ブログ初心者は初めてのことばかりでわからないことだらけ。
ネットを調べて、本を読んでは設定方法、対策方法を確認しながらの日々。
ふと、思いました。困ったこと、悩んだこと、疑問に思ったことを記事として書いておこうと。
あとで、またわからなくなった時に、調べなおさなくてよいように。
また、同じようなブログ初心者の一助となるように。
ということで、WordPressを利用したブログ運用についてメモとして残しておきたいと思います
「悩んだこと」「これは使える」などなど記事にしていきます。
本日は、ブログのモバイル端末での表示確認について。
ブログを書いたあと、モバイル端末で表示がくずれていないかチェックしていますか?
何も知らない、私は自分のスマホでチェックしていました。
でも、スマホでチェックするとアナリィティクスにログに残るし・・・。
※残らないように設定すれば良いのですが、PCほど簡単ではありません。
※PCはアドオンの追加のみでアナリティクスから自分のアクセスを除外できます。
また、「いちいちスマホで見るのも面倒だな」と思っていました。
実は、「Chrome」で簡単にチェックできるんです。
ネットを調べれば、わかると思いますがメモとして残しておきたいと思います。
そもそも、「多少のお金をかけて、自分で確認したくない!」
というかたは「ココナラ」に登録して、誰かにお願いしてしまうのも一つです。
はじめに
まずは、簡単に流れを説明します。
1.「Chrome」をインストールする。
2.モバイル表示させたいサイトを「Chrome」で開く。
3.「F12」キーを押す。※デベロッパーツールを起動
4.見たいモバイル端末を選択し表示。
5.「F5」キーで画面を更新。
6.表示画面をチェック
7.チェックを終了したらデベロッパーツールを閉じる。
たったこれだけです。
デベロッパーツールは、上記以外にも色々なことができます。
自分のブログのHTMLとCSSコードをテストで書き換えて表示をチェックする。
他のウェブサイトのコードがどのように書かれているのかチェックする。
などなど他にもたくさんあります。
まだまだ使えこなせそうにないですが、いずれ使いこなしてブログで紹介できればと考えています。
本日は、簡単に使える「モバイル端末の表示チェック」について説明します。
スマホなどのモバイル端末での表示を簡単にできます。
ブログ作業の効率アップにつながるはずです。
Chromeをインストールしていないかたは下記からインストールできます。
