Arduino 入門
Lesson 17
【簡易距離計編】
「Arduino」を使ったマイコンプログラミングを子供と一緒に学習するブログ。
少しずつ、子供と一緒に楽しみながら気長にアップしてく予定です。
本日はLesson 17 簡易距離計編です。
前回のLesson16にて液晶ディスプレイの使い方を学習しました。
本Lessonでは、液晶ディスプレイ+電子部品に挑戦です。
電子部品から得た情報を液晶ディスプレイに表示する。
ある意味、LCDモジュール編2とも言えます。
LCDを使いこなすことができれば、色んな測定結果をPCなしで確認ができます。
PCを使わずに、Arduinoと電子部品だけで何かをするための第一歩です。
今回は超音波センサで取得した値を液晶に表示させることが目標です。
これで、ちょっとした「距離計」の完成です。
あとは、電池などでArduinoの電源を確保すればパソコン不要となります。
そのため、本Lessonでは電池も使います。
電源の確保方法は2種類あるのですが、詳細については番外編で説明したいと考えます。
記事を後ほどアップする予定です。
しばらくお待ちください。
本Lesson解説で使用しているのはArduino互換品です。
互換品とは言え、Arduinoはオープンソースであり複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
はじめに
本Lessonで使用するメインの電子部品は以下となります。
初めての方は、それぞれのLessonにて始める前に内容を確認しておくことをお勧めします。
すでに、実践されたかたは思い出す意味でコード部分に目を通してみてください。
Lesson10で使用した超音波距離センサモジュール(HC-SR04)
