Arduino 入門
Lesson 16
【LCD モジュール編】
「Arduino」を使ったマイコンプログラミングを子供と一緒に学習するブログ。
少しずつ、子供と一緒に楽しみながら気長にアップしてく予定です。
本日はLesson 16 LCD モジュール編です。
※LCD(Liquid Crystal Display)
液晶ディスプレイのことです。
本Lessonでは、液晶ディスプレイをArduinoに接続して文字を表示します。
※画面上に文字や数字などを表示させることからキャラクターディスプレイとも呼ばれます。
液晶ディスプレイを使えるようになれば「他の電子機器で取得した値を表示」させるといったことができるようになります。
例えば、温度センサで取得した温度を表示させる。
超音波センサで取得した距離を表示させる。
などなど、電池などでArduinoの電源を確保すればパソコン不要でArduinoに何かをさせてデータを確認できます。
色んな応用ができます、ぜひみなさんも使用してみてください。
本Lesson解説で使用しているのはArduino互換品です。
互換品とは言え、Arduinoはオープンソースであり複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
はじめに
本Lessonで使用する液晶ディスプレイは「1602 LCD モジュール」を利用します。
「1602 LCD」で検索すれば探すことができます。
ちなみに1602には、しっかりと意味があります。
16文字、2行の表示ができるということを示しています。
1602 LCDモジュールはHD44780相当のLCDコントローラを内蔵したモジュールとなります。
HD44780のコントローラについて詳しく知りたい方は下記のサイトが参考になります。
詳細を知らなくても、遊ぶことはできます!
「1602 LCD」はAmazonで購入できます。
確認してみてください。
学術的に「液晶ディスプレイ」とは何か?
ここは、Wikipediaにおまかせします。
液晶ディスプレイ(えきしょうディスプレイ、liquid crystal display、LCD)は、液晶組成物を利用する平面状で薄型の視覚表示装置をいう。それ自体発光しない液晶組成物を利用して光を変調することにより表示が行われている。
Lesson 16 目標
液晶ディスプレイの「使い方を理解」します。
また、「液晶ディスプレイに文字を表示させることを理解」します。
最後に、本Lessonも、「遊ぶというところが一番大事」なところです。
今回は「標準ライブラリ」を使用します。
