Lesson 16
【RGBダイオードの制御】
こんにちは、管理人のomoroyaです。
Lesson 15は【LEDの調光】ということでパルス幅変調により、ProcessingでLEDの明るさを制御しました。
Lesson 16では、【RGBダイオードの制御】に挑戦。
Processingのウィンドウ画面でマウスを動かすことでRGBダイオードの色を制御するスケッチを作ってみます。
パソコンから制御することで、自分の好きな色に光らせて遊びましょう!
Processing学習の最終目標は、「6軸モーションセンサ」との連携です。
Lesson 14以降を学習することでLesson 01 ~ Lesson 06【Arduino連携変 そのX】で遊んだスケッチも理解できるようになるはず。
これからのLessonを楽しみましょう!
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
Lesson 14からはArduinoと一緒に学習していきます。
Arduinoの詳細な解説は「Arduino入門編」にて確認してください。
本LessonではRGBダイオードの色を制御するスケッチを描いていきます。
色の調整にはLEDの調光と同じく「パルス変調」を使います。
Arduinoでパルス変調をするためには、アナログ出力ピンを利用します。
始めに、下記を読んでおくと理解しやすいはずです。


Lesson 16 目標
本Lessonの目標は以下の2点です。
2.ArduinoとProcessingの通信方法を理解
3.Arduinoのパルス変調の復習
本Lessonの学習に必要な物
本Lessonに必要となる電子部品を列挙します。
RGBダイオードが新たに必要になります。
- USB接続用のPC(IDE統合環境がインストールされたPC)
- UNO R3(以下UNO)、おすすめUNO互換品(ELEGOO)
- PCとUNOを接続するUSBケーブル
- ブレッドボード(安価)
※おすすめブレッドボード1、おすすめブレッドボード2 - 共通カソードRGB 発光ダイオード
- ELEGOO 17値1%抵抗器、0オーム〜1Mオーム(525本)
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
実践 回路作成
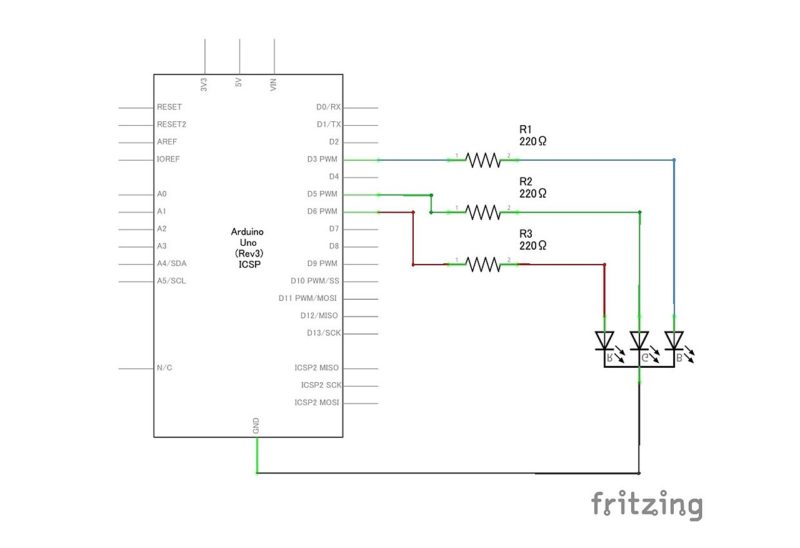
最初に回路図を確認してください。
次に、回路図に合わせて部品を接続します。
最後にスケッチ(コード)を書いて、パソコンからLEDの輝度を調整してみましょう。
Arduinoのピン配置を確認したい方は番外編02を参照してください。
回路図