Lesson16で使用した1602 LCD ディスプレイモジュール
この2つを組み合わせることで簡単な「距離計」を作ります。
Lesson 17 目標
液晶ディスプレイと超音波距離センサの使い方を思い出しましょう。
また、液晶ディスプレイと超音波センサを組み合わせることで「簡易距離計」を作成します。
最後に、本Lessonも、「遊ぶというところが一番大事」なところです。
今回、Lesson10とLesson16のコードを組み合わせることで簡易「距離計」を作成します。
Lesson10とLesson16を学習しておくことでスムーズに取り組むことができます!
準備
ではLessonの準備に取り掛かりましょう。
今回はこれまでに使ったことがある電子部品ばかりです。
電池を繋ぐというところが唯一新しい部品となります。
必要なもの
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - UNO R3(以下UNO)、おすすめUNO互換品(ELEGOO)
- PCとUNOを接続するUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - 1602 LCD ディスプレイモジュール → Lesson 16で解説しています。
- ポテンショメータ(可変抵抗器) → Lesson 12で解説しています。
- 超音波距離センサモジュール(HC-SR04) → Lesson 10で解説しています。
- 電池スナップDCプラグアダプタ(電池接続のためのアダプタ)
※ハードケース版 - 乾電池9V(電源用)、おすすめは充電式
- M-M Jumper wire(UNOと部品をつなぐための配線)
