ブログ初心者は初めてのことばかりでわからないことだらけ。
ネットを調べて、本を読んでは設定方法、対策方法を確認しながらの日々。
ふと、思いました。困ったこと、悩んだこと、疑問に思ったことを記事として書いておこうと。
あとで、またわからなくなった時に、調べなおさなくてよいように。
また、同じようなブログ初心者の一助となるように。
ということで、WordPressを利用したブログ運用についてメモとして残しておきたいと思います
「悩んだこと」「これは使える」などなど記事にしていきます。
本日は、ブログ記事の表がスマホなどモバイル端末で画面からはみ出るときの対処方法について。
ブログを書いたあと、モバイル端末で表示がくずれていないかチェックしていますか?
PCでのモバイル端末での確認方法は、こちらの記事で紹介しています。
最近のWrodPressテーマはレスポンシブデザインに対応しているものが大半です。
レスポンシブデザインとはどんな端末でも表示できるようになっているデザインのことです。
ブログ記事の中に表を挿入した場合、勝手にPC表示、モバイル表示(AMP対応)に最適なサイズに変更されます。
しかし、たま~にスマホなどモバイル端末で表が見切れていることがありませんか?
本日は、スマホなどのモバイル端末で見切れている表の修正方法について説明していきます。
とっても簡単です。
はじめに
表示がくずれた状態がどんな感じなのか?
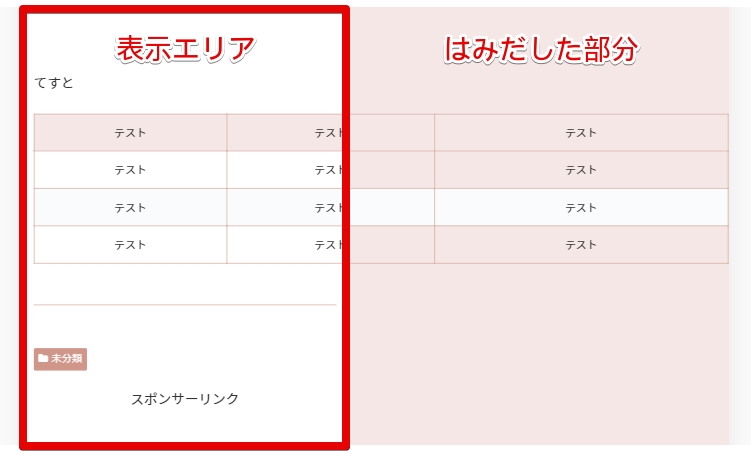
スマホなどで表示したときに「はみ出した状態」というのがこちら。
表示エリアからはみでているのがわかります。
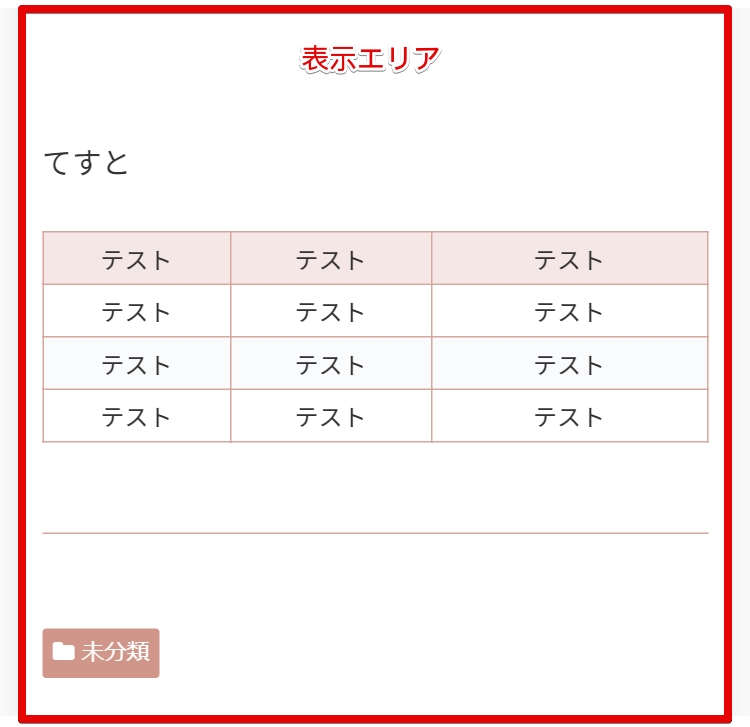
正しい表示がこちら。
表示エリアに収まっているのがわかりますでしょうか?
さっそく直していきましょう!
表がはみでる理由
修正の前に、はみでる理由を説明しておきましょう。
なぜ、はみでるの?