ArduinoのIDEには標準で「LiquidCrystalライブラリ」が付属しています。
このライブラリを使うことで、いとも簡単に液晶ディスプレイを扱うことができます。
ライブラリは本当に便利です。
プログラムの知識が、それほどない方でもライブラリを使うことで簡単に遊ぶことができます。
学習の一番大切なことは遊ぶこと!と考えています。
いきなり難しいことに挑戦するのではなくできることから始めて遊ぶ。
本Lessonでいえば、まずはライブラリを使って遊んでみる。
それから、いったいどういう仕組み?と疑問に思ったところを学習する。
この繰り返しが、学習を続けられる秘訣かなと考えます。
準備
ではLessonの準備に取り掛かりましょう。
今回も部品は多くないので、すぐに実践に移ることができます。
部品は多くないですが配線が多めに必要です。
必要なもの
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - UNO R3(以下UNO)、おすすめUNO互換品(ELEGOO)
- PCとUNOを接続するUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - 1602 LCD ディスプレイモジュール → Lesson 16で解説しています。
- ポテンショメータ(可変抵抗器) → Lesson 12で解説しています。
- M-M Jumper wire(UNOと部品をつなぐための配線)
※ポテンショメータはなくても表示させられます。
ない場合は直接、抵抗で調整するかVDDにつないでください。
Jumper wire、抵抗は今後も頻繁に利用します。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めが使いやすい場合も。
抵抗も単品で揃えるよりはセットをおすすめします。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
ポテンショメータ(可変抵抗器)に関してはこちらを確認ください。
使用部品説明
1602 LCD モジュールについて説明していきます。
すぐに実践して遊びたい方は飛ばしてください。
しくみを知らなくても遊べるところががArduinoの良いところです。
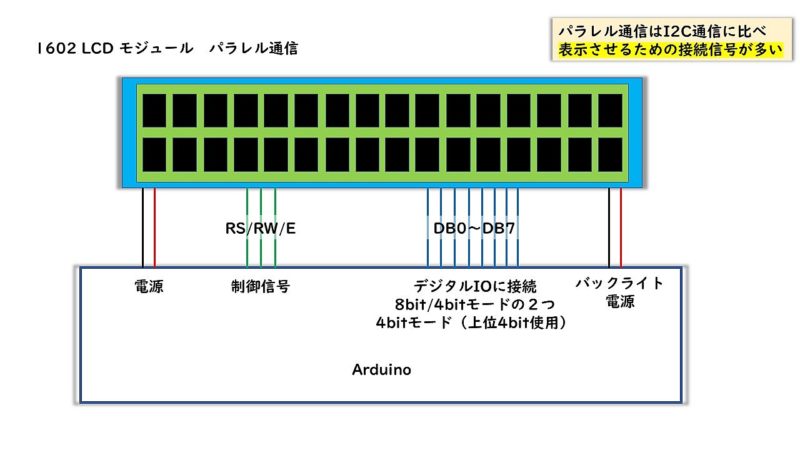
液晶モジュールの通信方式には、パラレル通信方式やI2C通信方式があります。
本Lessonで使用する方式は「パラレル通信方式」です。
パラレル通信方式はディスプレイに表示させるための接続配線が多くなります。
1602 LCD モジュール仕様