Jumper wire、抵抗は今後も頻繁に利用します。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めが使いやすい場合も。
抵抗も単品で揃えるよりはセットをおすすめします。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
使用部品説明
主要な電子部品であつ下記3つの部品については各Lessonを参照ください。
あらたな部品としは、「電池スナップDCプラグアダプタ」を使用します。
部品というほどのものではありませんが、電池とArduinoをつなぐためのアダプタです。
今回は、簡単に電源を取りたいのでこの方法を選択しました。
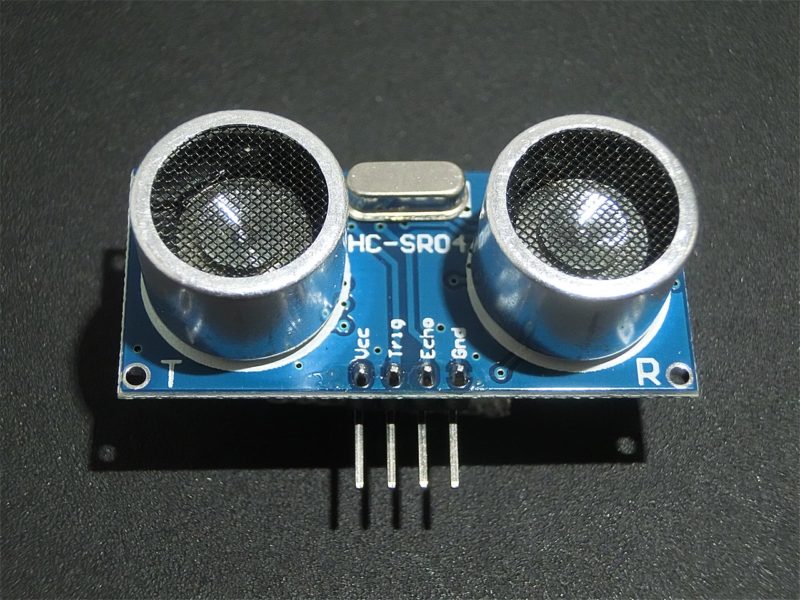
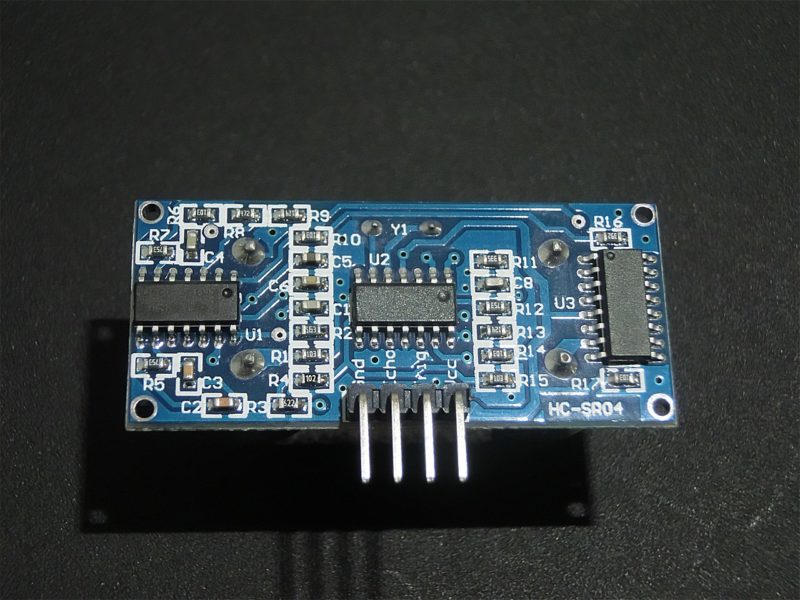
超音波センサモジュール仕様
超音波センサモジュールについてはLesson 10の解説をご覧ください。
■表面
■裏面
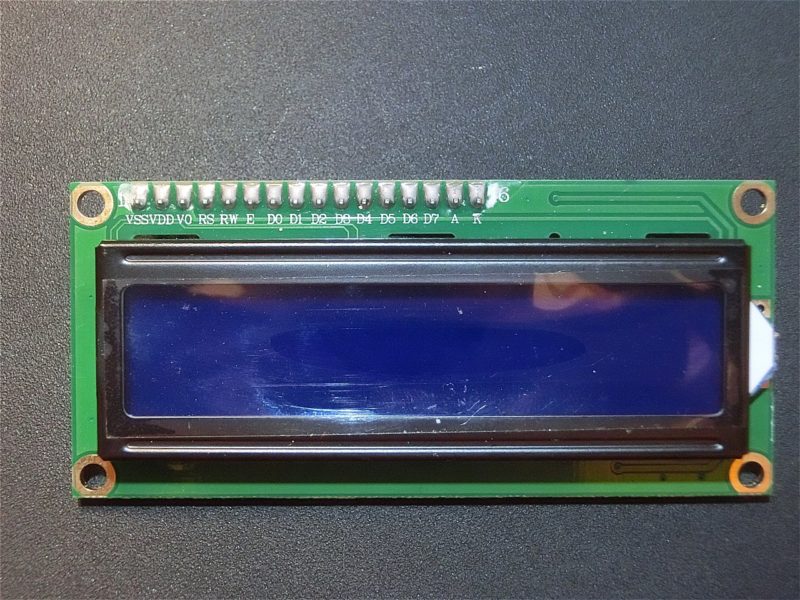
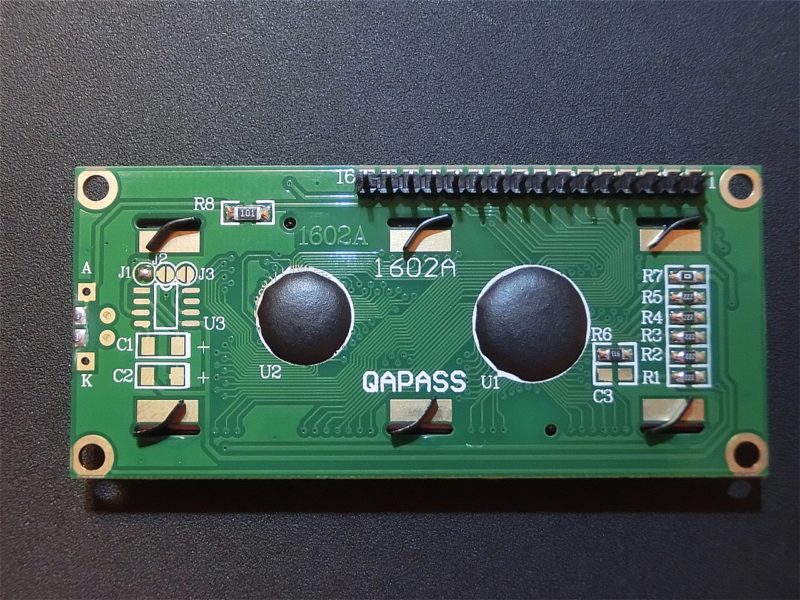
1602 LCD モジュール仕様
1602 LCD モジュールについてはLesson 16の解説をご覧ください。
■表面
■裏面
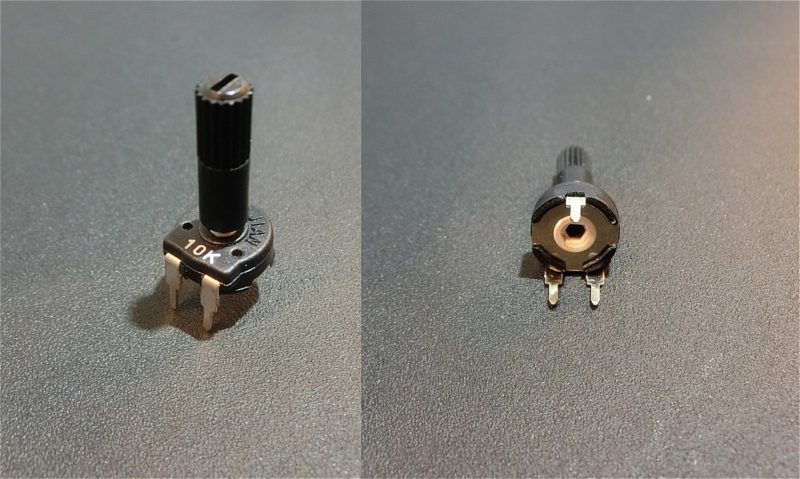
ポテンショメータ仕様
ポテンショメータについてはLesson 12の解説をご覧ください。
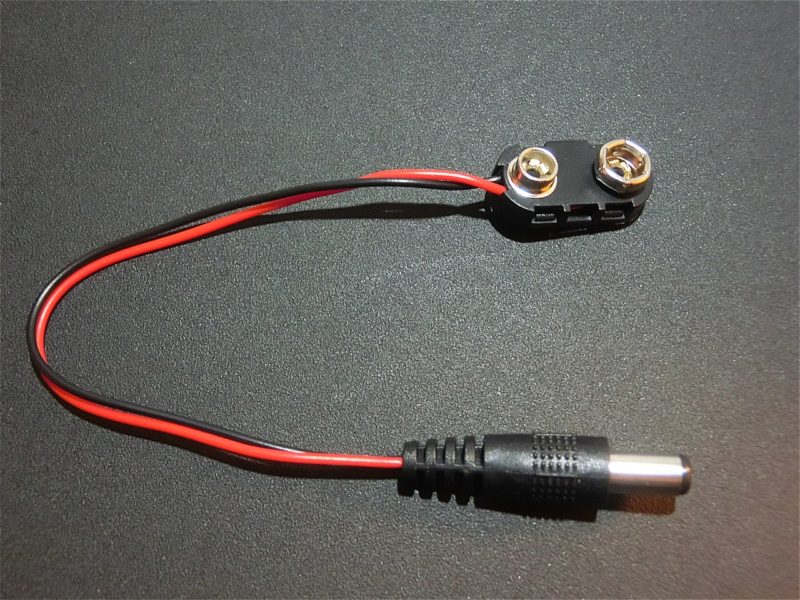
電池スナップDCプラグアダプタ
こちらは、今回唯一の新部品!
