Lesson 03
【Arduino連携編 その3】
こんにちは、管理人のomoroyaです。
Lesson 01、02にてサンプルスケッチを利用してProcessingとArduinoを連携して遊びました。
Lesson 03も引き続きサンプルスケッチを利用して遊んでいきます。
しばらくは、どんなことができるのか体験です。
まだProcessingの構文の理解は後回しです!
本日も内容理解は全て吹っ飛ばし、まずはどんなことができるのか体験です。
では、さっそく行って見ましょう。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
本LessonでもLesson 01、Lesson02同様にArduinoの「スケッチ例」にあるサンプルを利用します。
※統合環境であるIDEには、いくつかのサンプルスケッチがあります。
サンプルスケッチを読み出して実行するだけで、
「Arduino」と「Processing」を連携して遊ぶことができます。
どんなことができるのか確認するにはちょうど良い内容です。
公式ホームページのチュートリアルに説明があります。
上記ページの「Built-In Examples」⇒「4. Communication」と移動してください。
Communication用のTutorialが色々あります。
この中から、Processingと連携できるサンプルスケッチを選んで遊びます。
1.サンプルスケッチで遊ぶ。
2.どんなことができるのか体験する。
3.やってみたいことを想像する。
その後、本格的に学習していきます。
本Lessonでは、「4. Communication」にある「Physical Pixel」で遊びます。
「画面中央に表示される正方形の画像上にマウスをあてるとLEDがオン、オフする」という内容のチュートリアルとなります。
「Physical Pixel」で遊ぶための回路
公式の英語サイトを読まなくてもできるように本Lessonでは解説していきます。
英語が気にならない場合、公式ページを読んでいただいて遊ぶことができます。
先ほどの公式ページに実体配線図も記載されています。
「Physical Pixel」はLesson 01と同じ回路となります。
使用する、電子部品もLEDと抵抗のみ。
使用するピンがデジタル入出力の13番に代わるだけです。
動作内容は以下となります。
- パソコンとマウス情報をやり取りする。
- マウスが画像内にあれば、13番ピンを「H」にしてLEDオン
- マウスが画像外にあれば、13番ピンを「L」にしてLEDオフ
という動作をしており、Arduinoのスケッチは単純なものとなっています。
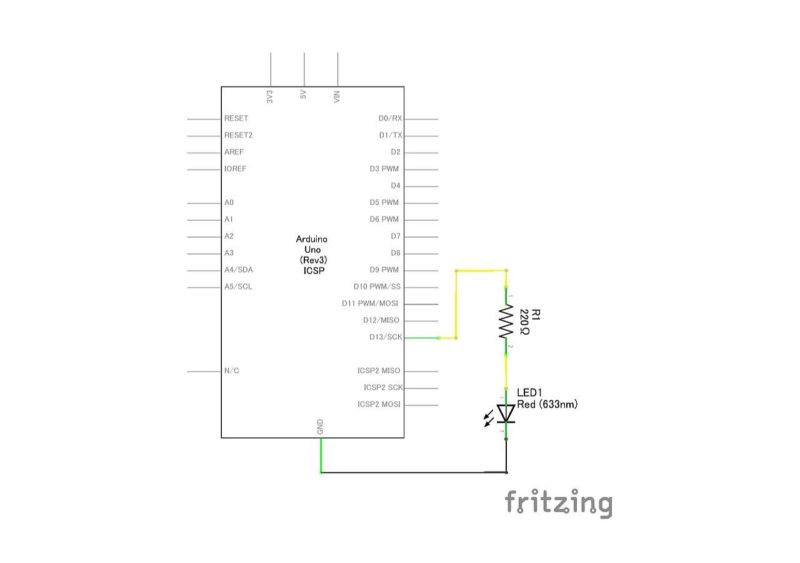
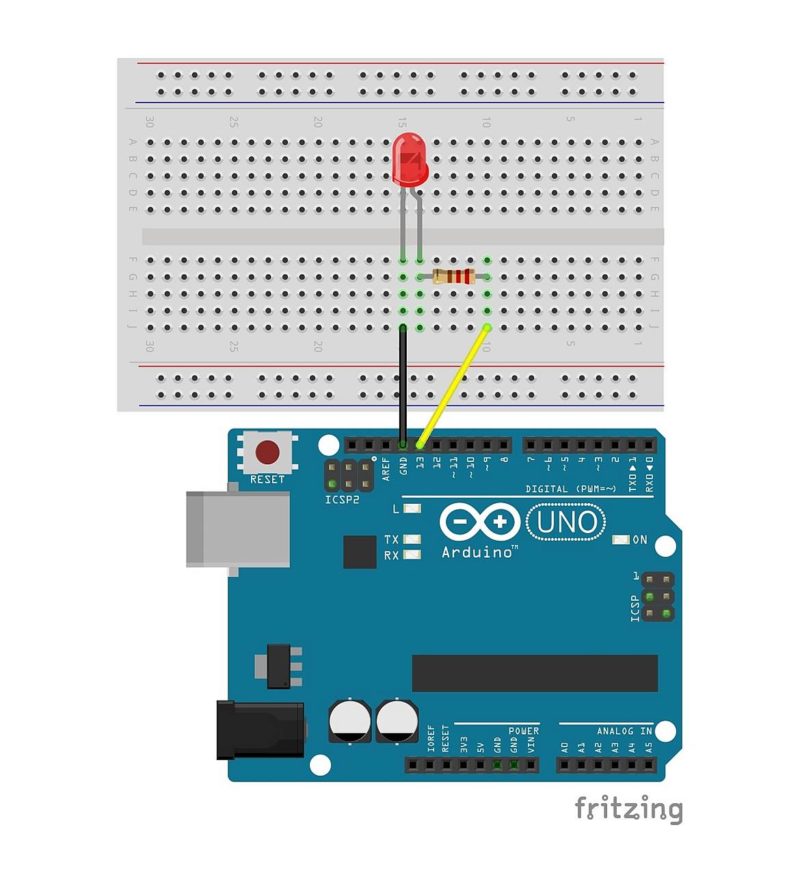
「Physical Pixel」に対応した回路図とブレッドボード図がこちらとなります。
管理人がFrizingを使って描いた回路図となります。
抵抗とLEDのみの単純な回路です。
抵抗はLEDの焼損を防ぐための電流制限抵抗のため実質LEDのみの回路です。
「Physical Pixel」サンプルスケッチ 読み出し
Arduinoの「IDE」を立ち上げてください。
以下で「Physical Pixel」のサンプルスケッチが読み出されます。
「ファイル」⇒「スケッチ例」⇒「04.Communication」⇒「PhysicalPixel」
こちらが読み出したサンプルスケッチ。