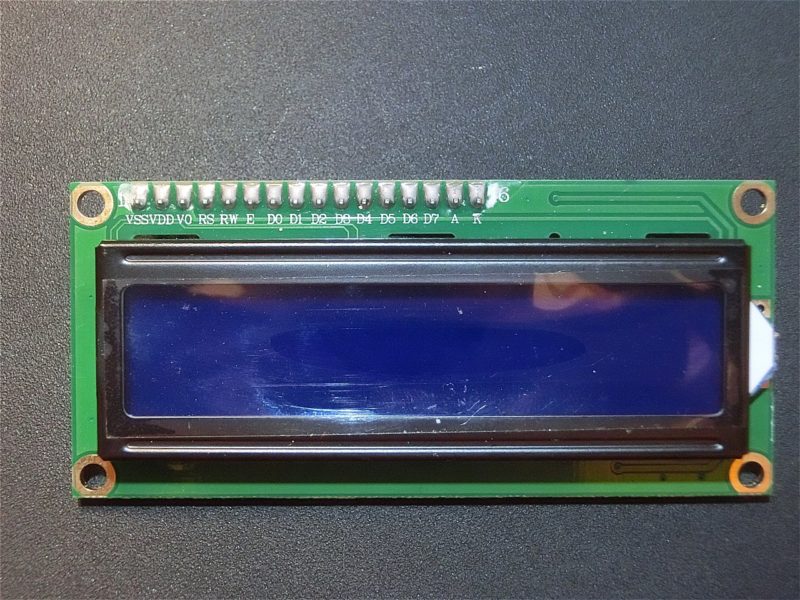
下の写真が、1602 LCD モジュールです。
型番としては1602Aとなります。
私が購入したELEGOO UNO キットには、合わせて梱包されています。
■表面
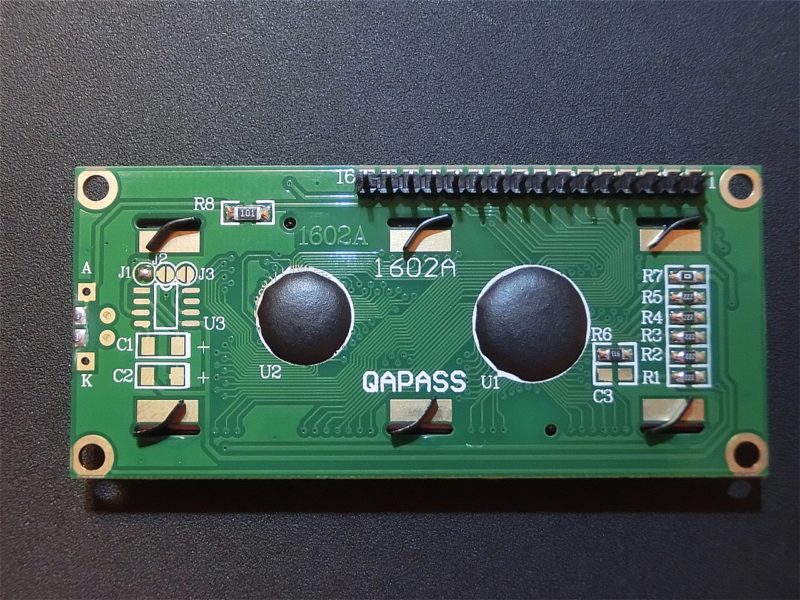
■裏面
◆電気的特性(温度 25℃想定)メーカーによって多少異なります。
| 項目 | 記号 | 仕様 | 単位 |
|---|---|---|---|
| LCD動作電圧 | VDD-VO | 4.5 | V |
| 電源電圧 | VDD-VSS | 4.7~5.3 | V |
| 消費電流 | IDD | 2~4 | mA |
| 入力電圧※1 | VIH1 | 2.2~VDD | V |
| VIL1 | 0~0.6 | V | |
| 出力電圧※2 | VOH2 | 2.4以上 | V |
| VOL2 | 0.4以下 | V |
※1 DB0~DB7、E、R/W、RS端子に適用
※2 DB0~DB7端子に適用
◆端子構成
| No. | 区分け | 記号 | レベル | 機能 |
|---|---|---|---|---|
| 1 | 電源 ※1 |
VSS | 0V | GND電源 |
| 2 | VDD | 5V | 電源電圧 | |
| 3 | VO | – | コントラスト調整(可変抵抗に接続) 可変抵抗器により入力電圧を調整することで コントラストを調整します。 |
|
| 4 | 制御 | RS | H/L | レジスター選択 |
| 5 | R/W | H/L | Read/Write選択(基本はGND接続) | |
| 6 | E | H,H→L | 動作起動信号 | |
| 7 | データ | DB0 | H/L | Data Bit 0(4bitモードでは使用しない) |
| 8 | DB1 | H/L | Data Bit 1(4bitモードでは使用しない) | |
| 9 | DB2 | H/L | Data Bit 2(4bitモードでは使用しない) | |
| 10 | DB3 | H/L | Data Bit 3(4bitモードでは使用しない) | |
| 11 | DB4 | H/L | Data Bit 4 | |
| 12 | DB5 | H/L | Data Bit 5 | |
| 13 | DB6 | H/L | Data Bit 6 | |
| 14 | DB7 | H/L | Data Bit 7 | |
| 15 | バック ライト ※2 ※3 |
A | 5V | LED POWER(液晶バックライト) |