新部品というほどのものではないのですが・・・。
本LessonではArduinoの電源を電池とします。
そのために、「電池スナップDCプラグアダプタ」を使用してます。
これはArduinoの外形5.5mm、内径2.1mmのDCプラグに接続するためのものです。
Arudino側としては7V~12Vの範囲の電圧入力が必要となります。
電源の取り方としては、手軽な方法です。
部品は以下のものとなります。
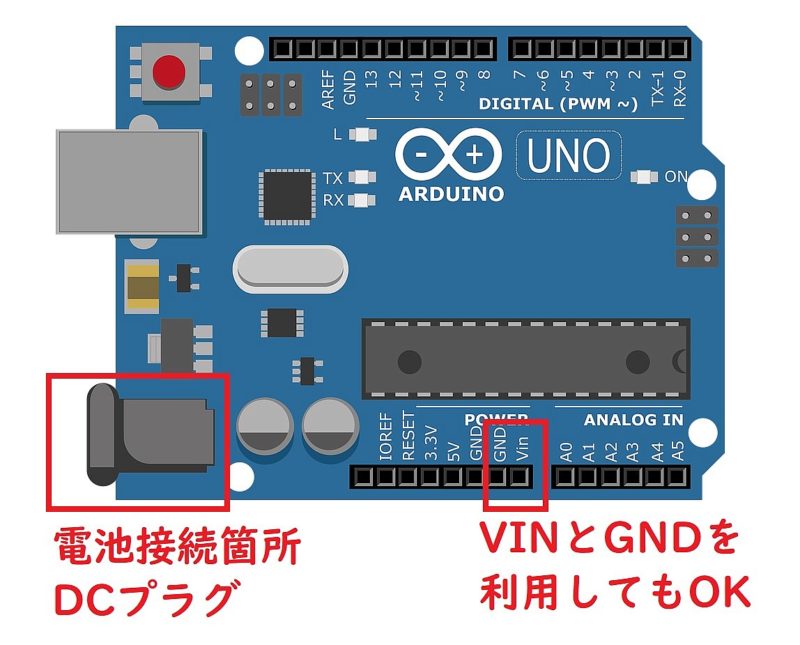
Arduinoの接続箇所は下記となります。
安い物から、複数個、ハードケースなどがあります。
好みで選択してください。
ハードケースを希望の場合。
実践 回路作成とコード作成
ではさっそく動かしていきましょう。
最初に回路図を確認してください。
次に、回路図に合わせて部品を接続します。
最後にコードを書いて、測定した距離をディスプレイに表示しましょう。
Arduinoのピン配置を確認したい方は番外編02を参照してください。
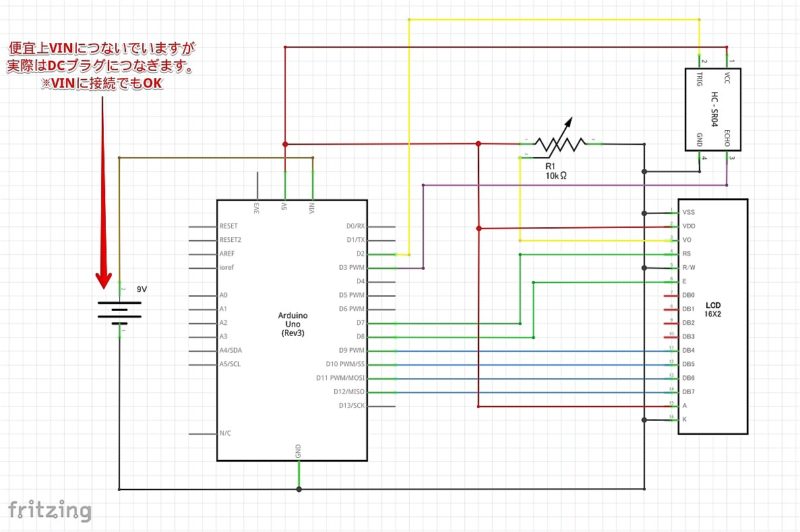
回路図
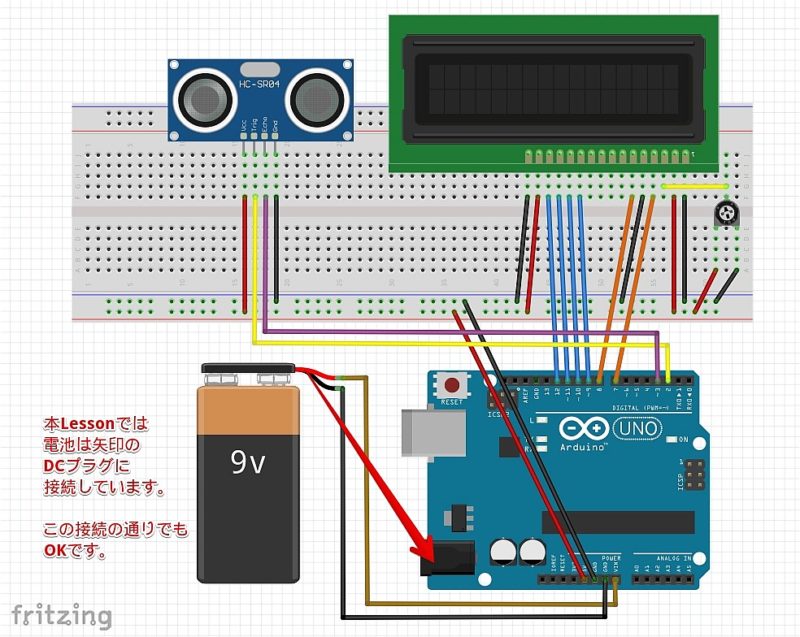
回路図がこちら。
部品は「超音波センサモジュール」「1602 LCD モジュール」と「ポテンショメータ」です。
電源は「9Vの電池」です。
今回も、Lesson16同様に4bitモードとして動作させるためDB0~DB3は使用しません。
こちらがブレッドボード図。
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
接続
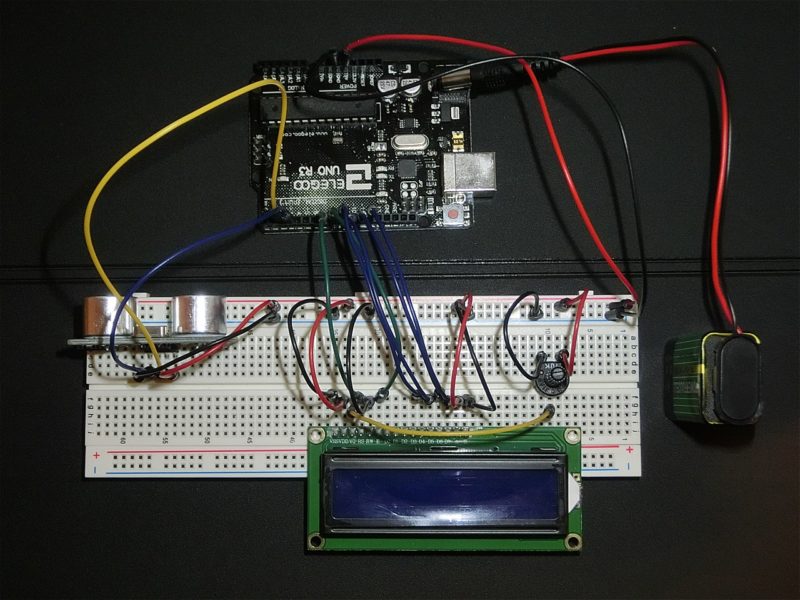
下図に示すように、用意した部品を使用して接続しましょう。
部品は「超音波センサモジュール」「1602 LCD モジュール」と「ポテンショメータ」です。
電源は9Vの電池をアダプタで接続しています。
「ポテンショメータ」がないかたはVOを直接VDDにつないでいただいてもかまいません。
コントラストの調整ができないだけです。
ただし、明るすぎて見えない場合は数kΩ程度の抵抗をつけて調整してください。
使用するポートは、デジタル入力ピンの「2,3,7,8,9,10,11,12」。
電源の外部入力電源端子です。
穴に挿入しづらいときは、ラジオペンチなどを使用してください。
コードの書き込み
接続が終わったら、USBケーブルを使用してUNOにプログラムを書き込んで行きましょう。
今回は、Lesson 10、Lesson 16で作成したコードを組み合わせることで作成します。
補足ですがLesson 10の超音波センサのコードはライブラリを使用すれば簡単に書き直すことができます。
