Lesson 19
【スイッチとLED】
こんにちは、管理人のomoroyaです。
Lesson 18は【サーボモーターとコントローラー】ということでProcessingで簡易的なコントローラーを作成し、サーボモーターと連携しました。
Lesson 19は【スイッチとLED】です。
今までは「Processing」 → 「Arduino」という情報の流れでした。
本Lessonからは逆の流れを学習していきます。
「Arduino」 → 「Processing」
というわけです。
Arduinoので取得したデータをProcessingで処理する学習となります。
まずは、理解しやすいように「プッシュボタンスイッチ」と「LED」のみを使った回路で学習していきましょう。
Processing学習の最終目標は、「6軸モーションセンサ」との連携です。
Lesson 14以降を学習することでLesson 01 ~ Lesson 06【Arduino連携変 そのX】で遊んだスケッチも理解できるようになるはず。
これからのLessonを楽しみましょう!
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
Lesson 14からはArduinoと一緒に学習していきます。
Arduinoの詳細な解説は「Arduino入門編」にて確認してください。
本LessonではプッシュボタンスイッチでLEDをON,OFFさせます。
その、ON、OFFの情報をArduinoからパソコンへ送信し、Processingで処理して画像で表現するということになります。
「プッシュボタンスイッチって何?」というう場合は、下記を読んでおくと理解しやすいはずです。
Lesson 19 目標
本Lessonの目標は以下の2点です。
2.プッシュボタンスイッチとLEDの復習
本Lessonの学習に必要な物
本Lessonに必要となる電子部品を列挙します。
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - UNO R3(以下UNO)、おすすめUNO互換品(ELEGOO)
- PCとUNOを接続するUSBケーブル
- ブレッドボード安価(大)、ブレッドボード安価(中)
※おすすめブレッドボード(大)、おすすめブレッドボード(中) - 抵抗 220Ω 1本
- 押しボタン式のスイッチ 2個
※プッシュスイッチ、タクトスイッチとも呼ばれます。 - M-M Jumper wire(UNOと部品をつなぐための配線)
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めのメスーオスが使いやすい場合も。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
実践 回路作成
最初に回路図を確認してください。
次に、回路図に合わせて部品を接続します。
最後にスケッチ(コード)を描きましょう。
プッシュボタンスイッチでLEDを点灯、消灯、Processingで点灯、消灯を表現していきます。
Arduinoのピン配置を確認したい方は番外編02を参照してください。
回路図
プッシュボタンスイッチとLED、抵抗のみの回路となります。
Arduino 入門 Lesson 05 【プッシュボタンスイッチ編】と同じ回路です。
利用するピンも同じ5、8、9番ピン。
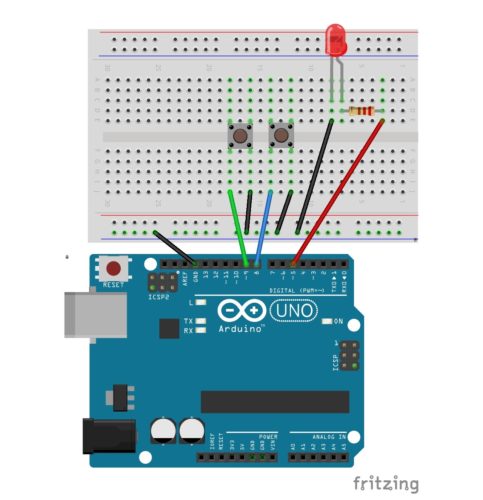
回路図がこちら。
こちらがブレッドボード図。
回路図は「fritzing」を利用しています。
「fritzing」の使い方は下記を参照してください。
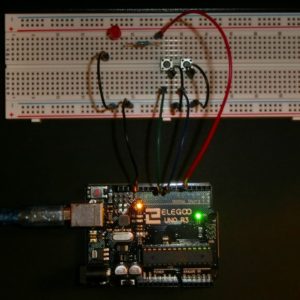
接続
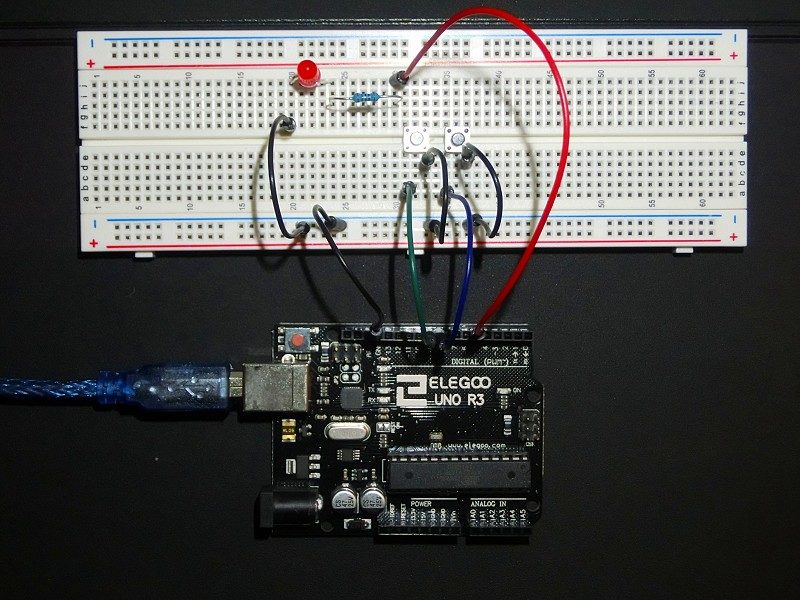
下図に示すように、用意した部品を使用して接続しましょう。
部品はプッシュボタンスイッチとLED、抵抗のみのため簡単に接続できます。
使用するポートは、Digital IOの「5、8、9」電源の「5V」「GND」です。
穴に挿入しづらいときは、ラジオペンチなどを使用してください。
Serial入出力のためのクラス 復習
Lesson 14にて解説しましたが、覚えるという意味で再度軽く解説。
Serialクラスの機能を使うためには、「serialパッケージをimport」する。
次に、Serialオブジェクトの生成処理。
生成するためには、Serialクラスのコンストラクタ使用。
parent:通常「this」を使用
portName:ポート番号(COM*) デフォルト:COM1
baudRate:通信速度 デフォルト:9600
Serial Port; //シリアルクラスのオブジェクト、変数の設定
Port = Serial(this, COM3, 9600); //Serialオブジェクト生成、Portへ代入
Serialクラスの主なメソッドを紹介。
| Serialクラス | 内容 |
|---|---|
| available() | 読めるデータのバイト数を返す。 戻り値が0より大きい場合、データを利用できる。 |