| 16 | K | – | LED POWER(液晶バックライト) |
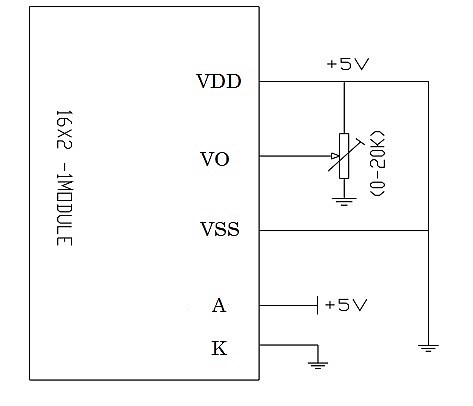
※1 ※2 電源、VO、A、Kの接続を図にしめしておきます。
※3 私が使用しているモジュールには100Ωのチップ抵抗がついていました。
電流制限抵抗としてついているものと思います。
4.2V程度以上の電圧がかかればよいようです。
1602 LCDモジュールしくみ
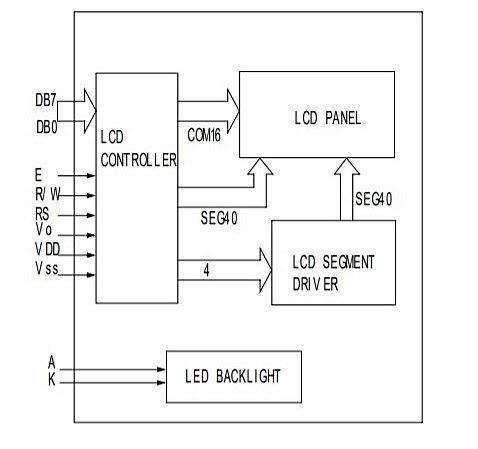
◆ブロック図
電源端子として、5V電源(VDD)、GND(VSS)、コントラスト調整電店(VO)があります。
使用する「1602 LCD モジュール」はLEDバックライト付きのためアノード端子(A)、カソード端子(K)もあります。
また、8ビットのデータバス信号(DB0~DB7)、動作起動信号(E)、読み出し/書き込みの選択信号(R/W)、レジスタ選択信号(RS)があります。
LCDコントローラからLCDパネルへコモン信号(COM:16本)、セグメント信号(SEG:40本)が接続されています。
またLCDコントローラからLCDセグメントドライバへ、1本のシリアルデータ信号と3本のタイミング信号が合わせて4本接続されています。
LCDセグメントドライバからLCDパネルへセグメント信号(SEG:40本)が接続されています。
これらをArduinoからのコマンドで制御することで文字を表示させることになります。
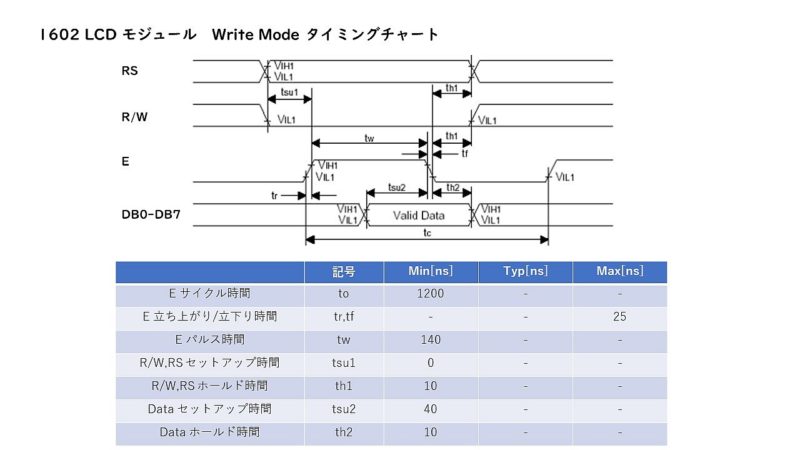
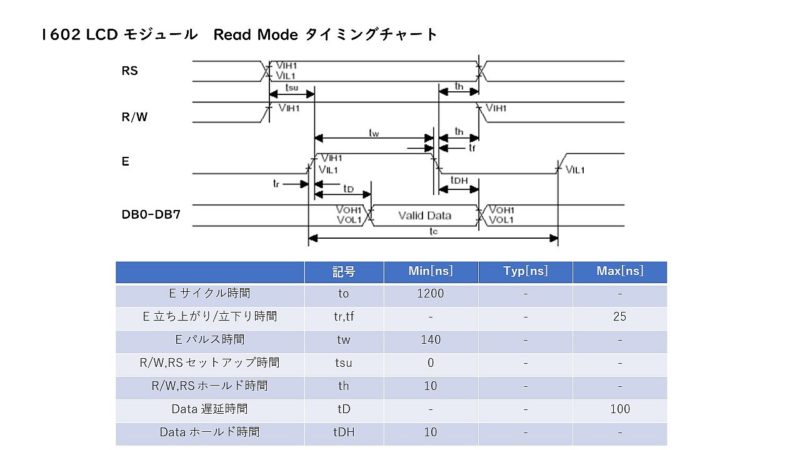
◆タイミングチャート(参考)
下記にタイミングチャートを示します。
下図に示す制御によって液晶モジュールを制御することとなります。
といっても、ライブラリを使用するのでタイミングチャートを意識することはありません。
◆文字コード表(参考)
参考に文字コード表も載せておきます。
こちらもライブラリを使用する場合、意識する必要はありません。
◆インストラクションによる液晶表示の設定
液晶表示は、インストラクションと呼ばれるデータコードを使用することで制御します。
文字を表示するだけでなく、インストラクションによりカーソルを表示したり、文字を点滅することもできます。
参考に概要を表にしておきます。
こちらに関してもライブラリを使用する場合は意識する必要はありません。
ライブラリに感謝です!!
実践 回路作成とコード作成
ではさっそく動かしていきましょう。
最初に回路図を確認してください。