しかし、せっかく作ったコードです。
ピン番号だけ変えてそのまま使いましょう。
標準ライブラリ設定
LCDのコードはLesson 16にてライブラリを使いましたので以下の設定をお願いします。
すでに、Lesson 16を学習したかたは飛ばしてください。
「LiquidCrystal.h」を下記のいずれかで使えるようにしてください。
このライブラリを使うことで、HD44780とその互換チップセットを搭載したLCDを制御できるようになります。
4bit、8bit両方のモードをサポートしているライブラリです。
標準ライブラリのため、基本は初めから実装されているはずです。
ない場合は、下記を実施ください。
タイプArduinoを選択して「LiquidCrystal」で検索。
LiquidCrystalをインストール
ライブラリの追加方法の詳細に関しては以下を参照ください。
コマンド説明
復習を兼ねて、Lesson 10、Lesson 16で使用したコマンドを記載します。
下記はLesson 10で学習したコマンドです、もう一度意味を確認しましょう。
| コマンド | 説明 |
|---|---|
| float | 浮動小数点を持つ数値のためのデータ型。 ※小数が扱えます。 整数よりも分解能が高いアナログ的な値が必要なときに使用。 使用可能な値の範囲:3.4028235E+38~-3.4028235E+38 ※32ビット(4バイト)のサイズ 例:TrigPin変数を不動小数点のデータ型にする。 float TrigPin; |
| Serial.begin(speed) | シリアル通信のデータ転送レートをbpsで指定。 ※bpsはビット/秒 speed:転送レート(int) |
| delayMicroseconds(us) | プログラムを指定した時間だけ一時停止。 ※1 単位はマイクロ秒。 ※2 停止する時間が長いときはdelay()関数を使う。 例 10μs待機する。 delayMicroseconds(10); |
| pulseIn(pin,value,timeout) | ピンに入力されるパルスを検出。 パルスのHigh期間またはLow期間をマイクロ秒単位で返します。 タイムアウトを指定した場合は、その時間を超えた時点で0を返します。 pin:パルスを入力するピンの番号 value:測定するパルスの種類、HIGHまたはLOW timeout:タイムアウトまでの時間(マイクロ秒)、デフォルトは1秒 、省略可 |
標準ライブラリである「LiquidCrystal.h」のコマンドも再度記載しておきます。
何度も見て、書いて覚えてしまいましょう!!
| コマンド | 説明 |
|---|---|
| LiquidCrystal(引数) 引数 rs,rw,enable, d0,d1,d2,d3,d4,d5,d6,d7 |
