Lesson 25
【カラーセンサ】
こんにちは、管理人のomoroyaです。
ProcessingのLesson、久しぶりに更新。
カメのごとき更新ですが、気長に遊びます。
Lesson 19からは「Arduino」 → 「Processing」への情報の流れを学習中。
センサから得られたデータを処理するためには、この流れを理解する必要があります。
もうしばらく、色々なセンサで遊んでいきます。
Lesson 25で使用する電子部品は【カラーセンサ】です。
本LessonではArduino入門編で遊んだ「カラーセンサ」を使用します。
「カラーセンサ」色を識別できるセンサですが、Processingとの相性は良いと思います。
判定した数値をProcessingで色表示。
本Lessson、自分が思っている色とRGB値を比較することで、青だと思っていた色が実は緑が強かったりと色々とわかります。
面白い結果を得られと思います!
ぜひ遊んでみてください!
本Lessonも情報の流れは、「Arduino」 → 「Processing」。
Arduinoで取得したデータをProcessingで処理する学習。
使用する電子部品は「カラーセンサ」のみ。
本Lessonで使用する「カラーセンサ」は以下が同等品となります。
※prime対応品ではありません
カラーセンサはAmazonでは購入しずらいかもしれません。
Processing学習の最終目標は、「6軸モーションセンサ」との連携です。
Lesson 14以降を学習することでLesson 01 ~ Lesson 06【Arduino連携変 そのX】で遊んだスケッチも理解できるようになるはず。
本日も楽しんでいきましょう。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
Lesson 14からはArduinoと一緒に学習していきます。
Arduinoの詳細な解説は「Arduino入門編」にて確認してください。
本Lessonでは「カラーセンサ」で得られたRGBの数値をProcessingにて色として表現させます。
「カラーセンサ」の情報をArduinoからパソコンへ送信。
Processingで処理して画像で表現するということになります。
「カラーセンサって何?」という場合は、下記を読んでおくと理解しやすいはずです。
Lesson 25 目標
本Lessonの目標は以下の2点です。
2.カラーセンサの復習
本Lessonの学習に必要な物
本Lessonに必要となる電子部品を列挙します。
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - UNO R3(以下UNO)、おすすめUNO互換品(ELEGOO)
- PCとUNOを接続するUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - TCS322/TCS230 カラーセンサ モジュール
- M-M Jumper wire(UNOと部品をつなぐための配線)
- M-F Jumper wire(UNOと部品をつなぐための配線)
※ブレッドボードはセンサとUNOを直接つなぐ場合不要です。
※ジャンパワイヤーは「M-M」「M-F」を必要に応じて使い分けてください。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めのメスーオスが使いやすい場合も。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
実践 回路作成
最初に回路図を確認してください。
次に、回路図に合わせて部品を接続します。
最後にスケッチ(コード)を描きましょう。
「カラーセンサ」にて取得したRGB値をPC上で表現していきます。
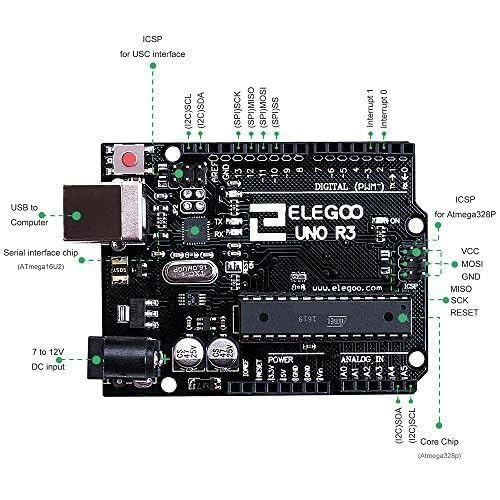