次に、回路図に合わせて部品を接続します。
最後にコードを書いて、ディスプレイに文字を表示しましょう。
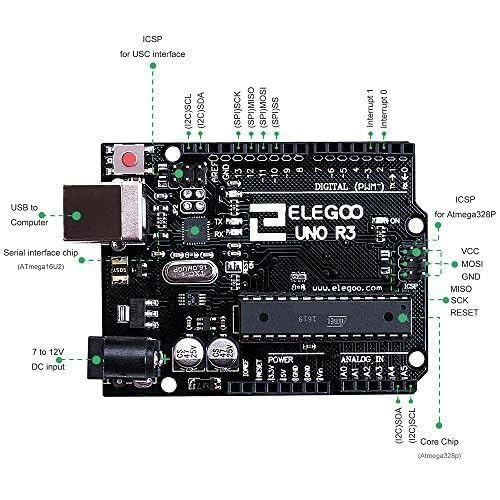
Arduinoのピン配置を確認したい方は番外編02を参照してください。
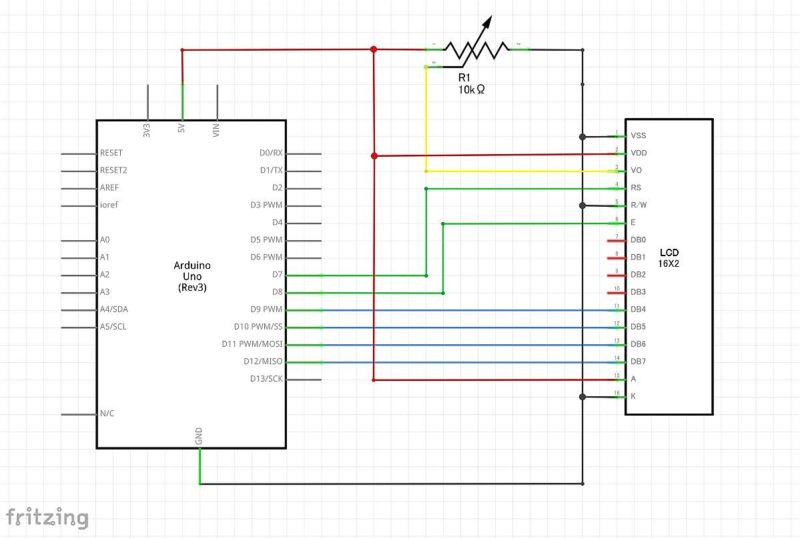
回路図
回路図がこちら。
部品は「1602 LCD モジュール」と「ポテンショメータ」です。
今回は、4bitモードとして動作させるためDB0~DB3は使用しません。
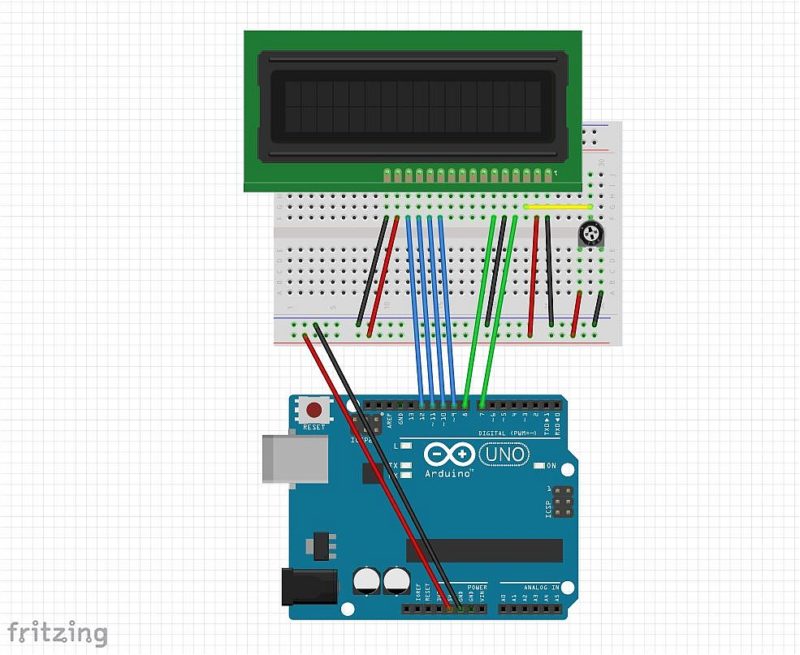
こちらがブレッドボード図。
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
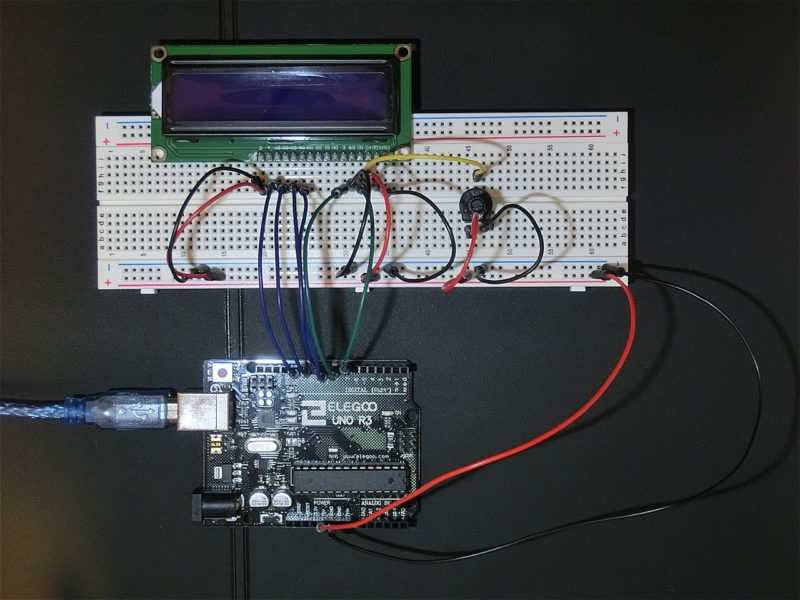
接続
下図に示すように、用意した部品を使用して接続しましょう。
部品は「1602 LCD モジュール」と「ポテンショメータ」です。
「ポテンショメータ」がないかたはVOを直接VDDにつないでいただいてもかまいません。
※単品の抵抗で調整も可能。
コントラストの調整ができないだけです。
ただし、明るすぎて見えない場合は数kΩ程度の抵抗をつけて調整してください。
使用するポートは、デジタル入力ピンの「7,8,9,10,11,12」。
電源の「5V」、「GND」です。
穴に挿入しづらいときは、ラジオペンチなどを使用してください。
コードの書き込み
接続が終わったら、USBケーブルを使用してUNOにプログラムを書き込んで行きましょう。
今回は標準ライブラリを利用します。
標準ライブラリ設定
「LiquidCrystal.h」を下記のいずれかで使えるようにしてください。
このライブラリを使うことで、HD44780とその互換チップセットを搭載したLCDを制御できるようになります。
4bit、8bit両方のモードをサポートしているライブラリです。
標準ライブラリのため、基本は初めから実装されているはずです。
ない場合は、下記を実施ください。
タイプArduinoを選択して「LiquidCrystal」で検索。
LiquidCrystalをインストール
ライブラリの追加方法の詳細に関しては以下を参照ください。
コマンド説明
ここでは、標準ライブラリである「LiquidCrystal.h」のコマンドを解説します。
| コマンド | 説明 |
|---|---|
| LiquidCrystal(引数) 引数 rs,rw,enable, d0,d1,d2,d3,d4,d5,d6,d7 |
