Lesson 09
【図形描画】
その2
こんにちは、管理人のomoroyaです。
Lesson 08は【図形描画】その1ということで基本図形について確認しました。
Lesson 09からは四角形の角を丸めたり、枠線の設定をしたりと基本図形に+αの設定を加えます。
最終目標は、「6軸モーションセンサ」との連携です。
まずは、地道に構文の理解からです。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
本LessonではProcessingで描画することができる基本図形+αの構文を確認します。
四角形の角を丸めたり、図形に色を塗ったり。
まだまだ、基本的な構文を確認します。
本Lessonからはsize()、background()の2つの関数は常に入れるようにします。
この2つはスケッチ内に通常は記載するものだからです。
四角形 角を丸める
では、さっそく四角形の角を丸めていきましょう。
その1で学習したrect()関数に引数を加えるだけです。
関数は以下となります。
- 5つ目の引数を1つだけ加えると、全ての角が同じ半径の角丸。
- 5、6、7,8の引数を与えると左上の角から時計回りに角半径の指定が可能。
■左上の頂点1点と幅、高さ、角の半径を指定して描画する方法です。
rect(x ,y, w, h, r);
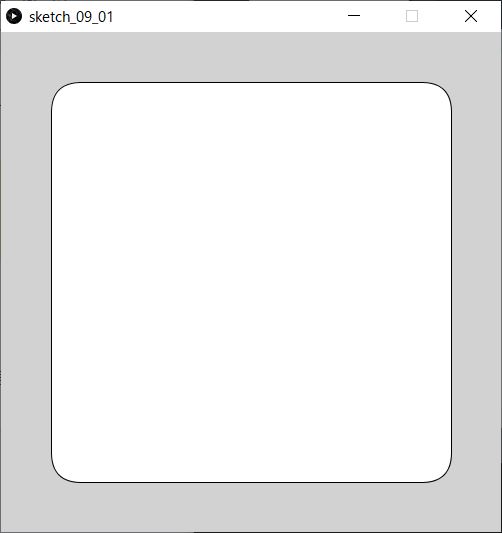
座標(50, 50)に幅400、高さ400、角の半径30の正方形を描画した実行結果がこちら。
size(500, 500); background(210); rect(50 ,50, 400, 400, 30);
■左上の頂点1点と幅、高さ、4つの角半径を指定して描画する方法です。
rect(x ,y, w, h, r1, r2, r3, r4);
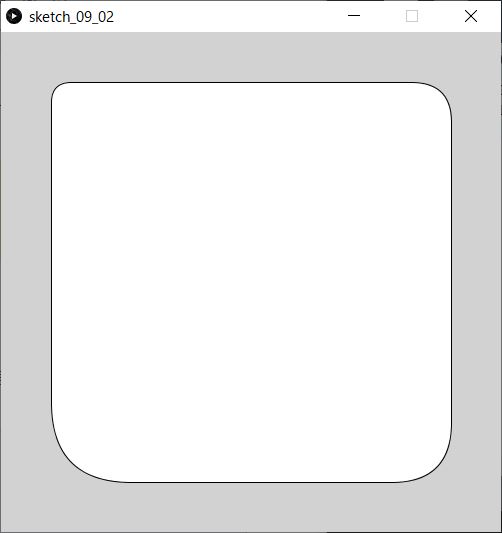
座標(50, 50)に幅400、高さ400、角半径、左上から時計回りで20、40、60、80の正方形を描画した実行結果がこちら。
size(500, 500); background(210); rect(50 ,50, 400, 400, 20, 40, 60, 80);
弧の描画 7つ目の引数
Lesson 08にて弧を描いてみましたが、この関数には7つ目の引数が存在します。
関数は以下となります。
arc(x, y, w, h, start, stop, mode);
mode:OPEN, CHORD, PIE
角度についてはLesson 08同様に、使い慣れている角度で表現します。
※radians()という関数を使うことで角度で現すことが可能です。
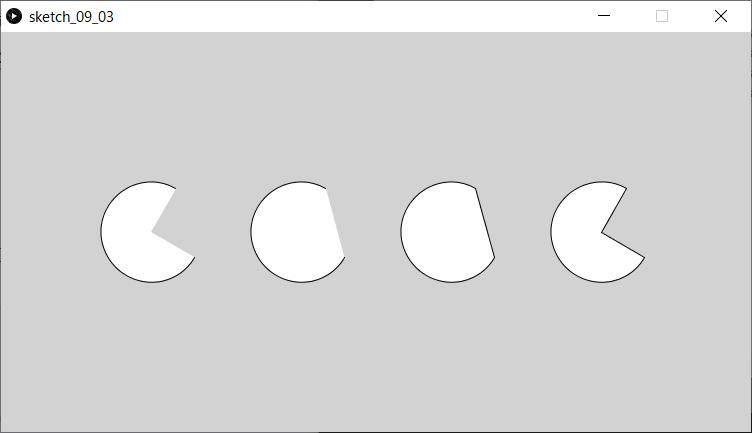
幅100、高さ100、start:0度、stop:270度の弧。
mode引数なし、OPEN、CHORD、PIEの順番で描画しました。
size(750, 400); background(210); arc(150, 200, 100, 100, radians(30), radians(300)); arc(300, 200, 100, 100, radians(30), radians(300), OPEN); arc(450, 200, 100, 100, radians(30), radians(300), CHORD); arc(600, 200, 100, 100, radians(30), radians(300), PIE);