デベロッパーツール起動
さっそくデベロッパーツールを起動しましょう。
まず、チェックしたいサイトを「Chrome」で表示させます。
表示させたら「F12」キーを押します。
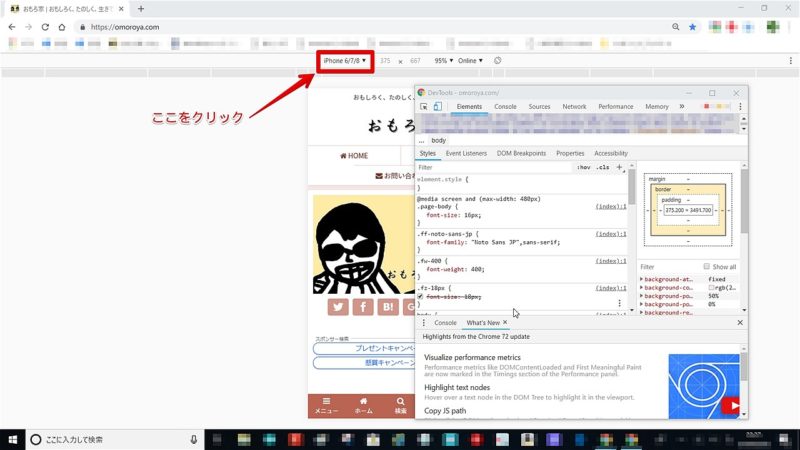
下に示す画面となります。
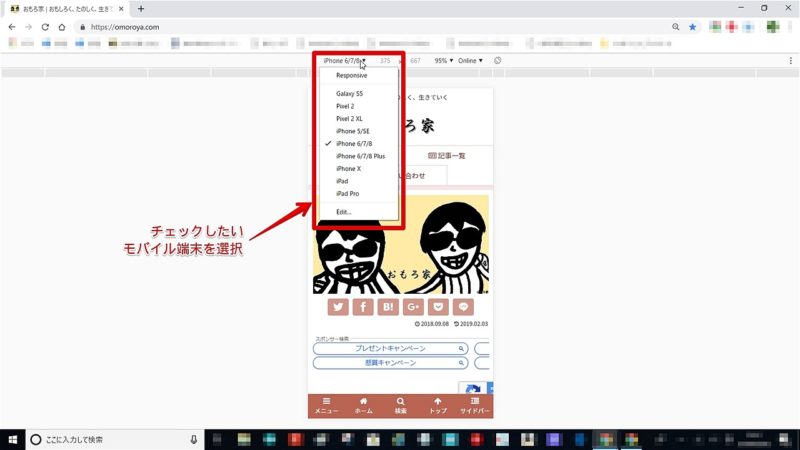
画像の赤枠の所をクリックすると下に示すプルダウンメニューがあらわれます。
プルダウンメニューから表示を確認したいモバイル端末を選択します。
選択後は、「F5」キーを押して画面を更新してください。
色んな端末の表示結果
端末を選択し表示した結果がこちらとなります。
PCがタッチパネルに対応している場合、スマホのような操作が可能です。
例えば指でスクロールなどができます。
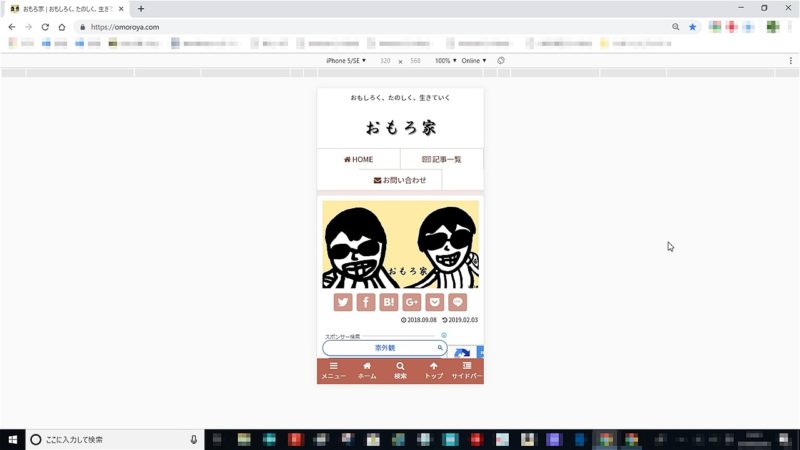
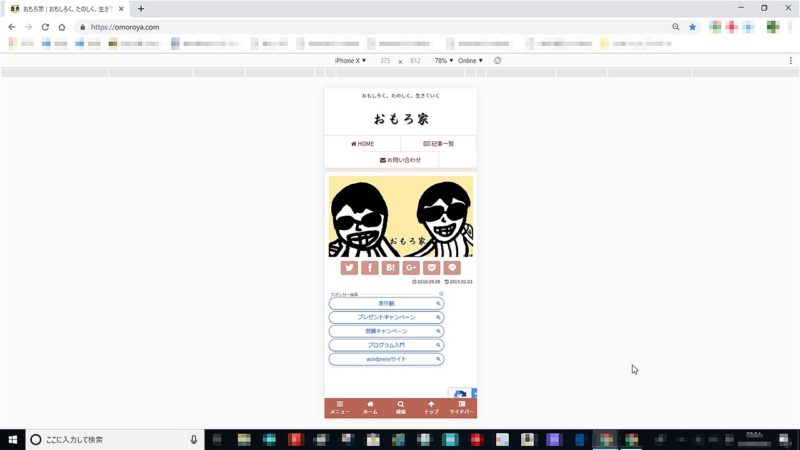
「iPhone 5/SE」
表示結果。
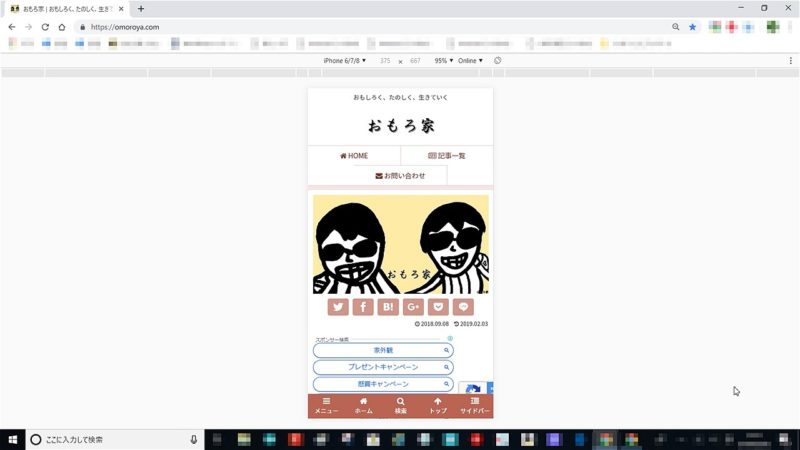
「iPhone 6/7/8」
表示結果。
