Lesson 05
【LED Matrix機能確認1】
こにんちは、管理人のomoroyaです。
「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」で遊ぶ入門編2。
電子部品と組み合わせて遊ぶ前に、本Lesson05では入門編2のLesson04同様に、
「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」に搭載された新機能を確認していきます。
本Lessonで確認するのは「LED Matrix機能について」。
「Arduino UNO R4 Minima」にはなく、「Arduino UNO R4 WIFI」の独自機能です。
この機能を使うことにより、外部にLED表示部を設けることなく「Arduino UNO R4 WIFI」のみで自己完結できます。
Arduino入門編2では主に「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」を使った解説をしていきます。
R3と異なり、まだ安価な互換品が出ていません(2024年7月現在)ので正規品で遊んでいきます。
■Minima
■WiFi(Amazon売れきれ中)
センサーは各種センサーがそろったキットがおすすめ。
はじめに
本Lessonで機能確認のため、使用するものは「Arduino UNO R4 WIFI」のみ。
簡単に遊べます。
Lesson 05 目標
本Lessonの目標は以下です。
2.LED Matrix機能を動かすスケッチを描く
3.色々描いて遊んでみましょう!!
いつものように、遊ぶことが重要です。
準備
ではLessonの準備に取り掛かりましょう。
使用するものは「Arduino UNO R4 WIFI」のみ。
必要なもの
- USB接続用のPC(IDE統合環境がインストールされたPC)
→管理人が勝手に比較したBTOメーカーを紹介しています。 - Arduino UNO R4(WiFi)
- PCとUNOを接続するUSBケーブル
本Lessonでは、UNO本体のみですが電子工作に必要なものはそろえておきましょう!!
Jumper wire、抵抗は今後も頻繁に利用します。
Jumper wireはできれば、「オス-メス オス-オス メス –メス」の3種類を揃えておくことをお勧めします。
短めが使いやすい場合も。
抵抗も単品で揃えるよりはセットをおすすめします。
抵抗、LEDなどを個別でセット品を購入しても、そんなに使わない!
という方は、「電子工作基本部品セット」が使い勝手が良い。
使用部品説明
使用するものは「Arduino UNO R4 WIFI」のみのため割愛。
LED Matrix機能について
「LED Matrix機能」は「Arduino UNO R4 WIFI」に搭載された新機能。
「Arduino UNO R4 WIFI」には12×8のLED Matrixが搭載されています。
グラフィックス、アニメーション、ゲームなどにも利用可能。
- 対応するLEDと1対1対応となっているためわかりやすい
- 必要以上のメモリを消費
//ハート表示
byte frame[8][12] = {
{ 0, 0, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0 },
{ 0, 1, 0, 0, 1, 0, 1, 0, 0, 1, 0, 0 },
{ 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0 },
{ 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0 },
{ 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 }
};
■32ビット整数の配列を使用
- 対応するLEDと1対1対応となっていないためわかりづらい
- メモリ消費が効率的(メモリを節約できる!!)
unsigned long型:整数 32ビット保持
96÷32=3より3つのunsigned long配列の使用のみで必要なすべてのビットを保持可能
補足:0xは16進表示の接頭語なので、16進表示で表現しているだけ!!
//ハート表示
unsigned long frame[] = {
0x3184a444, // 32個のLED
0x42081100, // 32個のLED
0xa0040000 // 32個のLED
};
01のバイナリ形式(16進表示を2進表示にするということ)であわらすと・・・
0x3184a444 -> 00110001100001001010010001000100 0x42081100 -> 01000010000010000001000100000000 0xa0040000 -> 10100000000001000000000000000000
上記を8×12で並べなおすと・・・
2次元配列と同じになることがわかります。(ハートになっていますよね!!)
001100011000 010010100100 010001000100 001000001000 000100010000 000010100000 000001000000 000000000000
補足までに、公式サイトや解説サイトでは下記の表示もでてきます。
「unsigned long」と「const uint32_t」は何が違うの??と混乱しますが・・・
はい、同じです!!
//ハート表示
const uint32_t frame[] = {
0x3184a444, // 32個のLED
0x42081100, // 32個のLED
0xa0040000 // 32個のLED
};
下記に変数宣言の内容を記載しておきます!!