抵抗とRGBダイオードのみの単純な回路です。
抵抗はLEDの焼損を防ぐための電流制限抵抗のため実質LEDのみの回路です。
Lesson 14と同じ回路となります。
利用するピンも同じ9番ピン、Lesson 14ではON、OFFに利用しましたがLesson 15ではアナログ出力ピン(PWM出力)として利用します。
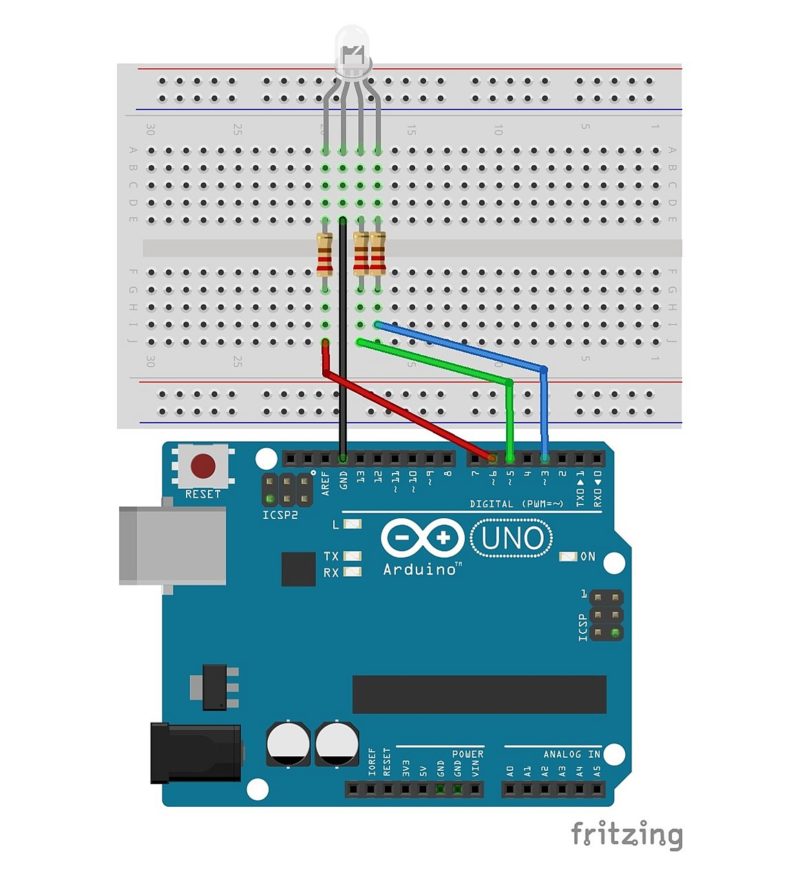
回路図がこちら。
※Arduino 入門 Lesson 04 【RGBダイオード制御編】と同じ回路です。
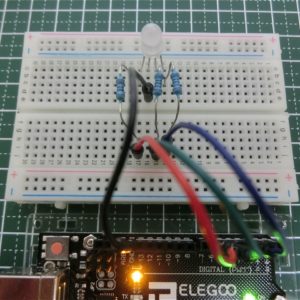
こちらがブレッドボード図。
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
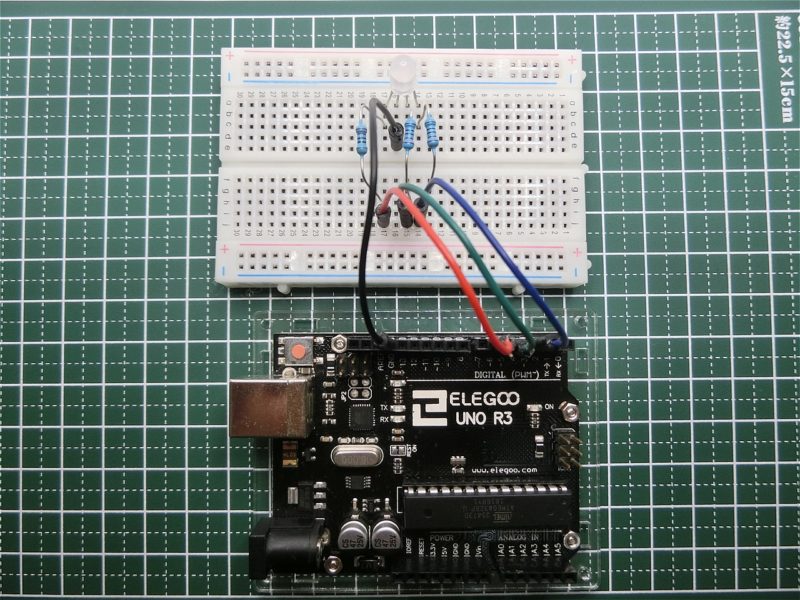
接続
下図に示すように、用意した部品を使用して接続しましょう。
部品はRGBダイオードと抵抗のみなので簡単に接続できます。
使用するポートは、アナログ出力ピンの「3、5、6」です。
穴に挿入しづらいときは、ラジオペンチなどを使用してください。
Serial入出力のためのクラス 復習
Lesson 14にて解説しましたが、覚えるという意味で再度軽く解説。
Serialクラスの機能を使うためには、「serialパッケージをimport」する。
次に、Serialオブジェクトの生成処理。
生成するためには、Serialクラスのコンストラクタ使用。
parent:通常「this」を使用
portName:ポート番号(COM*) デフォルト:COM1
baudRate:通信速度 デフォルト:9600
Serial Port; //シリアルクラスのオブジェクト、変数の設定
Port = Serial(this, COM3, 9600); //Serialオブジェクト生成、Portへ代入
Serialクラスの主なメソッドを紹介。
| Serialクラス | 内容 |
|---|---|
| available() | 読めるデータのバイト数を返す。 戻り値が0より大きい場合、データを利用できる。 |
| serial.list() | 使用可能なシリアルポートのリストを返す。 |
| read() | 次の1バイトの読み込み。 0~255の値を返す。 読めるバイトがないと-1を返す。 データが使用可能かどうかを確認するために最初にavailable()で確認することを推奨します。 |
| write() | バイト、文字、整数、バイト[]、文字列をシリアルポートに書き込みます。 |
詳しく知りたい方は、公式のホームページで確認!