枠線の設定
ここからは、図形に色々と設定をしていく関数となります。
まずは、図形の枠線の設定。
関数は以下の3つとなります。
strokeWeight(val);■枠線の角の形を設定
strokeJoin(mode);
mode:MITER, BEVEL, ROUND
MITER:角が尖った形
BEVEL:角を切り取った形
ROUND:角を丸めた形■枠線の両端の形設定
strokeCap(val);
mode:ROUND, PROJECT, SQUARE
ROUND:両端を丸い形
PROJECT:両端を尖った形
SQUARE:両端を尖った形、かつstrokeWeightによる両端のはみ出すを消す
■strokeWeightの確認
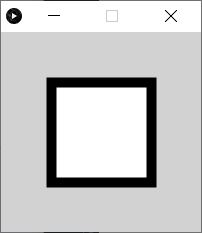
座標(50, 50)に幅400、高さ400、正方形の枠線を10pxにした結果。
size(200, 200); background(210); strokeWeight(10); rect(50 ,50, 100, 100);
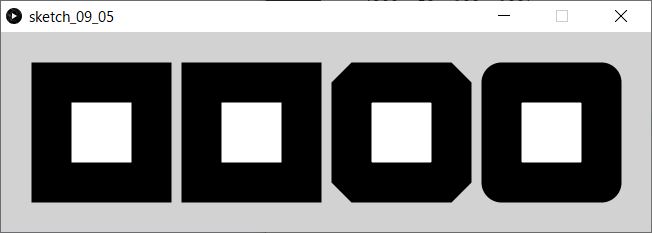
■strokeJoinの確認
座標(50, 50)に幅400、高さ400、線幅40pxの正方形の枠線の角の形を設定。
左から設定なし、MITER、BEVEL、ROUND。
※線幅と一緒に使う設定と考えてください。
細すぎるとわかりません。
size(650, 200); background(210); strokeWeight(40); rect(50 ,50, 100, 100); strokeJoin(MITER); rect(200 ,50, 100, 100); strokeJoin(BEVEL); rect(350 ,50, 100, 100); strokeJoin(ROUND); rect(500 ,50, 100, 100);
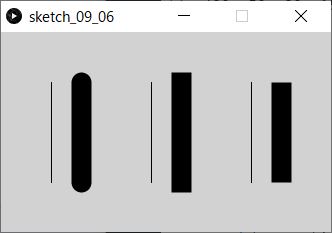
■strokeCapの確認
mode比較がわかりやすいようにline()関数を使用しています。
左からROUND, PROJECT, SQUARE。
1pxと20pxの線を比較することで違いをわかりやすくしています。
※1pxの線が基本の線と考えてください。
size(330, 200); background(210); strokeWeight(1); line(50 ,50, 50, 150); strokeWeight(20); strokeCap(ROUND); line(80 ,50, 80, 150); strokeWeight(1); line(150 ,50, 150, 150); strokeWeight(20); strokeCap(PROJECT); line(180 ,50, 180, 150); strokeWeight(1); line(250 ,50, 250, 150); strokeWeight(20); strokeCap(SQUARE); line(280 ,50, 280, 150);
rect() ellipse() 関数の座標指定
デフォルト設定のまま使う場合、座標の設定は下記となっていますが変更可能です。
- rect()関数は四角形の左上座標を指定