説明が異なっているように見えますが・・・まあ、同じことを言っているんです。。。
なんで、このような表現があるかというと・・・
同じ型名でも実際に表現できる値の範囲が環境により異なることがあるためです。
上記の理由から、整数を表す型についてはプログラムの移植性を考慮し、その型が占める大きさをもとにした型(幅指定整数型)が提供されています。
ということで、「uint32_t」を使った方がわかりやすいと考える管理人です。
| 型名(変数宣言) | 説明 |
|---|---|
| unsigned long | 0~4294967295までの整数 |
| uint32_t | 32ビットの非負整数を格納 |
32ビット整数の配列を使用すると視覚的にわかりづらいですが・・・
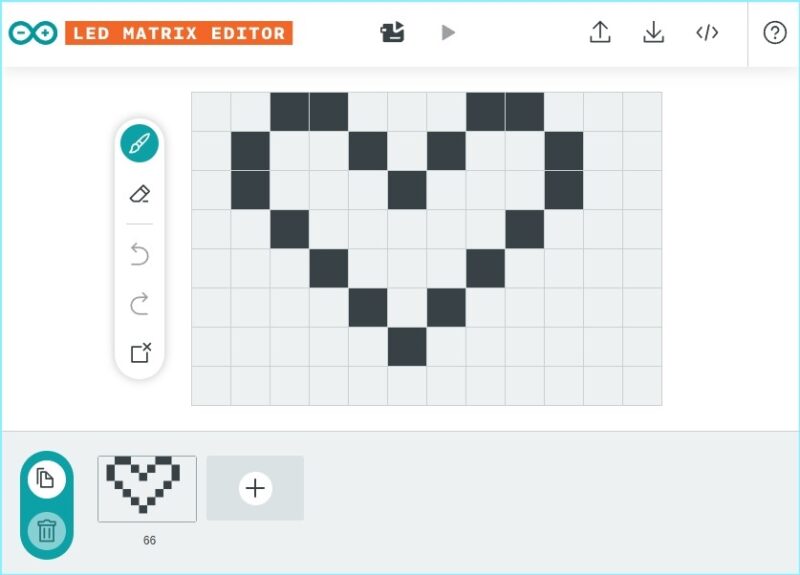
そこは公式のホームページに「Matrix Editor」があるため問題なし。
下記のように図を描いたら、右上の</>をクリックしてダウンロードします。
名前を変えずに、保存した場合は「animation.h」という名前でダウンロードされます。
ダウンロードしたものがこちら。
上記で説明したものと前後の記述フォーマットが異なりますが数値の部分をコピペすればOK。
下記をそのまま使う内容は次のLessonで解説予定。
下記のフォーマットはアニメーションを作成などに使います。
※animation.hをスケッチ内でloadすることで、表示。
const uint32_t animation[][4] = {
{
0x3184a444, // 32個のLED
0x42081100, // 32個のLED
0xa0040000, // 32個のLED
66
}
};
実践 回路作成とコード作成
最初に回路図を確認してください。
次に、回路図に合わせて部品を接続します。
最後にコードを書いて、「LED Matrix機能」を確認していきましょう。
「Arduino UNO R4 WIFI」のピン配置を確認したい方は入門編2のLesson02を参照してください。
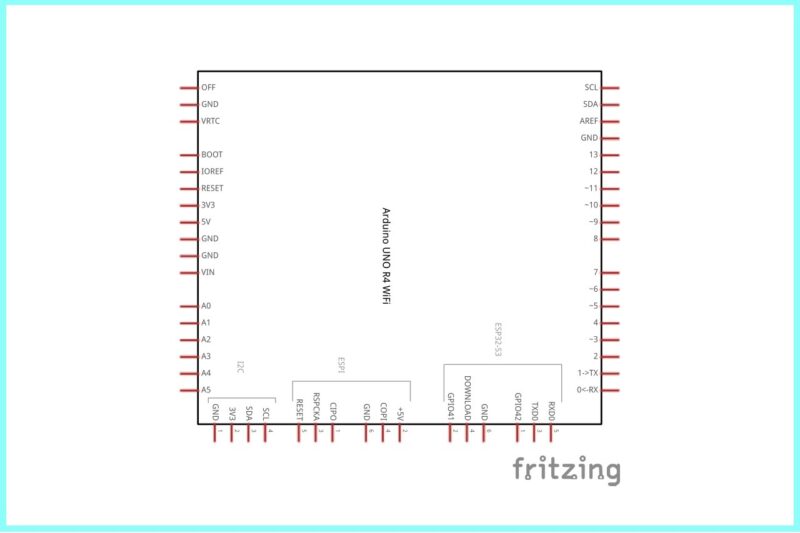
回路図
「Arduino UNO R4 WIFI」のみ使用。
回路図がこちら。
Minimaのみ使用のため、結線はありません。
こちらがブレッドボード図。
Minimaのみ使用のため、結線はありません。
回路図は「fritzing」を利用しています。「fritzing」の使い方は下記を参照してください。
接続
下図に示すように、用意した部品を使用して接続しましょう。
使用するものは「Arduino UNO R4 WIFI」のみ。
結線不要です!!