LiquidCrystal型の変数を生成。 rs:LCDのRSピンに接続するArduino側のピン番号 rw:LCDのRWピンに接続するArduino側のピン番号 enable:LCDのenableピンに接続するArduino側のピン番号 d0~d7:LCDのdataピンに接続するArduino側のピン番号 RWピンをGNDに接続すれば引数を省略できます。 |
| begin(cols, rows) | LCDの初期化。 ディスプレイの桁数と行数の指定。 cols:桁数(横方向の字数) rows:行数 |
| clear() | LCDの表示を消し、カーソルを左上隅に配置。 |
| home() | LCDの左上隅にカーソルを配置。 |
| setCursor(col, row) | LCDのカーソルの位置を指定。 |
| write(data) | 文字をLCDに表示。 |
| print(data) | テキストをLCDに表示。 |
| cursor() | LCDのカーソルを表示する。 カーソルはアンダーラインで、その位置に次の文字が表示される。 |
| noCursor() | LCDのカーソルを表示しない。 |
| blink() | LCDのカーソルを点滅させる。 |
| noBlink() | LCDのカーソルを点滅を停止。 |
| display() | noDisplay()で消したディスプレイを元に戻す。 表示されていた文字やカーソルもリストアされる。 |
| noDisplay() | ディスプレイを消す。 表示中の文字は保持される。 |
| scrollDisplayLeft() | LCDに表示中の文字とカーソルを1文字分左へずらします。 |
| scrollDisplayRight() | LCDに表示中の文字とカーソルを1文字分右へずらします。 |
| autoscroll() | LCDの自動スクロールを開始。 |
| noAutoscroll() | LCDの自動スクロールを停止。 |
| leftToRight() | LCDの文字列の表示方向をデフォルトの「左から右」に設定。 |
| rightToLeft() | LCDの文字列の表示方向を「右から左」に設定。 |
| createChar(num, data) | ユーザ定義の文字を作成。 最大8文字まで登録可能。 |
いまいち、「使い方がわからない」というかたはLesson 10、Lesson 16を見直してみてください。
サンプルコード
サンプルコードを下記に示します。
「Lesson 10」と「Lesson 16」を組み合わせたコードです。
これまでの学習が役に立ちます。
入門編で学習したことを組み合わせることで色んなことができる!