LiquidCrystal型の変数を生成。 rs:LCDのRSピンに接続するArduino側のピン番号 rw:LCDのRWピンに接続するArduino側のピン番号 enable:LCDのenableピンに接続するArduino側のピン番号 d0~d7:LCDのdataピンに接続するArduino側のピン番号 RWピンをGNDに接続すれば引数を省略できます。 |
| begin(cols, rows) | LCDの初期化。 ディスプレイの桁数と行数の指定。 cols:桁数(横方向の字数) rows:行数 |
| clear() | LCDの表示を消し、カーソルを左上隅に配置。 |
| home() | LCDの左上隅にカーソルを配置。 |
| setCursor(col, row) | LCDのカーソルの位置を指定。 |
| write(data) | 文字をLCDに表示。 |
| print(data) | テキストをLCDに表示。 |
| cursor() | LCDのカーソルを表示する。 カーソルはアンダーラインで、その位置に次の文字が表示される。 |
| noCursor() | LCDのカーソルを表示しない。 |
| blink() | LCDのカーソルを点滅させる。 |
| noBlink() | LCDのカーソルを点滅を停止。 |
| display() | noDisplay()で消したディスプレイを元に戻す。 表示されていた文字やカーソルもリストアされる。 |
| noDisplay() | ディスプレイを消す。 表示中の文字は保持される。 |
| scrollDisplayLeft() | LCDに表示中の文字とカーソルを1文字分左へずらします。 |
| scrollDisplayRight() | LCDに表示中の文字とカーソルを1文字分右へずらします。 |
| autoscroll() | LCDの自動スクロールを開始。 |
| noAutoscroll() | LCDの自動スクロールを停止。 |
| leftToRight() | LCDの文字列の表示方向をデフォルトの「左から右」に設定。 |
| rightToLeft() | LCDの文字列の表示方向を「右から左」に設定。 |
| createChar(num, data) | ユーザ定義の文字を作成。 最大8文字まで登録可能。 |
ライブラリで定義されているコマンドを使用することでLCDモジュールを簡単に制御できます。
部品説明のところで解説したLCDモジュールのしくみを、まったく知らなくてLCDをコントロールすることができます。
ライブラリに感謝です!!!!!!