実践 スケッチ作成
ProcessingとArduinoを連携するためには、お互いにデータのやり取りをする必要があります。
本Lessonのデータのやり取りは、「Processing」 → 「Aruduino」。
ProcessingウィンドウのY座標の位置で色を選択できるようにする。
さらに、データの区切り位置および赤、緑、青となるマウスのX座標3つを0~255の数値としてArduinoへ送信。
Arduino側では、区切り文字と赤、緑、青に割り当てられた3つのデータからパルス変調しRGBダイオードを好きな色に光らせる。
といった動作になります。
Arduino側では、受信データである「区切り文字」「0~255」のデータに対して以下の動作をさせます。
- 区切り文字によって3色のデータを認識する
- 「0~255」のデータにあわせ、PWM(パルス変調)した波形をRGBダイオードへ送る
Processing側のスケッチはマウスの動作によって以下の文字を送信させます。
- Y座標の位置を色情報に変換
- X座標の位置を「0~255」のデータに変換して区切り文字とあわせてArduinoに送信
Arduino用 サンプルスケッチ
サンプルスケッチ(コード)を下記に示します。
アナログ出力である6、5、3番ピンを「OUTPUT指定」します。
次にProcessingから受信したデータを読み込む。
あとは、受け取った「0~255」の数値をanalogWrite()関数で出力するスケッチです。
//Lesson 16 Processing制御用のArduino用スケッチ
//ProcessingによるRGB制御
//https://omoroya.com/
int RED = 6; //analog出力使用ピン
int GREEN = 5; //analog出力使用ピン
int BLUE = 3; //analog出力使用ピン
char firstByte, mx; //変数設定、1文字目とx座標の格納変数
void setup(){
Serial.begin(9600); //シリアル通信のデータ転送レートを設定しポート開放
pinMode(RED, OUTPUT); //RED(3番ピン)をOUTPUTと認識
pinMode(GREEN, OUTPUT); //GREEN(4番ピン)をOUTPUTと認識
pinMode(BLUE, OUTPUT); //BLUE(6番ピン)をOUTPUTと認識
digitalWrite(RED, LOW); //REDをOFF
digitalWrite(GREEN, LOW); //GREENをOFF
digitalWrite(BLUE, LOW); //BLUEをOFF
}
// main loop
void loop(){
//4つ以上の受信データがある場合if文内を処理
if(Serial.available() > 3){
firstByte = Serial.read(); //スタート文字を読みこむ
//1つ目のデータがスタート文字である's'ならif文内実行
if(firstByte == 's'){
mx = Serial.read(); //2byte目のデータ読み込み(赤)
analogWrite(RED, mx); //赤に割り当てた明るさ変更
mx = Serial.read(); //3byte目のデータ読み込み(緑)
analogWrite(GREEN, mx); //緑に割り当てた明るさ変更
mx = Serial.read(); //4byte目のデータ読み込み(青)
analogWrite(BLUE, mx); //青に割り当てた明るさ変更
}
}
}
このスケッチもLesson 14同様にProcessingがなくても動かすことができます。
Aruduinoのシリアルモニタを立ち上げて、「s」「0~255」「0~255」「0~255」のデータを入力して送信することでLEDの輝度を調整することができます。
ただし、シリアルモニタでのデータのやり取りはASCIIコードとなります。
0を入力して送信しても、送っているデータは「0」ではありません。
簡単に確認したいのであれば、「s!~~]などを入力して送信してみてください。
それぞれ、s、33、126、126の入力に相当します。
Processing用 サンプルスケッチ