下記サンプルスケッチはArduino用のスケッチとProcessing用のスケッチが両方記載されています。
Processing用のスケッチはコメントアウトされていますので、Processingの「IDE」にコメントアウトされた部分を記載すればよいだけとなります。
/*
Physical Pixel
An example of using the Arduino board to receive data from the computer. In
this case, the Arduino boards turns on an LED when it receives the character
'H', and turns off the LED when it receives the character 'L'.
The data can be sent from the Arduino Serial Monitor, or another program like
Processing (see code below), Flash (via a serial-net proxy), PD, or Max/MSP.
The circuit:
- LED connected from digital pin 13 to ground
created 2006
by David A. Mellis
modified 30 Aug 2011
by Tom Igoe and Scott Fitzgerald
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/PhysicalPixel
*/
const int ledPin = 13; // the pin that the LED is attached to
int incomingByte; // a variable to read incoming serial data into
void setup() {
// initialize serial communication:
Serial.begin(9600);
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
}
void loop() {
// see if there's incoming serial data:
if (Serial.available() > 0) {
// read the oldest byte in the serial buffer:
incomingByte = Serial.read();
// if it's a capital H (ASCII 72), turn on the LED:
if (incomingByte == 'H') {
digitalWrite(ledPin, HIGH);
}
// if it's an L (ASCII 76) turn off the LED:
if (incomingByte == 'L') {
digitalWrite(ledPin, LOW);
}
}
}
/* Processing code for this example
// Mouse over serial
// Demonstrates how to send data to the Arduino I/O board, in order to turn ON
// a light if the mouse is over a square and turn it off if the mouse is not.