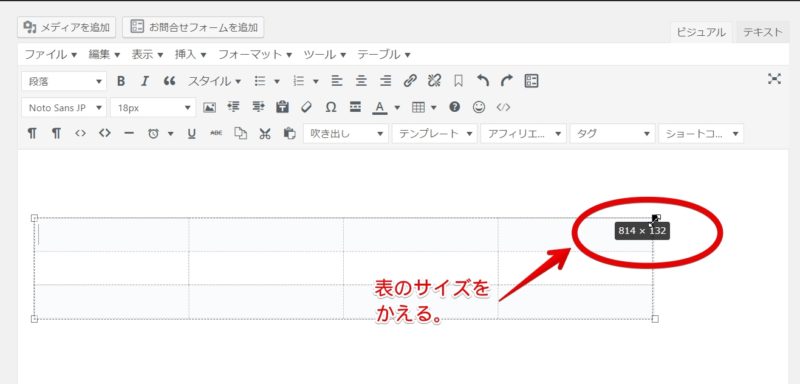
理由は簡単で、下の図のように表のサイズを変えるからです。
自分ではかえたつもりはなくても、行や列のサイズを変えたときに変わっていることもあります。
また、変えた後に戻してもダメです。
そのため、スマホなどでモバイル表示をしてもサイズが最適化されないのです。
結果、「表がはみ出してしまう」というこがおきます。
修正方法
さっそく修正していきましょう。
修正方法は簡単です。
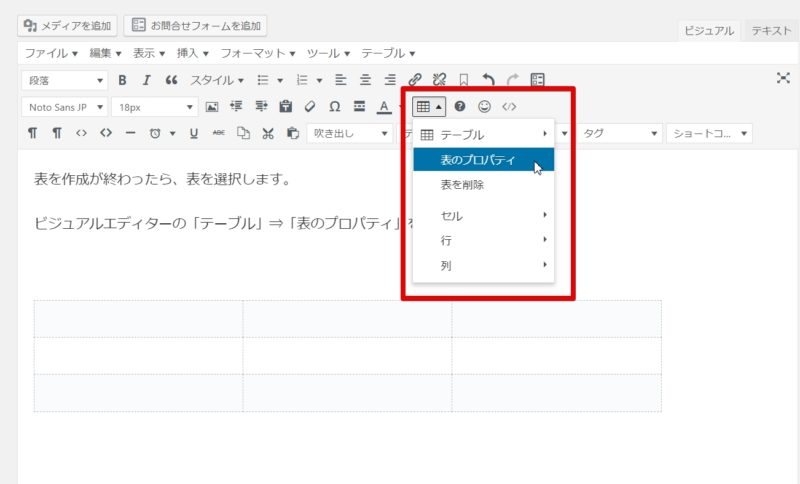
表の作成が終わったら、表を選択します。
ビジュアルエディターの「テーブル」⇒「表のプロパティ」を選択します。
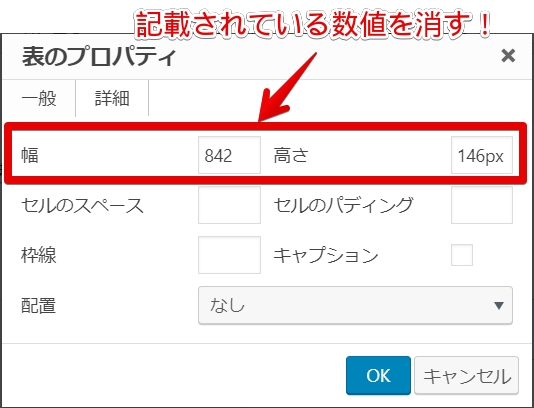
表のプロパティの「幅」と「高さ」に数値が記入されています。
数値を削除して「空白」にして「OK」をクリックすれば修正完了です。
サイズを変更していない場合、空白のはずです。
数値が記入されているということはサイズ変更をしたということです。
まとめ
いかがだったでしょうか?
単純なことですが、何気に気づかないかなと思います。
私は、修正方法がわからず表がはみ出しては削除して作り直す。
といったことをしてしまい修正に時間がかかってしまっていました。。。
知らないってのは怖いですね。
これを知ってからは、表作成後にプロパティの確認しています。
修正も簡単にできるようになりました。
「ブログ記事の表 スマホ表示ではみでる場合の修正方法」
についてはここまで。
色んな事を備忘録としてこれからも残していきたいと考えます。
画像の編集、動画の加工など、自分でやるのは面倒。
というかたはココナラで依頼してみるのも一つです。
ココナラは知識・スキル・経験を売り買いできるWeb上のフリーマーケットです。
会員数85万人以上 の優良サイトです。
ブログの似顔絵や、イラストなども依頼できブログのデザイン性アップにも利用できます。
会員登録は無料です。
モノを売らないフリーマーケット【ココナラ】まずはのぞいてみてください!!










コメント