サンプルスケッチ(コード)を下記に示します。
mouseX、mouseY変数、mouseDragged()関数を使い、マウスのX座標をシリアルポートへ送信するスケッチとなります。
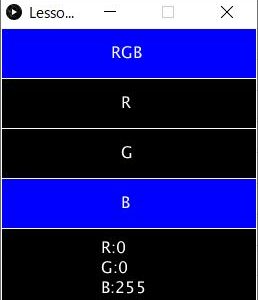
マウスを所望の位置で押しながら動かすと、赤、緑、青のゲージが動きその色のRGB色が上部に表示されます。
また、そのX座標の位置をArduinoへ送信することでリアルタイムにRGBダイオードの色を変化させています。
パソコンのRGB色とRGBダイオードの色が同じになるようにしました。
なかなか、面白いスケッチになったはず。
管理人、苦労したかいがありました。
まだ、Processingに慣れていないため3色のゲージを作るのに少々苦労しました。
//Lesson 16 Processing用スケッチ
//ProcessingによるRGBヂオード制御
//https://omoroya.com/
import processing.serial.*; //Arduinoと通信するためのライブラリの読み込み
Serial port; //シリアル通信を行うための変数を定義
int xr=0, xg=0, xb=0; //変数の設定
void setup() {
size(256, 275); //ウィンドウサイズ
background(0); //背景の色 黒
println("Available serial ports:");
printArray(Serial.list()); //使用できるCOMポートの取得
port = new Serial(this, Serial.list()[0], 9600); //通信するポートと速度の設定、Arduinoと合わせる必要あり
}
void draw() {
fill(0); //ウィンドウ画面更新のため黒塗り
//枠線作り
stroke(255); //枠線白
rect(0, 0, 255, 50); //四角形描画
rect(0, 50, 255, 50); //四角形描画
rect(0, 100, 255, 50); //四角形描画
rect(0, 150, 255, 50); //四角形描画
//ゲージの作成
fill(xr, xg, xb); //RGBゲージの色
rect(0, 0, 255, 50); //マウスの位置に合わせて四角形描画
fill(255, 0, 0); //赤ゲージ色
rect(0, 50, xr, 50); //マウスの位置に合わせて四角形描画
fill(0, 255, 0); //緑ゲージ色
rect(0, 100, xg, 50); //マウスの位置に合わせて四角形描画
fill(0, 0, 255); //青ゲージ色
rect(0, 150, xb, 50); //マウスの位置に合わせて四角形描画
//テキストの作成
fill(255); //テキストの色、白
textSize(16); //フォントサイズ
text("RGB", 110, 30); //テキスト描画
text("R", 120, 80); //テキスト描画
text("G", 120, 130); //テキスト描画
text("B", 120, 180); //テキスト描画
//RGB設定の各色の数値表示
fill(0); //数値表示箇所の四角形の色、黒
rect(0, 200, 255, 150); //四角形描画
fill(255); //テキストの色、白
textSize(16); //テキストサイズ
text("R:"+xr, 100, 225); //テキスト描画
text("G:"+xg, 100, 245); //テキスト描画
text("B:"+xb, 100, 265); //テキスト描画
}
//マウスを押しながら動かしている間の動作
void mouseDragged()
{
if(mouseX >=0 && mouseX <= 255){ //X座標 0 <= x <= 255
if(mouseY >= 50 && mouseY < 100){ //Y座標 50 <= Y < 100
fill(255, 0, 0); //赤ゲージ色
rect(0, 50, mouseX, 50); //マウスの位置に合わせて四角形描画
xr = mouseX; //マウスの座標を変数に格納