ということを、このLessonで実感していただければ私としてもうれしいです。
コードをぜひ参考にしてください。
サンプルコード
下記が「Lesson 10」と「Lesson 16」を組み合わせたコードです。
//https://omoroya.com/
//Lesson17 簡易距離計 2つの電子部品の組み合わせ
#include <LiquidCrystal.h>
#define TrigPin 2 // Trigger Pin定義
#define EchoPin 3 // Echo Pin定義
float ProDelay = 0; //Echo出力のHigh期間を格納する変数
float Distance = 0; //計算した距離を格納する変数
// 変数の生成とPINの割り当て
// rs:7 en:8 d4:9 d5:10 d6:11 d7:12 に対応
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup()
{
pinMode( TrigPin, OUTPUT ); //デジタル入出力の10番ピンをOUTPUTに指定
pinMode( EchoPin, INPUT ); //デジタル入出力の11番ピンをINPUTに指定
lcd.begin(16, 2); // LCDの行と列を設定
}
void loop()
{
digitalWrite(TrigPin, LOW); //2番ピンからLOWを出力
delayMicroseconds(10); //10us待機
//超音波を出力するためのトリガ信号生成
digitalWrite( TrigPin, HIGH ); //トリガ信号Highパルスエッジ
delayMicroseconds( 10 ); //トリガ信号パルス幅10usを生成
digitalWrite( TrigPin, LOW ); //トリガ信号Lowパルスエッジ
ProDelay = pulseIn( EchoPin, HIGH ); //3番ピンに入力されるEchoピンのHigh期間を測定
if (ProDelay > 0) { // 0を越えていたら下記を実行
Distance = 340*ProDelay/2/10000; // 音速340us/sとして距離の計算とcmへの換算
lcd.setCursor(0, 0); //1列目1行目に表示
lcd.print("Dis. cm "); //ディスプレイ表示
lcd.setCursor(6, 0); //6列目1行目に表示
lcd.print(Distance); //測定した距離をディスプレイに表示
}
delay(1000); //1000ms待機
}
動作確認
では、さっそく動作を確認していきます。
ディスプレイのコントラストはポテンショメータを動かし調整してください。
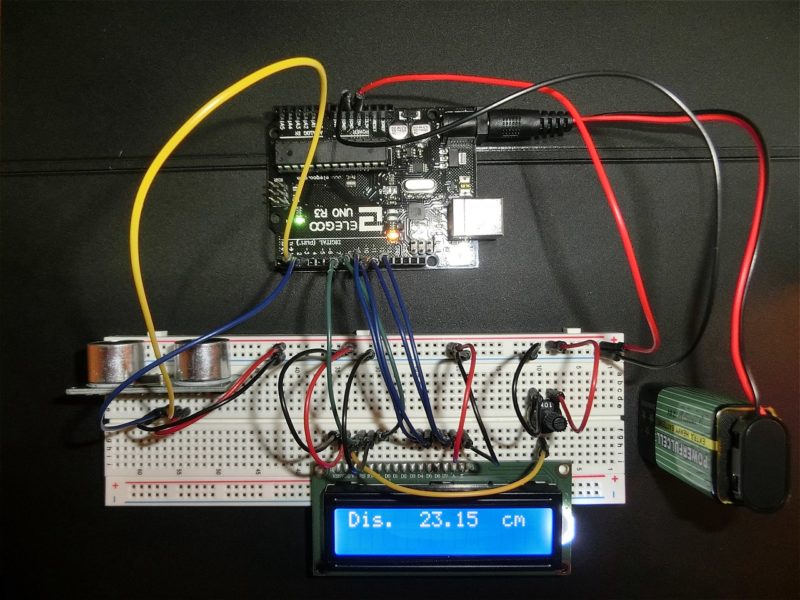
まずは、超音波センサを手で遮った状態。
画面に「Dis. 23.15 cm」と表示されました。
どうやら、うまくいったようです。
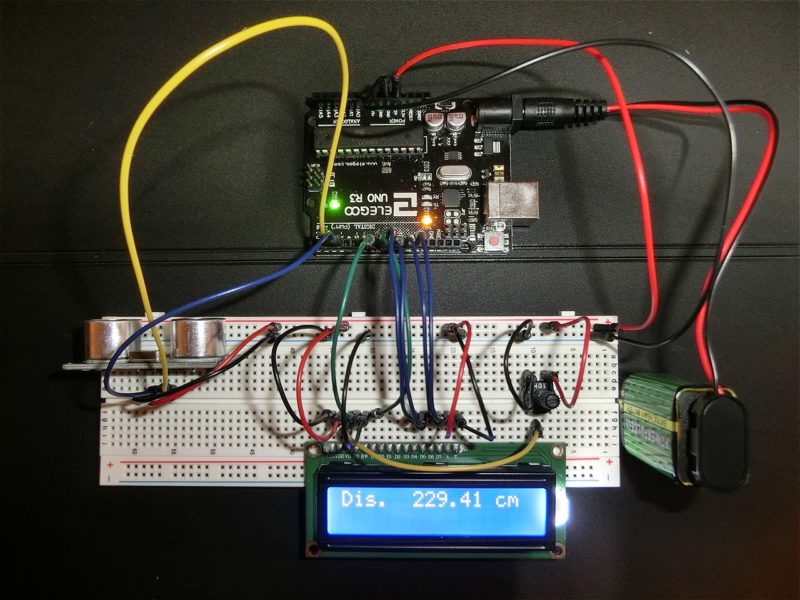
手をどけて、壁までの距離を測定したものがこちら。
「Dis. 229.41 cm」
ばっちり測定できました。
箱などを作って入れると、いっそう手作り感があっていい感じになると思います。
家の中などいろんな所を測定してみましょう。
結構おもしろいですし、何気に便利です。
まとめ
今回は以下の内容について理解してもらいました。
今回も項目3の遊ぶことが一番の目標でした。
2.液晶ディスプレイと超音波センサを組み合わせることで「簡易距離計」を作成する。
3.楽しんで遊ぶ。
最後に、本Lessonも、「遊ぶというところが一番大事」なところです。