サンプルコード
サンプルコードを下記に示します。
コマンドをいくつか使ったサンプルを4つ記載しました。
参考にしてください。
サンプルコード1
まずは、単純に文字を表示するサンプルです。
//1602 LCD サンプルコード1 文字表示
//https://omoroya.com/
#include <LiquidCrystal.h>
// 変数の生成とPINの割り当て
// rs:7 en:8 d4:9 d5:10 d6:11 d7:12 に対応
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup() {
// LCDの行と列を設定
lcd.begin(16, 2);
// LCDに文字を表示
lcd.print("omoroya (^^)");
// 2行目の表示
lcd.setCursor(0, 1);
lcd.print("Let's enjoy!");
}
void loop() {
}
サンプルコード2
カーソルを表示させたり、非表示にさせたりするコマンドを追加したサンプルコードです。
//1602 LCD サンプルコード2 カーソル点滅
//https://omoroya.com/
#include <LiquidCrystal.h>
// 変数の生成とPINの割り当て
// rs:7 en:8 d4:9 d5:10 d6:11 d7:12 に対応
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup() {
// LCDの行と列を設定
lcd.begin(16, 2);
// LCDに文字を表示
lcd.print("omoroya (^^)");
// 2行目の表示
lcd.setCursor(0, 1);
lcd.print("Let's enjoy!");
}
void loop() {
// カーソルの点滅表示停止:
lcd.noBlink();
delay(3000);
// カーソル点滅表示開始:
lcd.blink();
delay(3000);
}
サンプルコード3
アンダーラインカーソルの表示、非表示の制御を加えたサンプルコードです。
//1602 LCD サンプルコード3 カーソル表示、非表示制御
//https://omoroya.com/
#include <LiquidCrystal.h>
// 変数の生成とPINの割り当て
// rs:7 en:8 d4:9 d5:10 d6:11 d7:12 に対応
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup() {
// LCDの行と列を設定
lcd.begin(16, 2);
// LCDに文字を表示
lcd.print("omoroya (^^)");
// 2行目の表示
lcd.setCursor(0, 1);
lcd.print("Let's enjoy!");
}
void loop() {
// アンダーラインカーソルを表示停止:
lcd.noCursor();
delay(500);
// アンダーラインカーソルを表示開始:
lcd.cursor();
delay(1000);
}
サンプルコード4
ディスプレイの点灯、消灯の制御を追加したサンプルコードです。
ディスプレイを消灯してもデータは保持されています。
//1602 LCD サンプルコード4 ディスプレイの点灯、消灯、データは保持
//https://omoroya.com/
#include <LiquidCrystal.h>
// 変数の生成とPINの割り当て
// rs:7 en:8 d4:9 d5:10 d6:11 d7:12 に対応
