※2018年12月27日、スパムメール増に関して情報更新しました。
待ってました!
ついに、「Contact Form 7」が「reCAPTCHA v3」に対応しました。
本サイトでも「reCAPTCHA v2」は導入しているのですが、何気にチェック方法が煩わしいため「reCAPTCHA v3」に変えたいと考えていました。
これまでも、「reCAPTCHA v3」は導入することはできました。
ただし、head内にスクリプトを埋め込んだりしなければならずでちょっと後回しにしていました。
また「reCAPTCHA v3」を使えるプラグインも登場したのですが、「Contact Form 7」よりも使いずらそうなのと、いらない機能が多いなと感じたためこちらも導入していませんでした。
「Contact Form 7」が対応したということで、さっそく「reCAPTCHA v3」導入してみました。
本日は、「reCAPTCHA v3」の導入方法を解説します。
※このサイトを開いたとき画面に「reCAPTCHA ボックス」がいましたよね?
導入済みです。
Contact Form 7 7.5.1.1をインストールしてから約1週間後の状況
※詳細は「reCAPTCHA v3 スパムメール すり抜け」の12月27日更新情報を参照してください。
「reCAPTCHA v2」については下記を参照ください。
はじめに
まず、「reCAPTCHA」を導入する理由を簡単に説明していきます。
また、「reCAPTCHA v2」ではなく、「reCAPTCHA v3」が良い理由もあわせて説明します。
「reCAPTCHA 」を導入する理由 ボット対策
ブログを運営していると、お問い合わせフォームからメールが届くことがあります。
その内容が英文だったりするとブログ初心者は、「なんだ、なんだ?」となり無駄な時間がとられてしまいます。
日本で運営しているブログであれば、たいていの英文のメールはスパムメールであり無視してよい内容です。
こんなものに時間を取られて、記事を書く時間を取られたくないですよね・・・。
スパムメールのほとんどは、ツールを利用した自動配信でありボットです。
そこで、登場するのがボット対策のための「reCAPTCHA 」です。
私は、reCAPTCHAを導入しているのでAkismet Anti-Spamのプラグインは入れていません。
できるだけ、不要なプラグインは入れないようにしています。
「reCAPTCHA v3」が良い理由
「reCAPTCHA v3」は、ユーザーに対して絵から判断を求める処理を必要としません。
私は、絵を選ぶのが何気に苦手です・・・。
また、ユーザはチェックすら入れる必要がありません!
とてもユーザライクで、なおかつボット対策にもなるという優れものです。