}else if (mouseY >= 100 && mouseY < 150){ //Y座標 100 <= Y < 150
fill(0, 255, 0); //赤ゲージ色
rect(0, 100, mouseX, 50); //マウスの位置に合わせて四角形描画
xg = mouseX; //マウスの座標を変数に格納
}else if (mouseY >= 150 && mouseY < 200){ //Y座標 150 <= Y < 200
fill(0, 0, 255); //赤ゲージ色
rect(0, 150, mouseX, 50); //マウスの位置に合わせて四角形描画
xb = mouseX; //マウスの座標を変数に格納
}
}
port.write('s'); //データのスタート文字として"s"をシリアルポートへ送信
port.write(xr); //赤の明るさシリアルポートへ送信
port.write(xg); //緑の明るさシリアルポートへ送信
port.write(xb); //青の明るさシリアルポートへ送信
}
動作確認
では、さっそく動作を確認していきます。
- Arduinoのスケッチ書き込み
- Processingスケッチ実行
- マウスボタンを押しながらR、G、Gのゲージを調整する
- Processingウィンドウの色に合わせてRGBダイオードの色が変わる
となるはずです。
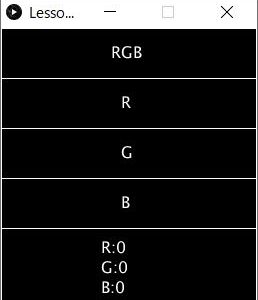
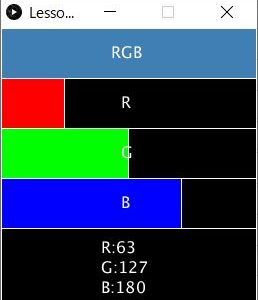
Processingのウィンドウ画面が現れ、マウスボタンを押しながら赤、緑、青のゲージを左右に自由に動かすことができます。
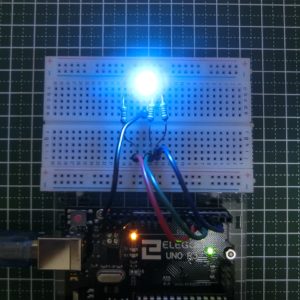
その変化にあわせて、パソコンのRGB色とRGBダイオードの色も変わります。
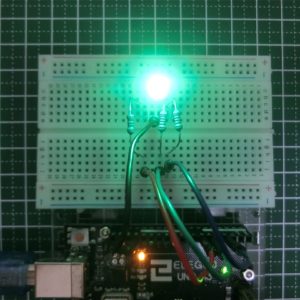
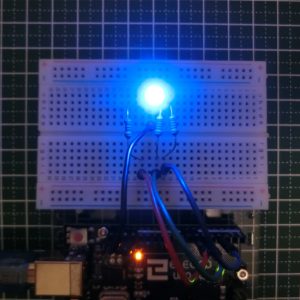
下記に動作させているときの動作写真を抜粋してのせておきます。
ProcessingウィンドウとRGBダイオードの色が一致していることがわかります。
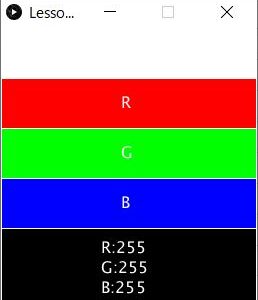
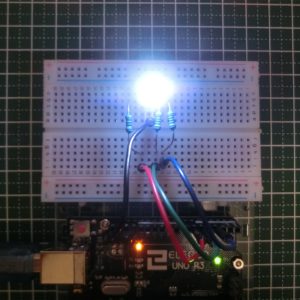
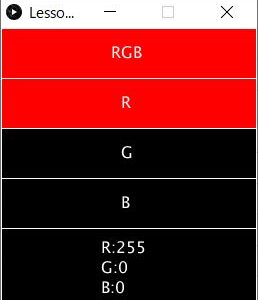
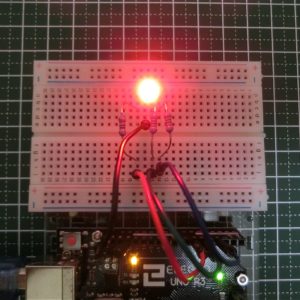
| Processing ウィンドウ | RGBダイオード |
|---|---|
RGB:0 0 0 |
 |
RGB:63 127 180 |
 |
RGB:255 255 255 |
 |
RGB:255 0 0 |
 |
RGB:0 255 0 |
 |
RGB:0 0 255 |
 |
まとめ
Processing 入門 Lesson 16【RGBダイオードの制御】はここまで。
本Lessonでは以下の3つについて目標としました。
2.ArduinoとProcessingの通信方法を理解
3.Arduinoのパルス変調の復習
今回はProcessingでゲージを表現するのに苦労しました。
まだまだ、管理人、力不足です。
でも、本Lessonのスケッチは面白くできたと管理人は思っています。
楽しい!
次回Lesson 17以降も引き続きArduinoとProcessingについて学習していきます。

Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録


























































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/61Ck68ZmH1L._SL160_.jpg)























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)











































コメント