Lesson 13
【キーボード関連の変数と関数】
こんにちは、管理人のomoroyaです。
Lesson 12は【マウス関連の変数と関数】ということでマウスのインタラクションについて確認しました。
Lesson 13では、キーボードのインタラクションについて学習します。
インタラクションとはマウスやキーボードの動作をプログラムに伝えることを意味します。
Lesson 13では、キーボード関連の変数と関数について確認していきます。
マウスと同じく遊んでみると面白く、Arduinoとの連携で色々と使えそうな変数、関数となります。
Processing学習の最終目標は、「6軸モーションセンサ」との連携です。
もう少しだけ、地道に構文を理解していきます。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
本LessonではProcessingのキボード関連の変数と関数を確認していきます。
本Lessonで確認する、変数、関数を表にしました。
変数と関数の違いに注意してください!
| 変数、関数 | 内容 |
|---|---|
| keyPressed | キーが1つでも押されていることを認識する。 押されると:true そうでない:false |
| key | 最後に押されたキーをあらわす文字 |
| keyCode | 最後に押されたキーのキーコード |
| keyTyped() | キーが押されるたびに呼び出される関数 例えばシフトキーとの組み合わせ ※CTRLキーは除く |
| keyPressed() | キーが押されるたびに呼び出される関数 |
| keyReleased() | キーから指が離れときに呼び出される関数 |
キーのコードを判定することで、カーソルキー、シフトキーなどの文字に紐付けられていないキーを扱うことができます。
キーコードとして用意されているキーワードは以下。
- UP
- DOWN
- LEFT
- RIGHT
- ALT
- CONTROL
- SHIFT
本Lessonでは上記の変数、関数をひとつづつ確認していきます。
keyPressed 変数
keyPressed変数はキーが1つでも押されるていると「true」、そうでなければ「false」を取得する変数です。
このようにProcessingにはあらかじめ決められた変数名があり、それによってマウスの位置や押されているキーボードの文字などを取得することができます。
■keyPressed変数のサンプルスケッチ
キーボードを押している間、ウィンドウの真ん中に□が描画されるサンプルスケッチとなります。
//Lesson 13-1 keyPressed変数 サンプルスケッチ
//https://omoroya.com
void setup() {
size(500, 300); //ウィンドウサイズ
background(200); //背景の色
rectMode(CENTER); //描画座標をセンターに変更
}
void draw() {
if(keyPressed){
rect(250, 150, 50, 50); //四角形描画
}else{
background(200); //背景の色
}
}
Lesson12で学習したマウスの変数と組み合わせることもできます。
下記は、キボードを押している間、マウスの位置に□を描画するスケッチとなります。
キーボードを押しながらマウスを動かすと□の軌跡が残ります。
//Lesson 13-2 keyPressed変数 サンプルスケッチ
//https://omoroya.com
void setup() {
size(500, 300); //ウィンドウサイズ
background(200); //背景の色
rectMode(CENTER); //描画座標をセンターに変更
}
void draw() {
if(keyPressed){
rect(mouseX, mouseY, 50, 50); //四角形描画
}else{
background(200); //背景の色
}
}
key keyCode 変数
「key」と「keyCode」は押されたキーの情報が入っています。
keyは文字。
keyCodeは「UP」「DOWN」「LEFT」「RIGHT」「ALT」「CONTROL」「SHIFT」。
■key変数のサンプルスケッチ
文字が押されたときにif文の判定に従ってコードを実行するスケッチとなります。
- r:赤色の□を描画
- g:緑色の□を描画
- b:青色の□を描画
//Lesson 13-3 key変数 サンプルスケッチ
//https://omoroya.com
char r = 'r';//赤
char g = 'g';//緑
char b = 'b';//青
void setup() {
size(500, 300); //ウィンドウサイズ
background(200); //背景の色
rectMode(CENTER); //描画座標をセンターに変更
}
void draw() {
if(keyPressed){
if(key == 'r'){
rect(250, 150, 50, 50); //四角形描画
fill(255, 0, 0); //赤
}else if(key == 'g'){
rect(250, 150, 50, 50); //四角形描画
fill(0, 255, 0); //緑
}else if(key == 'b'){
rect(250, 150, 50, 50); //四角形描画
fill(0, 0, 255); //青
}
}else{
background(200); //背景の色
}
}
■keyCode変数のサンプルスケッチ
keyCodeに割り当てられているコードは「UP」「DOWN」「LEFT」「RIGHT」「ALT」「CONTROL」「SHIFT」。
キーコードが押されたときにif文の判定に従ってコードを実行するスケッチとなります。
キーボードの「↑」「↓」「←」「→」を押すことによって□が動くサンプルスケッチです。
//Lesson 13-4 keyCode変数 サンプルスケッチ
//https://omoroya.com
int x = 250;
int y = 150;
void setup() {
size(500, 300); //ウィンドウサイズ
background(200); //背景の色
rectMode(CENTER); //描画座標をセンターに変更
fill(255, 0, 0); //赤色
}
void draw() {
background(200); //背景の色
if(keyPressed){
if(keyCode == UP){
y -= 2; //y座標-2
}else if(keyCode == DOWN){
y += 2; //y座標+2
}else if(keyCode == LEFT){
x -= 2; //x座標-2
}else if(keyCode == RIGHT){
x += 3; //x座標+2
}
}
rect(x, y, 50, 50); //四角形描画
}
keyPressed() keyTyped() 関数
keyPressed()関数はkeyが押されたときに呼び出される関数。
keyTyped()関数はあるキーの組み合わを認識させることができる関数です。
違いがややこしいです・・・。
このような関数を使うことで、キーボードが押されたときの処理をdraw()関数から切り離すことができます。
マウス、キーボードに関する関数は、値を返さない関数でsetup()、draw()関数と同じくProcessingの標準関数となっています。
■keyPressed()関数のサンプルスケッチ
キーボードを押したときに何かをさせたい時に使います。
下記のサンプルスケッチは13-3のサンプルスケッチを少しだけ改良したサンプルスケッチです。
keyを押すと描画された□がクリアされます。
//Lesson 13-5 keyPressed()関数 サンプルスケッチ
//https://omoroya.com
char r = 'r';//赤
char g = 'g';//緑
char b = 'b';//青
void setup() {
size(500, 300); //ウィンドウサイズ
background(200); //背景の色
rectMode(CENTER); //描画座標をセンターに変更
}
void draw() {
if(keyPressed){
if(key == 'r'){
rect(250, 150, 50, 50); //四角形描画
fill(255, 0, 0); //赤
}else if(key == 'g'){
rect(250, 150, 50, 50); //四角形描画
fill(0, 255, 0); //緑
}else if(key == 'b'){
rect(250, 150, 50, 50); //四角形描画
fill(0, 0, 255); //青
}
}
}
void keyPressed(){
background(200); //背景の色
}
■keyTyped()関数のサンプルスケッチ
あるキーの組み合わで何かをさせたい時に使います。
例えば、小文字、大文字の区別などをしたい場合に役に立ちます。
下記は13-5のサンプルスケッチのkeyPressed()をkeyTyped()に変更しただけです。
シフトキーを押しながら「r」「g」「b」のいずれかを押すと画面がクリアされます。
小文字の「g」を押すと緑色の□が描画され大文字「G」を押すとクリアされるということです。
//Lesson 13-6 keyTyped()関数 サンプルスケッチ
//https://omoroya.com
char r = 'r';//赤
char g = 'g';//緑
char b = 'b';//青
void setup() {
size(500, 300); //ウィンドウサイズ
background(200); //背景の色
rectMode(CENTER); //描画座標をセンターに変更
}
void draw() {
if(keyPressed){
if(key == 'r'){
rect(250, 150, 50, 50); //四角形描画
fill(255, 0, 0); //赤
}else if(key == 'g'){
rect(250, 150, 50, 50); //四角形描画
fill(0, 255, 0); //緑
}else if(key == 'b'){
rect(250, 150, 50, 50); //四角形描画
fill(0, 0, 255); //青
}
}
}
void keyTyped(){
background(200); //背景の色
}
keyReleased() 関数
keyReleased()関数はキーから指が離れたときに呼び出される関数です。
■keyReleased()関数のサンプルスケッチ
キーから指を話した時に何かをさせたい時に使います。
下記のサンプルスケッチはマウスを動かした場所に四角形が描画され四角形の軌跡が残ります。
キーを押して指を離すと背景を元に戻します。
キーから指を離すと画面がクリアされるサンプルスケッチとなります。
//Lesson 13-7 keyReleased() 関数 サンプルスケッチ
//https://omoroya.com
void setup() {
size(500, 300); //ウィンドウサイズ
background(200); //背景の色
rectMode(CENTER); //描画座標をセンターに変更
}
void draw() {
if(mousePressed){
rect(mouseX, mouseY, 50, 50); //四角形描画
}
}
void keyReleased() { // keyから指が離れたときに呼び出される関数
background(200); //背景を元に戻すための処理、図形を消す
}
まとめ
Lesson 13【キーボード関連の変数と関数】はここまで。
本Lessonではキーボードのインタラクションを学習しました。
マウスと合わせて、覚えておきたい変数と関数。
Arduinoとパソコンの連携で色々使えそうです。
次回Lesson 14からは、Arduinoとの連携するための学習に入ります。
Processingの基本的な学習まここまで。
まずはArduinoといえば、LEDですよね。
LEDの点灯、消灯をProcessingで制御していきます。

Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
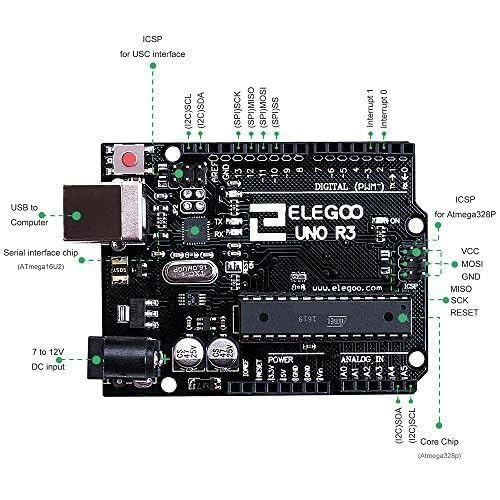
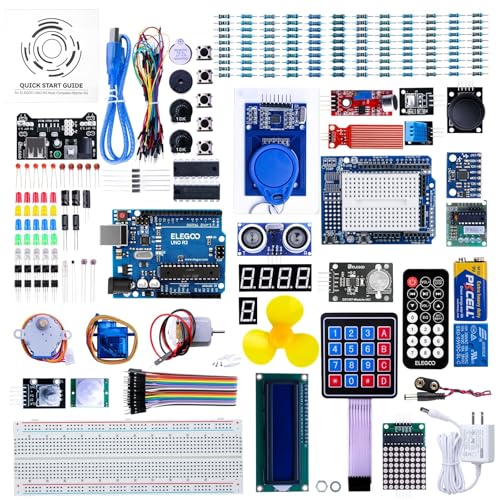
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録




































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)



























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)

































コメント