コードの書き込み
接続が終わったら、USBケーブルを使用してUNOにプログラムを書き込んで行きましょう。
コードを書き終えたら、いつでも利用できるように「ファイル」⇒「名前を付けて保存」で保存しておきましょう。
コマンド説明
LED Matrixライブラリのコマンドを紹介しておきます。
| コマンド | 内容 |
|---|---|
| ArduinoLEDMatrix() | LED Matrixを制御するためのメインクラス LED Matrixのオブジェクトを生成 ライブラリのメソッドにアクセスするために利用 例 ArduinoLEDMatrix matrix; 以下のコマンド説明には、ここで指定したmatrixを前提に記載 |
| autoscroll(int32_t interval_ms) | 表示される各フレームの時間をミリ秒単位で設定 |
| begin() | LED マトリックスを起動 例 matrix.begin(); |
| next() | シーケンス内の次のフレームに手動で移動 例 matrix.next(); |
| clear() | 描画をクリア 例 matrix.clear(); |
| loadFrame(const uint32_t buffer[3]) | シーケンスに含まれない新しい単一フレームを読み込み 例 matrix.loadFrame(xxxx); |
| renderBitmap(bitmap, rows, columns) | 指定されたビットマップを描画 例 matrix.renderBitmap(bitmap, 8, 12) //8×12のビットマップを描画 bitmap:描画するビットマップデータを含む配列 例えば、例で上述したframe[8][12]のframeを指定 |
| renderFrame(uint8_t frameNumber) | 指定されたフレーム番号に基づいて特定のフレームを描画 例 matrix.renderFrame(1); |
| loadSequence(const uint32_t frames[][4]) | アニメーション シーケンスをバッファーに読み込むが表示はしない 例 matrix.loadSequence(animation); |
| play(bool loop = false) | レームのシーケンスの再生を開始 無期限にループするか、1 回再生するかを選択 例 matrix.play(true); |
| sequenceDone() | シーケンスの再生が終了したかどうかを確認 |
全て記載していません。
他にもコマンドがあります!!
サンプルコード1
まずは、例で示した2次元配列を使用したLED Matrixの表示。
ハート表示が点滅されます。
点滅させる方法としては、2次元配列の設定を0に設定しなおすという手もありますが・・・
//入門編2 Lesson 05 サンプルスケッチ1
//LED Matrix機能確認
//https://omoroya.com/
#include <Arduino_LED_Matrix.h>
ArduinoLEDMatrix matrix; //LED Matrixのオブジェクトを生成
// 2次元配列の設定