Googleの解説を私なりに超意訳すると下記となります。
そのスコアによって段階をふんだ認証をします。
詳細は公式ページにゆずります・・・。
プラグイン導入
冒頭で書きましたが、WordPressのプラグイン「Contact Form 7」を使用します。
あらかじめ、「プラグイン」⇒「新規追加」で「Contact Form 7」をインストール有効化しておいてください。
Googleのアカウントが必要となりますので、こちらもあわせてご用意ください。
まちにまった第3世代の「reCAPTCHA」さっそく導入していきましょう。
「reCAPTCHA」の利用のためのキー取得
すでに「reCAPTCHA v2」を導入している場合でも、「reCAPTCHA v3」を導入する場合は新たにキーを取得する必要があります。
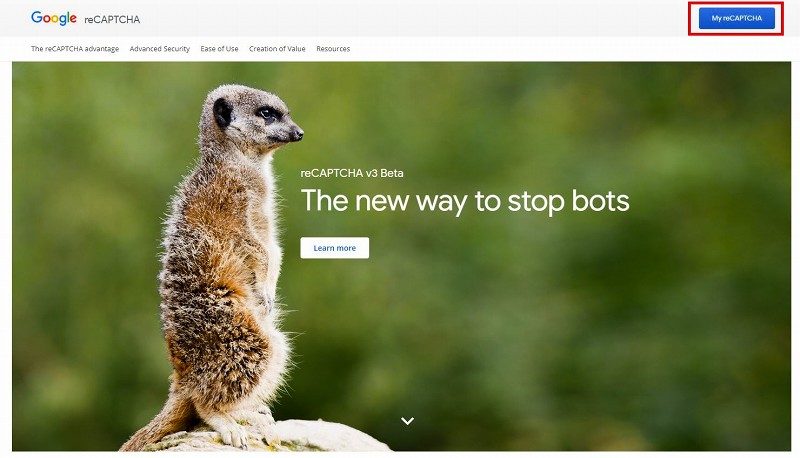
reCAPTCHAのページへ移動します。
Googleの「reCAPTCHA」のサイトが開きます。
右上の「My reCAPTCHA」をクリックします。

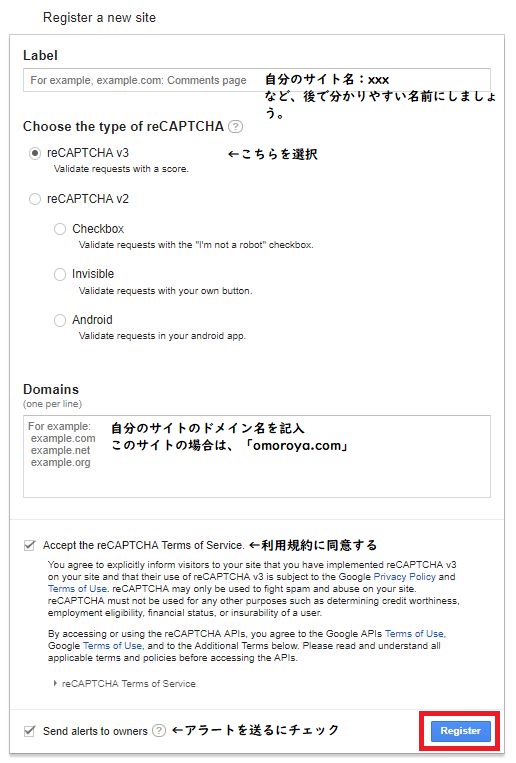
自分のGoogleアカウントにて、ログインすると次のような画面が表示されます。
画像に記載のコメントに従って入力およびチェックをしてください。
設定が完了したら赤枠で囲ってある「Register」をクリックします。
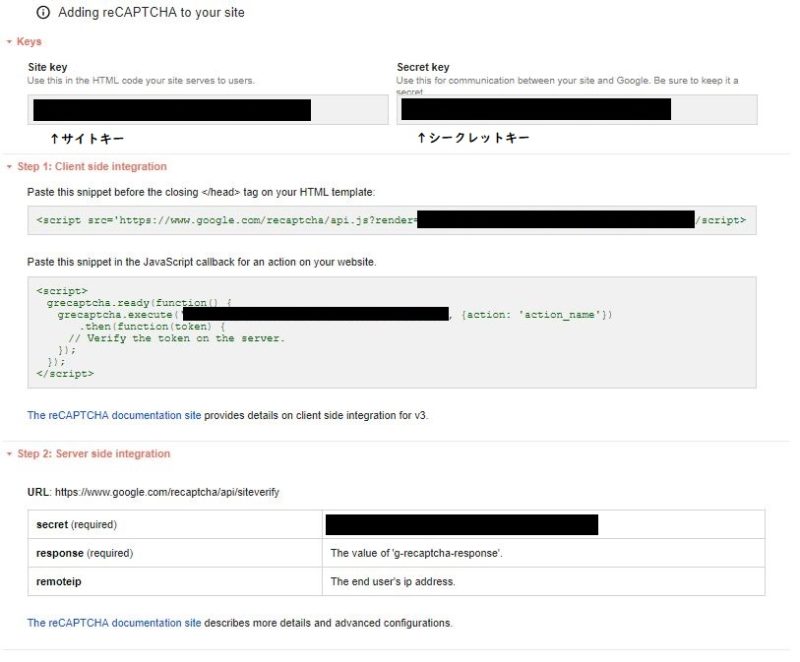
次の画面が表示されますので、「Site key」と「Secret key」が必要となりますのでコピーしてください。
「key」をコピーまたはメモしたらこの画面は閉じても大丈夫です。
閉じた後に、再度確認したい場合は、下記にアクセスし「My reCAPTCHA」をクリックしてログインすれば確認できます。
WordPress側の設定
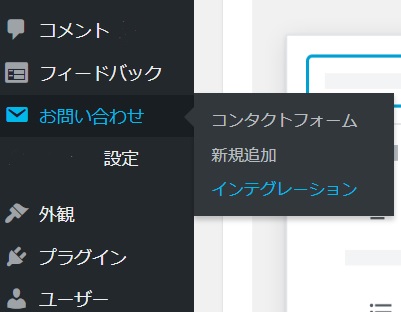
WordPress管理画面にて
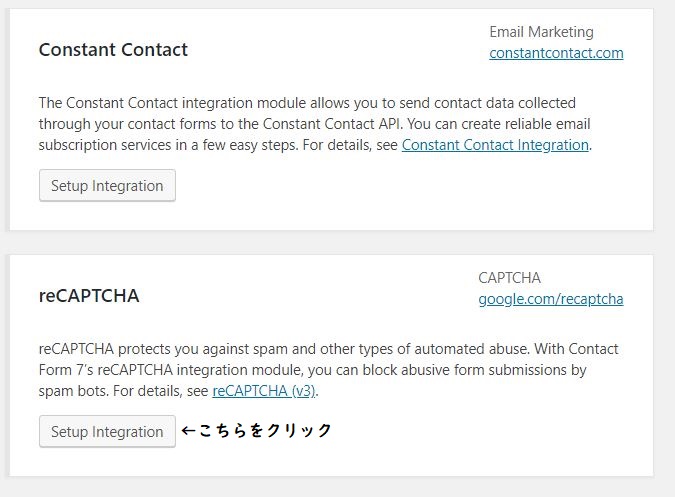
「お問い合わせ」⇒「インテグレーション」をクリック。

下の画面が表示されますので、reCAPTCHAボックス内の「Setup Integration」をクリックします。
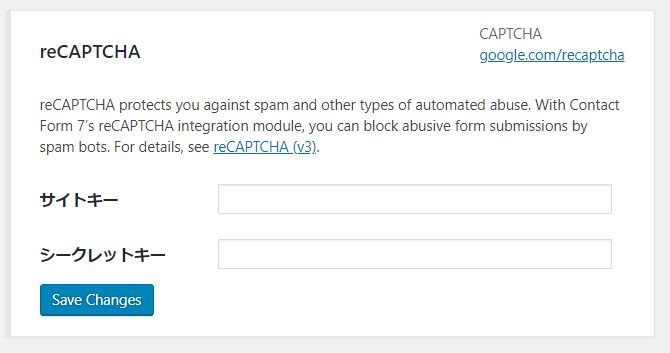
先ほどコピーした「Site key」と「Secret key」を貼り付けてください。
貼り付けましたら、「Save Changes」をクリックします。
設定はこれで終了です。
「reCAPTCHA v2」よりも導入が簡単です。
自分のサイトを開いて、画面に以下が表示されていれば設定ができています。