Arduinoのピン配置を確認したい方は番外編02を参照してください。
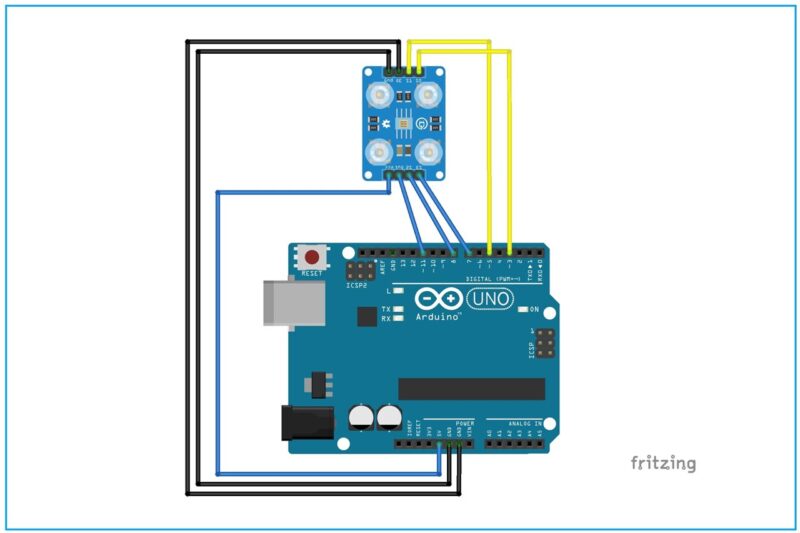
回路図
「カラーセンサ」のみの回路となります。
Arduino 入門 Lesson 67 【カラーセンサ】と同じ回路です。
利用するピンも同じ。
- デジタル入力:11
- デジタル出力:3、5、7、8
- 5V、GND
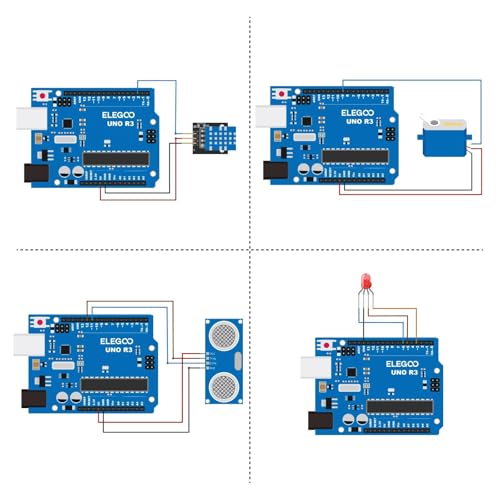
回路図がこちら。
「カラーセンサ」のFriztingパーツがないので自作予定です。
自作の過程を記事にしようかと思案中!
こちらがブレッドボード図。
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
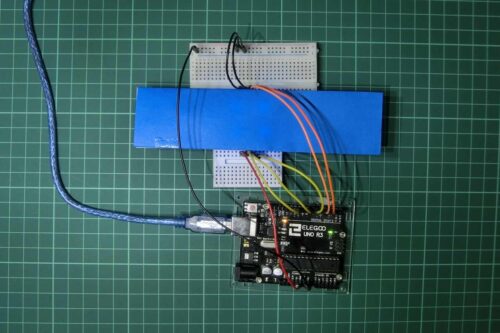
接続
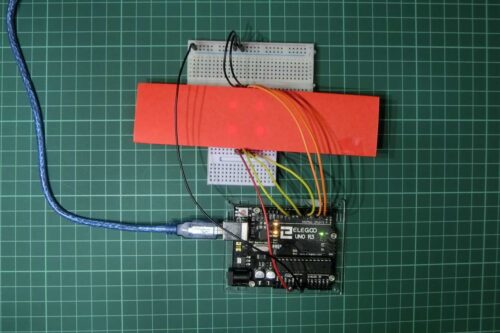
下図に示すように、用意した部品を使用して接続しましょう。
部品は「カラーセンサ」のみとなります。
部品はわずかであるため接続は簡単です。
「カラーセンサ」が少々大きいため、ブレッドボードを2つ使いました。
使用するポートは
- デジタル入力:11
- デジタル出力:3、5、7、8
- 5V、GND
穴に挿入しづらいときは、ラジオペンチなどを使用してください。
Serial入出力のためのクラス 復習
Lesson 14にて解説しましたが、覚えるという意味で再度軽く解説。
Serialクラスの機能を使うためには、「serialパッケージをimport」する。
次に、Serialオブジェクトの生成処理。
生成するためには、Serialクラスのコンストラクタ使用。
parent:通常「this」を使用
portName:ポート番号(COM*) デフォルト:COM1
baudRate:通信速度 デフォルト:9600
Serial Port; //シリアルクラスのオブジェクト、変数の設定
Port = Serial(this, COM3, 9600); //Serialオブジェクト生成、Portへ代入
Serialクラスの主なメソッドを紹介。
| Serialクラス | 内容 |
|---|---|
| available() | 読めるデータのバイト数を返す。 戻り値が0より大きい場合、データを利用できる。 |
| serial.list() | 使用可能なシリアルポートのリストを返す。 |
| read() | 次の1バイトの読み込み。 0~255の値を返す。 読めるバイトがないと-1を返す。 データが使用可能かどうかを確認するために最初にavailable()で確認することを推奨します。 |
| write() | バイト、文字、整数、バイト[]、文字列をシリアルポートに書き込みます。 |
詳しく知りたい方は、公式のホームページで確認!
実践 スケッチ作成
ProcessingとArduinoを連携するためには、お互いにデータのやり取りをする必要があります。
本Lessonのデータのやり取りは、「Arduino」 → 「Processing」。
Lesson 18までとは逆方向、Lesson 19以降とは同じ方向になります。
流れとしては以下となります。
- 「カラーセンサ」でRGB値を取得
- 取得した値をパソコン側へ伝える(送信)
- 受け取ったRGB値を利用してProcessingウィンドウでグラフィックを描画。
といった動作!
Arduino側は、「RGB値」を数値としてパソコンへ送信。
- 読み取ったRGB値をSerial.write()関数で送信
Processing側のスケッチは送られてきたデータをグラフィックで描画。
- 送られてきたデータをread()関数で読み込み
- RGB値をfill()関数を利用して色を描画する
Arduino用 サンプルスケッチ