| serial.list() | 使用可能なシリアルポートのリストを返す。 |
| read() | 次の1バイトの読み込み。 0~255の値を返す。 読めるバイトがないと-1を返す。 データが使用可能かどうかを確認するために最初にavailable()で確認することを推奨します。 |
| write() | バイト、文字、整数、バイト[]、文字列をシリアルポートに書き込みます。 |
詳しく知りたい方は、公式のホームページで確認!
実践 スケッチ作成
ProcessingとArduinoを連携するためには、お互いにデータのやり取りをする必要があります。
本Lessonのデータのやり取りは、「Arduino」 → 「Processing」。
Lesson18までとは逆方向になります。
プッシュボタンスイッチを押すことでLEDをON、OFFする。
プッシュボタンスイッチを押したことをパソコン側へ伝える。(送信)
Processingウィンドウでも同じようにON、OFFがわかるグラフィックを描画。
といった動作になります。
Arduino側は、スイッチのON、OFFで変わるPINの情報をパソコンへ送信。
- 8、9番ピンの状態をSerial.write()関数で送信
Processing側のスケッチは送られてきたデータによってグラフィックを描画。
- 送られてきたデータをread()関数で読み込みグラフィックを表示
Arduino用 サンプルスケッチ
サンプルスケッチ(コード)を下記に示します。
デジタル入出力である5、8、9番ピンを使用します。
次に8、9番ピンの状態によってLEDを点灯消灯。
あわせてProcessingへ「a」または「b」のデータを送信するスケッチとなります。
//Lesson 19 Processing制御用のArduino用スケッチ
//ProcessingによるLED ON/OFF の描画
//https://omoroya.com/
int ledPin = 5; //デジタルピン5にLED(陽極)を割り当て
int buttonApin = 9; //デジタルピン9にプッシュボタンAに割り当て
int buttonBpin = 8; //デジタルピン8にプッシュボタンBを割り当て
void setup() {
Serial.begin(9600); //シリアル通信のデータ転送レートを設定しポート開放
pinMode(ledPin, OUTPUT); //5番ピンをOUTPUTに設定
pinMode(buttonApin, INPUT_PULLUP); //9番ピンをHighにする(プルアップ)
pinMode(buttonBpin, INPUT_PULLUP); //8番ピンをHighにする(プルアップ)
}
void loop() {
if (digitalRead(buttonApin) == LOW){ //9番ピンがLowなら{ }内を実行
digitalWrite(ledPin, HIGH); //LEDにHighを送る(ON)
Serial.write('a'); //「a」を送信
delay(100);
}
if (digitalRead(buttonBpin) == LOW){ //8番ピンがLowなら{ }内を実行
digitalWrite(ledPin, LOW); //LEDにLowを送る(OFF)
Serial.write('b'); //「b」を送信
delay(100);
}
}
このスケッチはProcessingがなくても動作を確認することができます。
Aruduinoのシリアルモニタを立ち上げて、プッシュボタンスイッチを押してみてください。
シリアルモニタに押したスイッチにあわせて「a」または「b」が表示されるはずです。
Processing用 サンプルスケッチ
サンプルスケッチ(コード)を下記に示します。
このスケッチで重要なところは、新しく使用した関数「serialEvent()関数」でしょうか。
Arduinoから「a」「b」のデータが送られてくると変数「c」に格納するようにしています。
void serialEvent(Serial whichPort) {
有効なステートメント;
}Serial: 新しいデータが有効可能なポート
//Lesson 19 Processing用スケッチ
//ProcessingによるLED ON/OFF の描画
//https://omoroya.com/
import processing.serial.*; //Arduinoと通信するためのライブラリの読み込み
Serial myPort; //シリアル通信を行うための変数を定義
PFont myFont; //画面に表示するフォントの指定
int c; //グローバル変数の設定
int w = 300, h = 300; //円のサイズ
void setup() {
size(400, 400); //ウィンドウサイズ
background(200); //背景の色
println("Available serial ports:");
printArray(Serial.list()); //使用できるCOMポートの取得