「iPhone X」
表示結果。
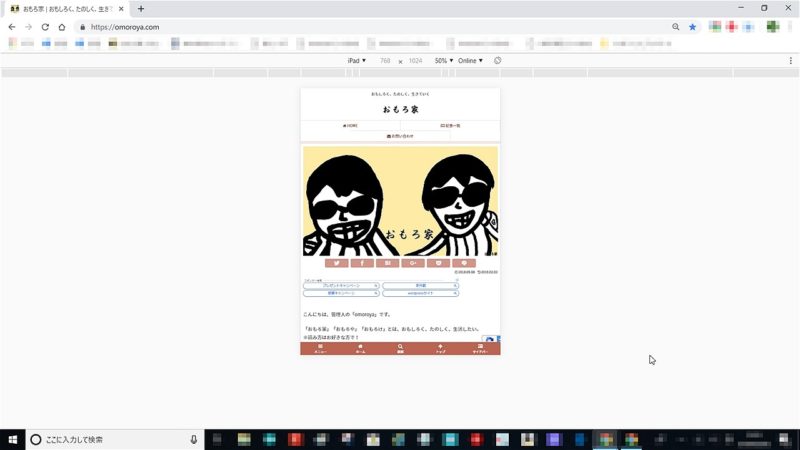
「iPad」
表示結果。
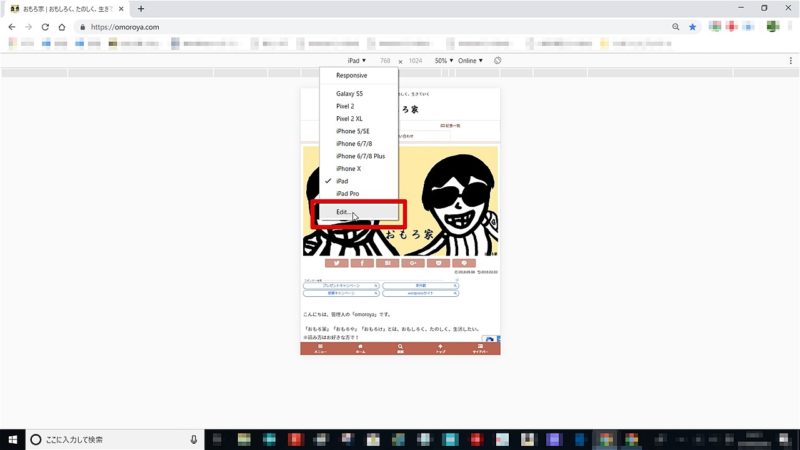
その他の端末を選択したい場合
ここで紹介した以外のモバイル端末も選択可能です。
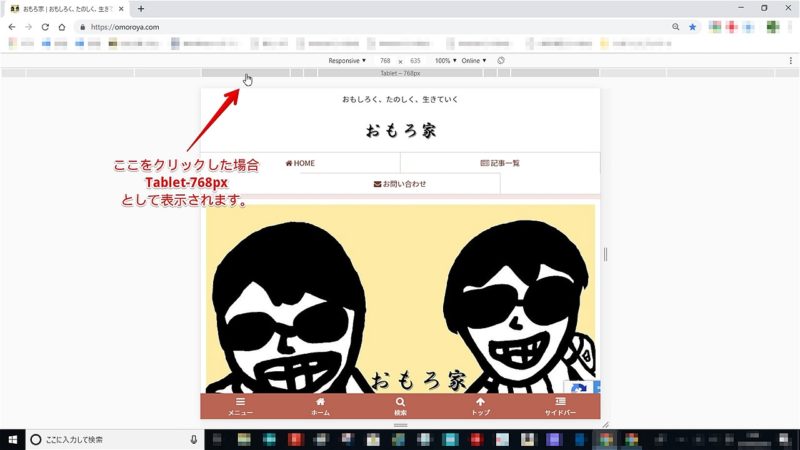
下に示す「Edit」をクリックしてください。
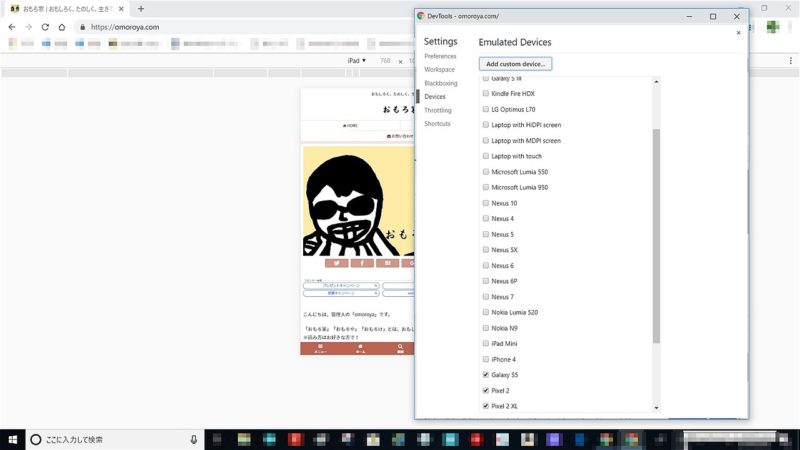
下の画面があらわれます。
表示させたい端末を選択することで表示が可能となります。
Rotate(横向きのチェック)
スマホなどは横向きにして画面を見る場合もありますよね。
なんと、横向きのチェックも可能なんです。
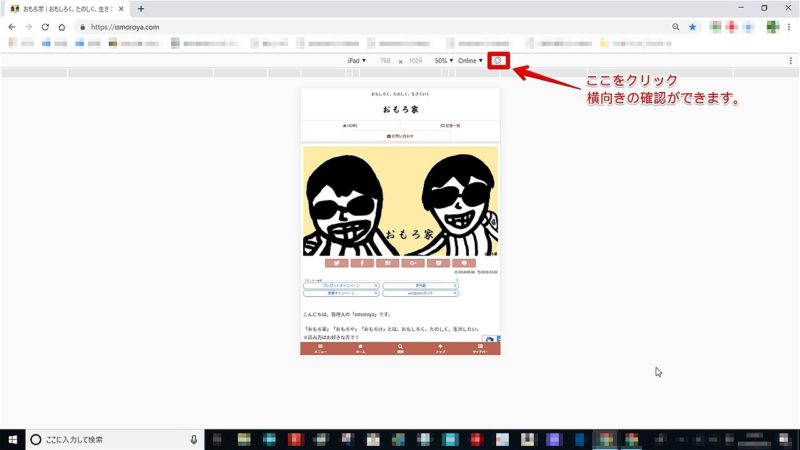
下に示す、赤枠の部分をクリックしてください。
「Rotate」されます。
こちらが「Rotate]をクリックした結果。
横向きになっています。
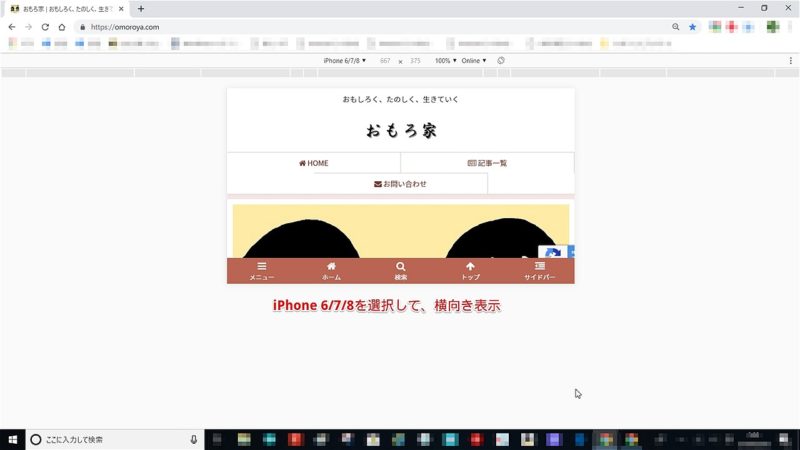
「iPhone 6/7/8」を選択して「Rotate」した状態。