サンプルスケッチ(コード)を下記に示します。
使用するピンは以下です。
- デジタル入力:11
- デジタル出力:3、5、7、8
基本はLesson 67と同じです。
キャリブレーションが必要です。
Lesson 67を確認してキャリブレーションしてください。
//Lesson 25 Processing制御用のArduino用スケッチ
//Processingによるカラーセンサ TCS3200 グラフィック描画
//https://omoroya.com/
const int S0 = 3; //S0変数に3を設定
const int S1 = 5; //S1変数に5を設定
const int S2 = 8; //S2変数に8を設定
const int S3 = 7; //S3変数に7を設定
const int OutPut = 11; //OutPut変数に11を設定
//RGBのminとMaxの設定
//一回目の測定で下記を設定後map関数でRGBを設定しなおし
//White setting
int minR = 21;
int minG = 22;
int minB = 18;
//Black setting
int maxR = 200;
int maxG = 214;
int maxB = 165;
void setup() {
pinMode(S0, OUTPUT); //S0をOUTPUT指定
pinMode(S1, OUTPUT); //S1をOUTPUT指定
pinMode(S2, OUTPUT); //S2をOUTPUT指定
pinMode(S3, OUTPUT); //S3をOUTPUT指定
pinMode(OutPut, INPUT); //OutPutをINPUT指定
//初期値はClear(no filter設定)
digitalWrite(S0,HIGH);
digitalWrite(S1,LOW);
//シリアル通信のデータ転送レートを9600bpsで指定
Serial.begin(9600);
}
void loop() {
//Red取得 S2S3:LL
digitalWrite(S2,LOW);
digitalWrite(S3,LOW);
int r = pulseIn(OutPut, LOW); //REDのLowのパルス幅取得
r = map(r, maxR, minR, 0, 255); //RGBをマッピングしなおし、1回目はコメントアウト
delay(100);
//Green取得 S2S3:HH
digitalWrite(S2,HIGH);
digitalWrite(S3,HIGH);
int g = pulseIn(OutPut, LOW); //BLUEのLowのパルス幅取得
g = map(g, maxG, minG, 0, 255); //RGBをマッピングしなおし、1回目はコメントアウト
delay(100);
//Blue取得 S2S3:LH
digitalWrite(S2,LOW);
digitalWrite(S3,HIGH);
int b = pulseIn(OutPut, LOW); //BLUEのLowのパルス幅取得
b = map(b, maxB, minB, 0, 255); //RGBをマッピングしなおし、1回目はコメントアウト
delay(100);
/* データの送信処理 */
Serial.write('s'); //開始を知らせる文字列の送信
Serial.write(r); //redの値を送信
Serial.write(g); //greenの値を送信
Serial.write(b); //blueの値を送信
}
このスケッチはProcessingがなくても動作を確認することができます。
Aruduinoのシリアルモニタを立ち上げてみてください。
シリアルモニタに「何かが」が表示されるはずです。
ただし、シリアルモニタから送信するデータはASCIIコードであることに注意。
