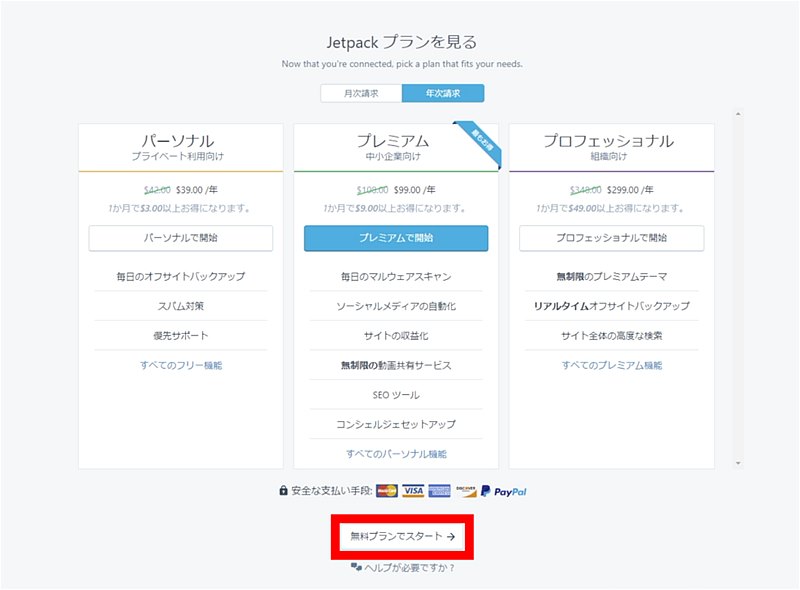
連携が終わるとプランを選ぶ画面が出てきますが、あとでアップグレードもできますので、まずは、一番下までスクロールして「無料プランでスタート」をクリックします。

「WordPress」の画面に戻ったら、「おすすめの機能の有効化」を促されますが、必要な機能のみ利用したいためこれは無視してください。「×」ボタンをクリックするか、左側の「Jetpack」⇒「設定」をクリックしてください。使用時期によっては、下の方に「スキップ」などの表示がある場合もあるかと思います。

「Jetpack」の設定
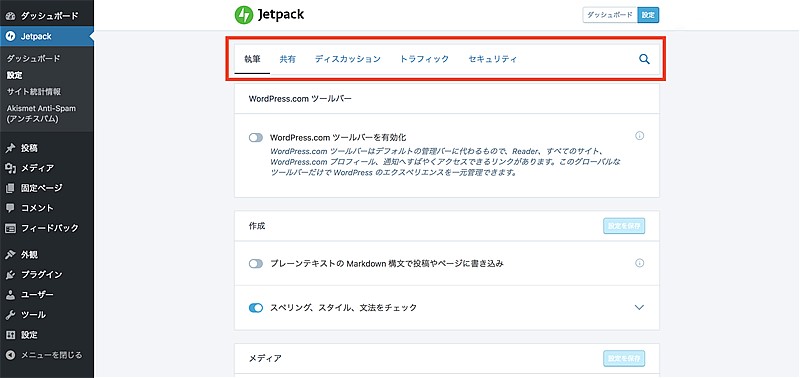
設定画面は下記のようになっているかと思います。
ただし、Jetpackの設定画面は使用環境やバージョンなどで頻繁に変わります。
機能自体は、大きく変わるわけではないので設定は同じようにすれば大丈夫です。
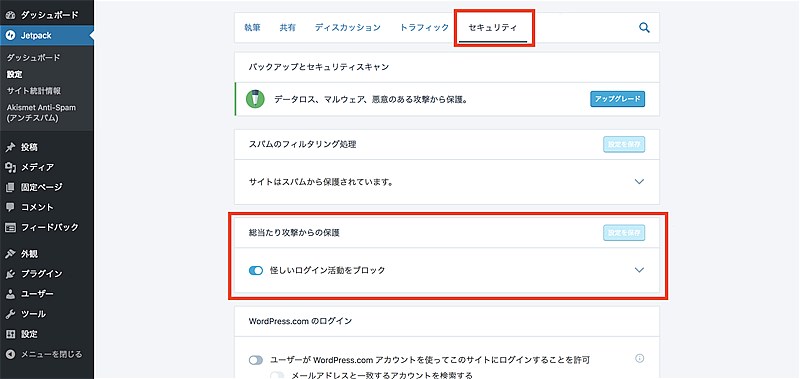
下記が「Jetpack」の画面です。また、画像の赤枠の所が設定できるカテゴリです。

「はじめに」でも説明しましたが、「Jetpack」の機能はテーマであったり、プラグイン機能とかぶったりするため、ブログ初心者は全てオフにして下記の機能のみオンにするのが良いかと思います。
今後使用していくなかで、自分にとって必要と思うもののみ理解したうえでオンにするということで良いのではないかと思います。

まとめ
「WordPress]と「Jetpack」との連携いかがだったでしょうか?「WordPress.com」のアカウント取得、さえできればすぐに設定でき使用できます。
ここでチェックポイント
「Jetpack」の機能はテーマであったり、プラグイン機能とかぶったりします。使用する機能がかぶらないように設定してください。
「アクセス解析機能」、「セキュリティ機能」を他で補っている場合、プラグインを削除するというのも一つです。サイトスピードが上がる可能性があります。



コメント