その他
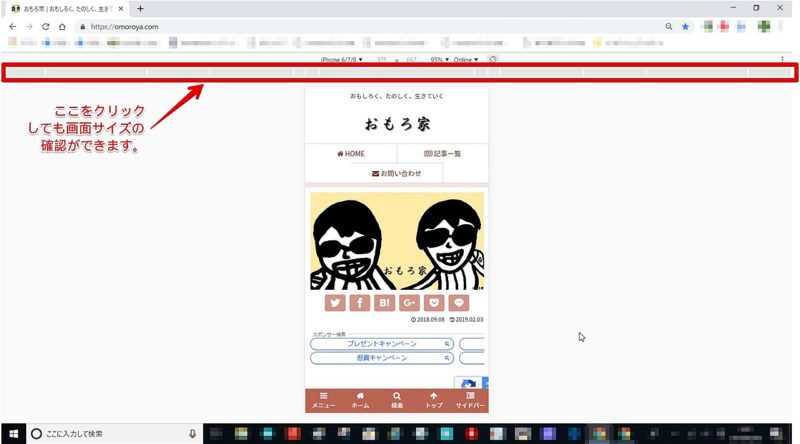
下に示す部分をクリックしても画像サイズのチェックが可能です。
こちらがクリックした結果。
白い線で区切られているところで、サイズが変わります。
「Mobile S -320ps」 - 「4K – 2560px」
の範囲でのチェックが可能です。
まとめ
いかがだったでしょうか?
スマホなどで表示させる必要がありません。
色々なサイズのモバイル端末を想定した表示が可能となっています。
PC(パソコン)でブログを書く。
そのまま使用しているPC(パソコン)でモバイル表示の状態をチェックする。
効率の良い作業ができそうです。
画像の編集、動画の加工など、自分でやるのは面倒。
というかたはココナラで依頼してみるのも一つです。
ココナラは知識・スキル・経験を売り買いできるWeb上のフリーマーケットです。
会員数85万人以上 の優良サイトです。
ブログの似顔絵や、イラストなども依頼できブログのデザイン性アップにも利用できます。
会員登録は無料です。
モノを売らないフリーマーケット【ココナラ】まずはのぞいてみてください!!
















コメント