Processing用 サンプルスケッチ
サンプルスケッチ(コード)を下記に示します。
このスケッチは受け取ったRGB値からfill()関数を利用して、色付きの四角図形を描画します。
Processingの色設定と表現方法は下記を参照ください。
//Lesson 25 Processing用スケッチ
//Processingによるによるカラーセンサ TCS3200 グラフィック描画
//https://omoroya.com/
import processing.serial.*; //Arduinoと通信するためのライブラリの読み込み
Serial myPort; //シリアル通信を行うための変数を定義
PFont myFont; //画面に表示するフォントの指定
int c;
int v_r = 0, v_g=0, v_b = 0;
int x = 100, y = 100;
void serialEvent(Serial p){
if(myPort.available() > 3){ //データが4以上おくられてきたかの判断
c = myPort.read(); //スタートデータの読み込み
if(c == 's'){
v_r = myPort.read(); //redの読み取り
v_g = myPort.read(); //greenの読み取り
v_b = myPort.read(); //blueの読み取り
}
}
}
void setup(){
size(600,400); //ウィンドウサイズ
background(0,0,0); //背景の色
println("Available serial ports:");
printArray(Serial.list()); //使用できるCOMポートの取得
//printArray(PFont.list()); //使用できるFontの表示、わからないときに使用
myPort = new Serial(this, Serial.list()[0], 9600); //通信するポートと速度の設定、Arduinoと合わせる必要あり
myPort.clear(); //受信データをクリア
myFont = createFont("Meiryo UI Bold", 80); //Font指定、サイズ80pt
textFont(myFont);
}
void draw(){
background(0,0,0); //画面の再描画
//色付きの四角形描画
fill(v_r,v_g,v_b); //Arduinoで測定したRGB値を指定
rect(x, y,200, 200); //四角形描画
//テキスト描画
textSize(60); //テキストサイズ
textAlign(LEFT); //左揃え
fill(255,0,0); //色指定
text("R:", 350, 150);
text(v_r, 430, 150); //RGBのR値表示
fill(0,255,0); //色指定
text("G:", 350, 200);
text(v_g, 430, 200); //RGBのG値表示
fill(0,0,255); //色指定
text("B:", 350, 250);
text(v_b, 430, 250); //RGBのB値表示
}
動作確認
では、さっそく動作を確認していきます。
- Arduinoへスケッチ書き込み
- Processingスケッチ実行
- カラーセンサでRGB値を取得
- 取得したRGB値にあわせて、色付きの四角形を描画
Processingのウィンドウ画面に「四角形」があらわれます。
ついでにRGB値も表示して数値も見れるようにしています。
このLesssonも複数データを処理する場合の学習にもってこいのセンサです。
色々な色を「カラーセンサ」に認識させて遊んでみてください。
認識させている色がパソコンに表示されていれば成功です!