// created 2003-4
// based on examples by Casey Reas and Hernando Barragan
// modified 30 Aug 2011
// by Tom Igoe
// This example code is in the public domain.
import processing.serial.*;
float boxX;
float boxY;
int boxSize = 20;
boolean mouseOverBox = false;
Serial port;
void setup() {
size(200, 200);
boxX = width / 2.0;
boxY = height / 2.0;
rectMode(RADIUS);
// List all the available serial ports in the output pane.
// You will need to choose the port that the Arduino board is connected to
// from this list. The first port in the list is port #0 and the third port
// in the list is port #2.
// if using Processing 2.1 or later, use Serial.printArray()
println(Serial.list());
// Open the port that the Arduino board is connected to (in this case #0)
// Make sure to open the port at the same speed Arduino is using (9600bps)
port = new Serial(this, Serial.list()[0], 9600);
}
void draw() {
background(0);
// Test if the cursor is over the box
if (mouseX > boxX - boxSize && mouseX < boxX + boxSize && mouseY > boxY - boxSize && mouseY < boxY + boxSize) {
mouseOverBox = true;
// draw a line around the box and change its color:
stroke(255);
fill(153);
// send an 'H' to indicate mouse is over square:
port.write('H');
}
else {
// return the box to its inactive state:
stroke(153);
fill(153);
// send an 'L' to turn the LED off:
port.write('L');
mouseOverBox = false;
}
// Draw the box
rect(boxX, boxY, boxSize, boxSize);
}
*/
「Physical Pixel」 Arduino用のスケッチを抜き出し
Arduino用のスケッチ部分のみを抜き出したのがこちら。
下記をArduino用の「IDE」に記載してArduinoに書き込んでください。
/*
Physical Pixel
An example of using the Arduino board to receive data from the computer. In
this case, the Arduino boards turns on an LED when it receives the character
'H', and turns off the LED when it receives the character 'L'.
The data can be sent from the Arduino Serial Monitor, or another program like
Processing (see code below), Flash (via a serial-net proxy), PD, or Max/MSP.
The circuit:
- LED connected from digital pin 13 to ground
created 2006
by David A. Mellis
modified 30 Aug 2011
by Tom Igoe and Scott Fitzgerald
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/PhysicalPixel
*/
const int ledPin = 13; // the pin that the LED is attached to
int incomingByte; // a variable to read incoming serial data into
void setup() {
// initialize serial communication:
Serial.begin(9600);
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
}
void loop() {
// see if there's incoming serial data:
if (Serial.available() > 0) {
// read the oldest byte in the serial buffer:
incomingByte = Serial.read();
// if it's a capital H (ASCII 72), turn on the LED:
if (incomingByte == 'H') {
digitalWrite(ledPin, HIGH);
}
// if it's an L (ASCII 76) turn off the LED:
if (incomingByte == 'L') {
digitalWrite(ledPin, LOW);
}
}
}
「Physical Pixel」 Processing用のスケッチを抜き出し
Processing用のスケッチ部分のみを抜き出したのがこちら。
下記をProcessing用の「IDE」に記載してください。
/* Processing code for this example
// Mouse over serial
// Demonstrates how to send data to the Arduino I/O board, in order to turn ON
// a light if the mouse is over a square and turn it off if the mouse is not.
// created 2003-4
// based on examples by Casey Reas and Hernando Barragan
// modified 30 Aug 2011
// by Tom Igoe
// This example code is in the public domain.
*/
import processing.serial.*;
float boxX;
float boxY;
int boxSize = 20;
boolean mouseOverBox = false;
Serial port;
void setup() {
size(200, 200);
boxX = width / 2.0;
boxY = height / 2.0;
rectMode(RADIUS);
// List all the available serial ports in the output pane.
// You will need to choose the port that the Arduino board is connected to
// from this list. The first port in the list is port #0 and the third port
// in the list is port #2.