すでに「reCAPTCHA v2」を導入している場合は、コメントフォームに設定している[recaptcha]は不要となりますので削除してください。
削除しなくても、[recaptcha]フォームテンプレートでフォームタグが見つかった場合、Contact Form 7 5.1以降ではそれらは無視され、空の文字列で置き換えられます。
reCAPTCHA v3 解析結果 確認方法
ここからは追記情報です。
さっそく解析結果を確認してみましょう。
導入して数日たてばreCAPTCHA v3の解析結果を確認することができます。
reCAPTCHAのページへ移動します。
Googleの「reCAPTCHA」のサイトが開きます。
右上の「My reCAPTCHA」をクリックします。
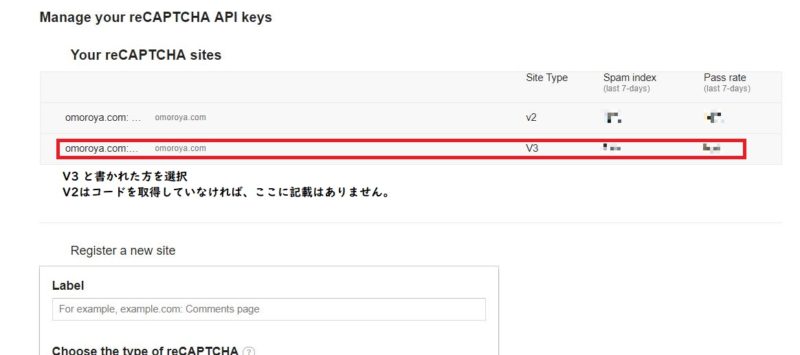
下記のページに遷移しますので図に示すV3の方を選択してください。
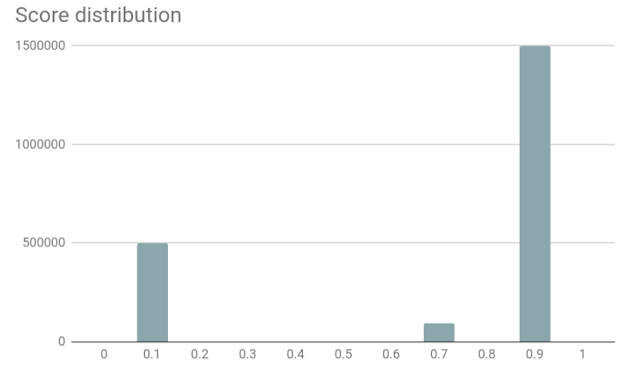
下記が表示されて解析結果の確認ができます。
※画像がぼかしてありますがScoreなどの確認ができます。
reCAPTCHA v3 スパムメール すり抜け
Contact Form 7のサポートのお問い合わせに、スパムメールがすり抜けるなどの問い合わせが来ているようです。
また、V2に戻してほしいという要望もあるようです。
ページに表示されるreCAPTCHAのロゴが気になる人もいるようです。
今のところ、私は不便を感じていませんし、ロゴも気になりません。
ただ、表示される位置を変更したいというのはありますね。
こちらは詳細が分かり次第、更新していきます。
Contact Form 7 5.1.1 がリリースされました。
「Contact Form 7」でreCAPTCHA V3を使用することによって、以前よりもスパムメールが増えているといった声に対応したアップグレードのようです。
ただし、テーマによっては不具合が生じることもあるようです。
必ず下記を確認してからアップグレードするかどうかの判断をしましょう。
Contact Form 7 5.1.1 をリリースしてから約1週間。
特に、不具合もなく何件か来ていたスパムメールも来ることはなくなりました。
どうやら、アップデートによって良い方向に修正されたようです。
まとめ ボット bot 対策に!
スパム対策はボット対策でもあります。
Googleの「reCAPTCHA v3」とプラグインの「Contact Form 7」を利用することで、簡単にスパムや不正行為を防ぐ対策ができます。
簡単に設定することができますので、ボット ( bot ) 対策にぜひお試しください。













コメント