■色と描画結果とカラーセンサの状態
| 障害物 | 描画結果 | カラーセンサの状態 |
|---|---|---|
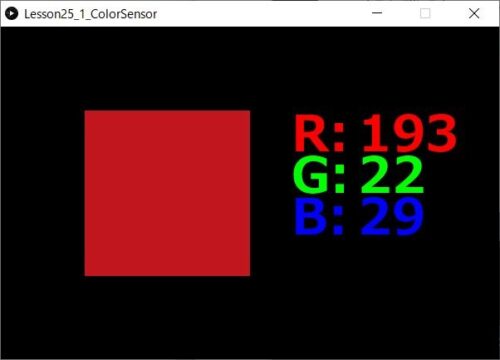
| 赤 |  |
 |
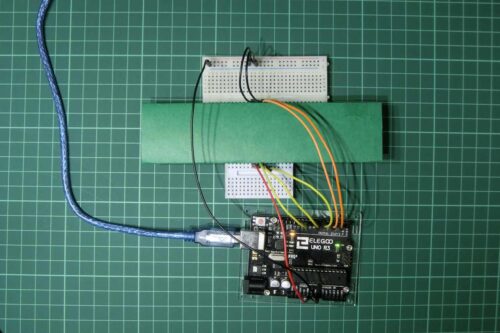
| 緑 |  |
 |
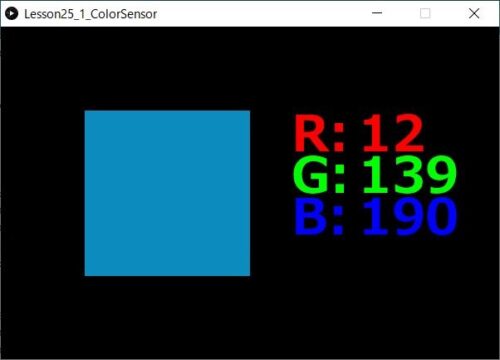
| 青 |  |
 |
この結果から、折り紙の色が純粋な緑、青ではないことがわかります。
自分が青だと思っていたものが、緑が少し強かったりと、結構面白い結果が得られます。
面白いのでぜひ遊んでみてください。
本Lessonでも、データ方向「Arduino」 → 「Processing」を理解するために簡単な電子部品で遊んでみました。
次回も、「Arduino」 → 「Processing」の理解を深めていきます。
まとめ
Processing 入門 Lesson 25【カラーセンサ】はここまで。
本Lessonでは以下の2つについて目標としました。
2.カラーセンサの復習
カラーのディスプレイモジュールと組み合わせて、色を表示するセンサを作ってみるのはいかがでしょうか?
その場合、「Arduino UNO」使用だと大きいし、もったいないので「Arduino Nano」などを使用するとよいと思います。
Processingに慣れると、色々と面白いことがビジュアルで表現できます。
次回Lesson 26以降も引き続きArduino→Processingについて学習していきます。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
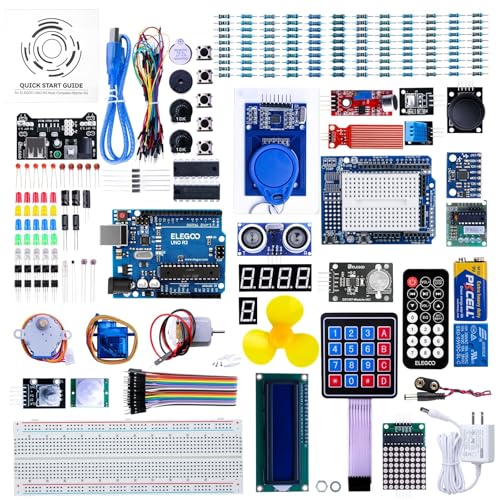
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録


















































































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)



























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)
































コメント