// if using Processing 2.1 or later, use Serial.printArray()
println(Serial.list());
// Open the port that the Arduino board is connected to (in this case #0)
// Make sure to open the port at the same speed Arduino is using (9600bps)
port = new Serial(this, Serial.list()[0], 9600);
}
void draw() {
background(0);
// Test if the cursor is over the box
if (mouseX > boxX - boxSize && mouseX < boxX + boxSize && mouseY > boxY - boxSize && mouseY < boxY + boxSize) {
mouseOverBox = true;
// draw a line around the box and change its color:
stroke(255);
fill(153);
// send an 'H' to indicate mouse is over square:
port.write('H');
}
else {
// return the box to its inactive state:
stroke(153);
fill(153);
// send an 'L' to turn the LED off:
port.write('L');
mouseOverBox = false;
}
// Draw the box
rect(boxX, boxY, boxSize, boxSize);
}
「Physical Pixel」 サンプルスケッチの実行
実行手順が以下となります。
- Arduino用のスケッチ部分をArduino用のIDEにコピーしてArduinoに書き込み。
※回路接続のため電源供給を一旦止める。 - 回路作成しArduinoと接続。
- Arduinoへ電源供給
- Processing用のスケッチ部分をProcessing用のIDEにコピーして実行。
これで、問題なく動くはずです。
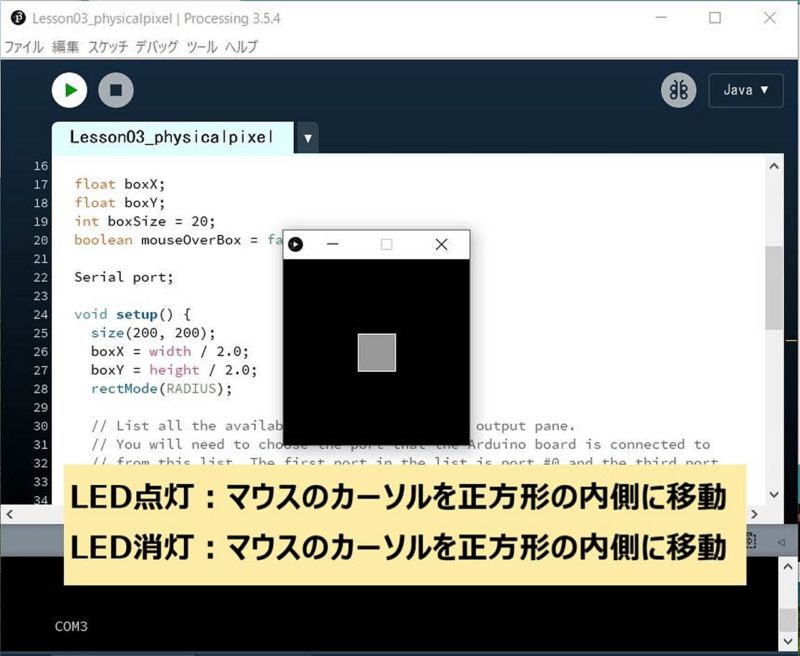
「Physical Pixel」 サンプルスケッチ実行結果
Processingを実行するとパソコンの画面中央に正方形のグラフィックが現れます。
- LED点灯:マウスのカーソルを正方形の内側に移動
- LED消灯:マウスのカーソルを正方形の外側に移動
という動作になります。
ProcessingとArduinoはアンドロイドで動かすこともできます。
何を言っているか?というと。
本Lessonの内容をスマホでもできるということです。
パソコンだと「ふ~ん」となりますが、スマホで同じことができれば応用が広がりそうな感じがしますよね。
いずれは、スマホでも挑戦したい管理人です。
まとめ
Lesson 03【Arduino連携編 その3】はここまで。
いずれは、スマホでも同じことをしてみたい・・・。
でも、ゆっくり、じっくり進んでいきます。
次回のLessonもサンプルスケッチを使って遊ぶ予定です。
まだサンプルスケッチがあります。

Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録








































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/61Ck68ZmH1L._SL160_.jpg)























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)











































コメント