- ellipse()関数は円の中心座標を指定
人によっては、描画する座標の位置を変えた方が描きやすいということもありますよね。
その場合に使用する関数が以下となります。
rectMode(mode);
mode:CORNER, CORNERS, CENTER
CORNER:デフォルトと同じ左上
CORNERS:左上座標と右下座標の2点で四角形を描画
CENTER:座標を中心として描画
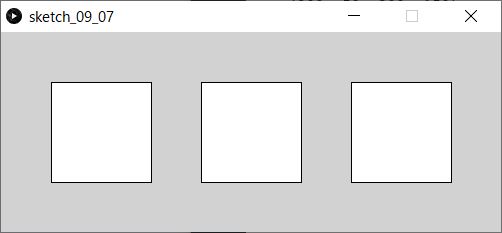
■rectMode()関数の例がこちら。
左から、CORNER, CORNERS, CENTER。
四角形の座標の位置を確認して描画してみてください。
size(500, 200); background(210); rectMode(CORNER); rect(50 ,50, 100, 100); rectMode(CORNERS); rect(200 ,50, 300, 150); rectMode(CENTER); rect(400 ,100, 100, 100);
ellipseMode(mode);
mode:CENTER、RADIUS、CORNER、CORNERS
CENTER:中心座標とX, Yの直径を指定
RADIUS:中心座標とX,Yの半径を指定
CORNER:左上座標とX,Yの直径を指定
CORNERS:左上座標と右下座標の2点で円(楕円)を描画
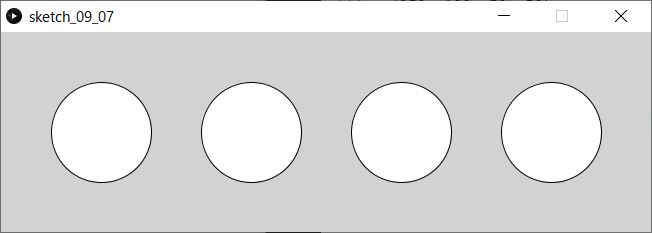
■ellipseMode()関数の例がこちら。
左から、CENTER、RADIUS、CORNER、CORNERS。
円の座標の位置を確認して描画してみてください。
size(650, 200); background(210); ellipseMode(CENTER); ellipse(100 ,100, 100, 100); ellipseMode(RADIUS); ellipse(250 ,100, 50, 50); ellipseMode(CORNER); ellipse(350 ,50, 100, 100); ellipseMode(CORNERS); ellipse(500 ,50, 600, 150);
まとめ
Lesson 09【図形描画】その2はここまで。
本LessonではProcessingの基本図形に色々な設定があることを学習しました。
次回Lesson 10は【色の設定と表現】です。

図形に色を塗って遊びます。
あいかわらず管理人の学習ペースはゆっくり。
なんとかマイペースで続けて挫折しないようにします。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
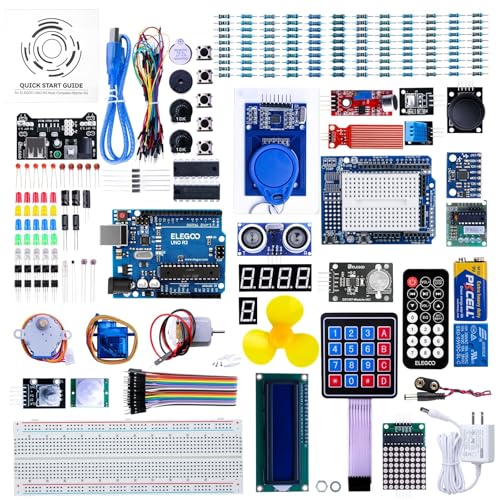
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録












































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)



























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)

































コメント