いかがだったでしょうか。
Lesson 17 簡易距離計編はここまで。
ぜひ、みなさんも子供と一緒にやられてみることをお勧めします。
ちなみに子供の反応はというと・・・
「うおー、これすげーーー!」
と大喜びです。
Arduinoを持って歩いて、色んな距離を測定していました。
測りやすい場所、測りにくい場所を見つけることもできたようです。
実際、ブラックボックスでないもので距離を測定して遊ぶ。
単純なんですけど、「すげー」ってなる気持ち、私も一緒です!
次回Lesson 18はサーミスタを使って遊ぶことを考えています。
サーミスタは温度によって抵抗が変化する電子部品です。
こちらも、せっかくですので「液晶」+「サーミスタ」で行きましょう!

最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録

![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/61Ck68ZmH1L._SL160_.jpg)






































































































![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)











































コメント
いつも参考にさせていただいております。ディスプレイへの表示ですが、記載されてあるサンプルコード通りだと上手く動作いたしませんでした。製品か、あるいはライブラリのバージョンに依存するのかは不明です。
lcd.print(“Dis. cm “);
であれば、ちょうどmがディスプレイの右端に表示されます。同じように学習を進めている方の参考になれば幸いです。
あ、コメントだとスペースが削除されるのですね。それではサンプルコードの方もブログの仕様上のものでしょうか。一応ピリオドとcの間に半角スペースを10個入れることを想定しています。
コメントありがとうございます。
ご指摘の通りです。
実際の、スケッチでは
“Dis.9個cm2個”
のようにスペースを9個、cm後ろはスペースを2個入れています。
ブログにスケッチを貼り付けたときにスペースが消えたようです・・・。
というか消えるようです!
貼り付け時に、たまに実際のものから化けることがあります。
記事内のスケッチにスペースいれておきました。
ご指摘ありがとうございます。
竹内さま、
コメントありがとうございます。
サーバー切り替えタイミングでコメントがあったため記載いただいた
コメントを移行できませんでした・・・。m(__)m
問題解決したようで、よかったです。
また、気軽にコメントよろしくお願いいたします。
竹内さま、からいただいたコメント↓
——————————————————–
丁寧な記事ありがとうございます。
むつかしくてわからいところもありますが最後までLesson を頑張りたいと思います。
簡易距離計でスケッチをコピーし動作させましたが少しLCDの表示が同じようになりませんでした。
次のようにスケッチを変えたらLCDの表示が記事と同じになりました
38行目に lcd.clear(); を入れました
40行目に空白を7コマほど入れました
(”Dis. cm);
楽しいLsssonありがとうございます 滋賀県在住77歳老青年
——————————————————–
先ほどメールした竹内です
記事のスケッチの(”Dis. cm”)ではDisとcmの間の空白が消えてましたが
空白を入れましたら正常に表示しました clearは不要でした
申し訳ありません
今後ともよろしくお願いいたします