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup() {
// LCDの行と列を設定
lcd.begin(16, 2);
// LCDに文字を表示
lcd.print("omoroya (^^)");
// 2行目の表示
lcd.setCursor(0, 1);
lcd.print("Let's enjoy!");
}
void loop() {
// ディスプレイの非表示:
lcd.noDisplay();
delay(2000);
// ディスプレイの表示:
lcd.display();
delay(1000);
}
動作確認
では、さっそく動作を確認していきます。
ディスプレイのコントラストはポテンショメータを動かし調整してください。
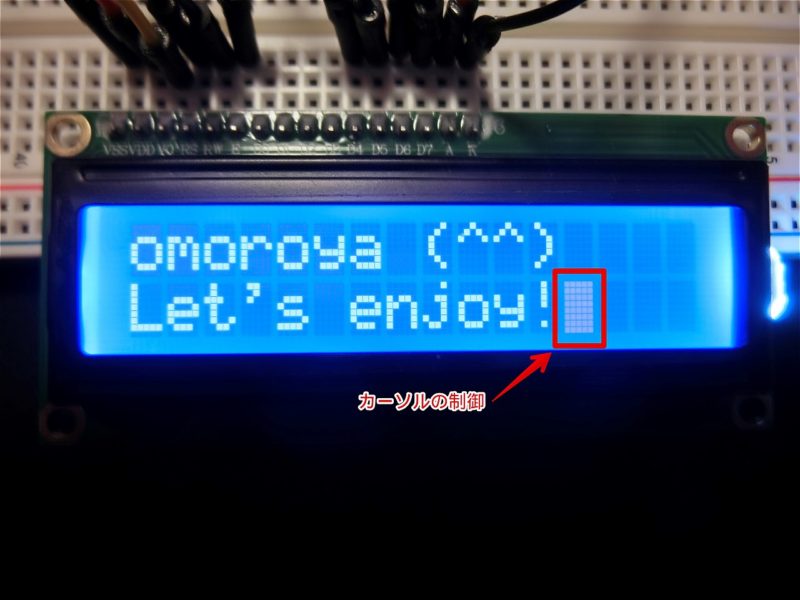
サンプルコード1 動作
文字が表示されました。
サンプルコード2 動作
カーソル点滅の表示、非表示が制御されています。
サンプルコード3 動作
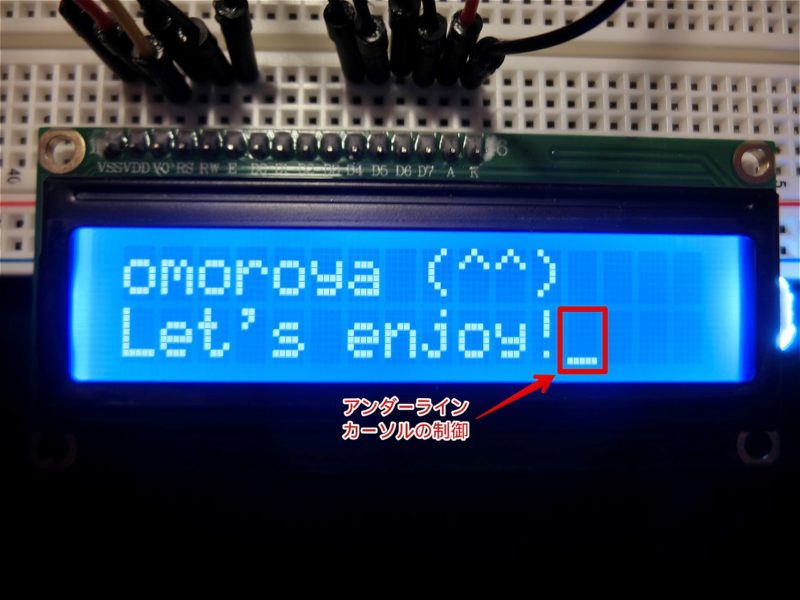
アンダーラインのカーソルの表示、非表示が制御されています。
サンプルコード4 動作
ディスプレイの表示、非表示の制御がされています。
ディスプレイの表示。
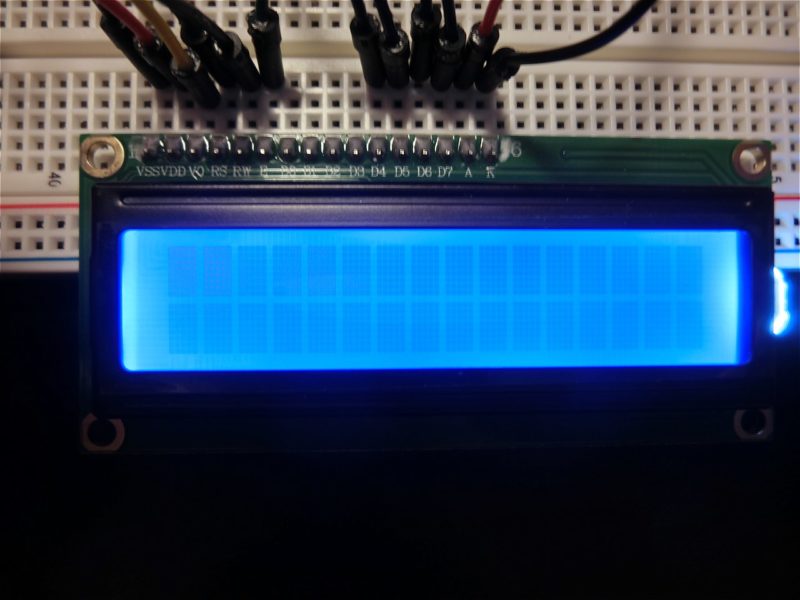
ディスプレイの非表示
上記、表示、非表示の繰り返しです。
まとめ
今回は以下の内容について理解してもらいました。
今回も項目3の遊ぶことが一番の目標でした。
2.液晶ディスプレイに文字を「表示させることを理解」する。
3.楽しんで遊ぶ。
最後に、本Lessonも、「遊ぶというところが一番大事」なところです。
いかがだったでしょうか。
Lesson 16 LCD Display編はここまで。
ぜひ、みなさんも子供と一緒にやられてみることをお勧めします。
まだ、全てのコマンドを試していません。
ぜひ、他のコマンドも試して遊んでみてください。
次回Lesson 17は「簡易距離計編」です。
LCDモジュール+電子部品の組み合わせで遊びます。
超音波センサをつなげて測定した距離をLCDに表示すして遊びます。
PCを使わずに、Arduinoと電子部品だけで遊ぶ。
Arduinoの真骨頂です!

最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録

![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)















![HiLetgo® 2個セットDC 5V HD44780 1602 LCD ディスプレイモジュール 16×2キャラクタ LCDブルーブラックライト [並行輸入品]](https://m.media-amazon.com/images/I/51gZ3RcegwL._SL160_.jpg)








































































































![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)

































コメント
非表示にしても書き込んだ内容は保存されるので、二回目に一回目よりも短い内容を書き込もうとすると、一回目の内容の後半部分ができてしまいます。どうしたらいいのでしょうか???
初期化コマンドを見逃していました。失礼しました。
コメントありがとうございます。
解決されたようで良かったです!!!