//printArray(PFont.list()); //使用できるFontの表示、わからないときに使用
myPort = new Serial(this, Serial.list()[0], 9600); //通信するポートと速度の設定、Arduinoと合わせる必要あり
myFont = createFont("Meiryo UI Bold", 100); //Font指定、サイズ100pt
textFont(myFont);
textAlign(CENTER); //文字揃え、中心
stroke(0); //線の色を黒
fill(0); //塗りつぶし色を黒
myPort.clear(); //受信データをクリア
ellipse(width/2, height/2, w, h); //円を表示
fill(255, 255, 0); //文字を黄色
text("OFF", width/2, height/2+50); //テキストを中心に表示
}
void draw() {
if (c == 'a'){ //受信データが「a」の場合
fill(255, 0, 0); //赤色へ
ellipse(width/2, height/2, w, h); //円を表示
fill(255, 255, 0); //文字を黄色
text("ON", width/2, height/2+50); //テキストを中心に表示
}
else if (c == 'b'){ //受信データが「b」の場合
fill(0, 0, 0); //黒色へ
ellipse(width/2, height/2, w, h); //円を表示
fill(255, 255, 0); //文字を黄色
text("OFF", width/2, height/2+50); //テキストを中心に表示
}
}
void serialEvent(Serial myPort) { //データを受信した際に発生するイベント
c = myPort.read(); //データを読み込む
}
※serialEvent関数の「myPort」は別名でもかまいません。
わかりやすくるるために合わせています。
動作確認
では、さっそく動作を確認していきます。
- Arduinoへスケッチ書き込み
- Processingスケッチ実行
- プッシュボタンスイッチを押してみる
- LEDの点灯、消灯にあわせてON、OFFが描画される
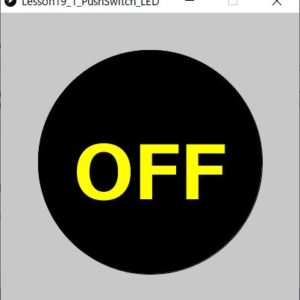
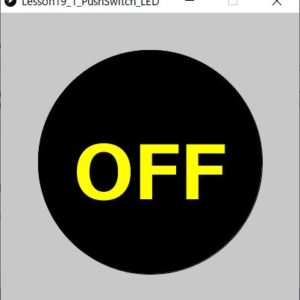
Processingのウィンドウ画面に●があわわれすます。
プッシュボタンスイッチを押すごとに下記のように動作します。
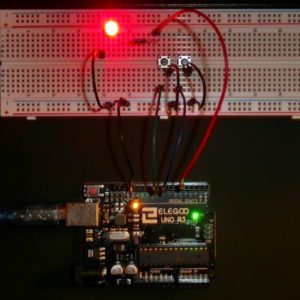
- 9番ピンにつながっているプッシュボタンスイッチを押す
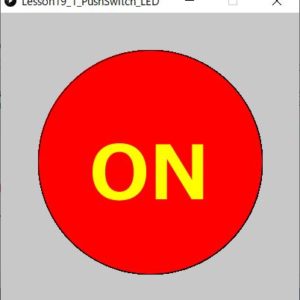
- LEDが点灯、赤丸と文字「ON」が描画される
- 8番ピンにつながっているプッシュボタンスイッチを押す
- LEDが消灯、黒丸と文字「OFF」が描画される
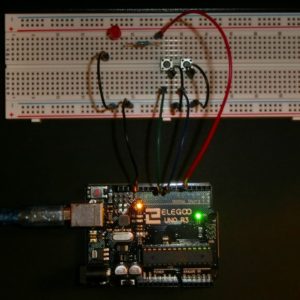
下記に動作させているときの写真をのせておきます。
| LED | Processingウィンドウ | |
|---|---|---|
| 初期状態 |  |
 |
| 9番ピン Switch ON |
 |
 |
| 8番ピン スイッチ ON |
 |
 |
データ方向「Arduino」 → 「Processing」を理解するために簡単な電子部品で遊んでみました。
次回も、「Arduino」 → 「Processing」の理解を深めていきます。
まとめ
Processing 入門 Lesson 19【スイッチとLED】はここまで。
本Lessonでは以下の2つについて目標としました。
2.プッシュボタンスイッチとLEDの復習
これまでと同様
本Lessonでも、これまで使っていない関数を少し使っています。
知らない関数も調べれば、ネットにごろごろ説明が転がっています。
便利な世の中です。
Processingに慣れると、色々と面白いことがビジュアルで表現できます。
次回Lesson 20以降も引き続きArduino→Processingについて学習していきます。
Lesson 20は【ポテンショメータ】です。

Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録






































































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/61Ck68ZmH1L._SL160_.jpg)























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)











































コメント