byte frame[8][12] = {
{ 0, 0, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0 },
{ 0, 1, 0, 0, 1, 0, 1, 0, 0, 1, 0, 0 },
{ 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0 },
{ 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0 },
{ 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 }
};
void setup() {
matrix.begin(); //LED マトリックスを起動
}
void loop() {
matrix.renderBitmap(frame, 8, 12); //8×12のビットマップを描画
delay(1000);
matrix.clear(); // 表示した描画をクリア
delay(1000);
}
動作確認1
では、さっそく動作を確認していきます。
といってもハート表示のON→OFFの繰り返し。
■ON
■OFF
サンプルコード2
サンプルコード2は32ビット整数の配列を使用します。
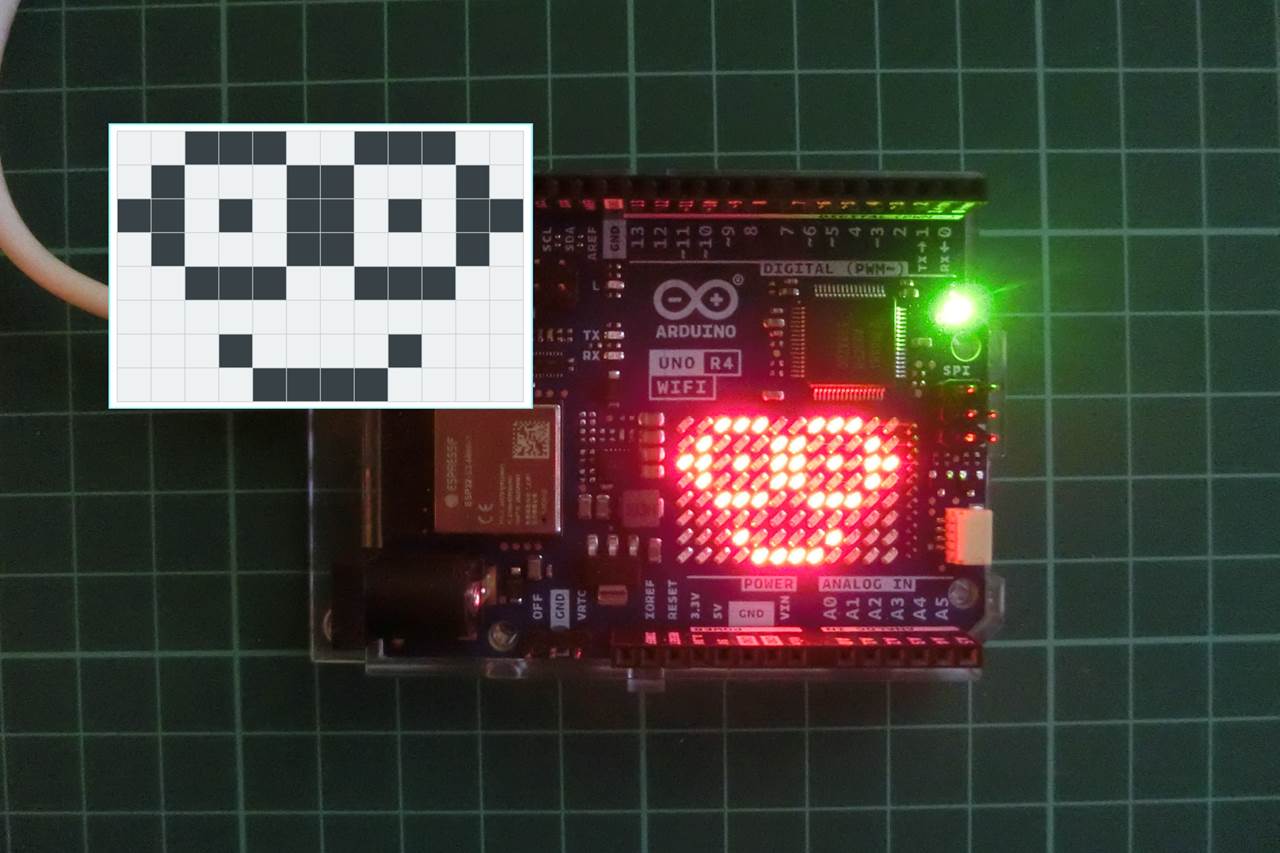
「公式サイト Matrix Editor」を使用し、こちらは眼鏡をかけた顔にしてみました。
//入門編2 Lesson 05 サンプルスケッチ2
//LED Matrix機能確認
//https://omoroya.com/
#include <Arduino_LED_Matrix.h>
ArduinoLEDMatrix matrix; //LED Matrixのオブジェクトを生成
// 32ビット整数の配列設定
const uint32_t face[] = {
0x39c462d6,
0xb46239c0,
0x1080f0
};
void setup() {
matrix.begin(); //LED マトリックスを起動
}
void loop() {
matrix.loadFrame(face); //8×12のビットマップを描画
delay(1000);
matrix.clear(); // 表示した描画をクリア
delay(1000);
}
動作確認2
では、さっそく動作を確認していきます。
といっても眼鏡をかけた顔のON→OFFの繰り返し。
■ON
■OFF
まとめ
本Lessonは、以下を目標としました。
2.LED Matrix機能を動かすスケッチを描く
3.色々描いて遊んでみましょう!!
LED Matrix機能ですが、アニメーション表示、文字表示も可能です。
また、LED Matrixの表示を利用して簡単なゲームも作れちゃいます。
色々と試して遊べる機能!
入門編2 Lesson 05 【LED Matrix機能確認1】 はここまで。
疑問点、質問などありましたら気軽にコメントください。
次回、Lesson 06は・・・
Arduino 入門2 Lesson 06 【LED Matrix機能確認2】
です。
アニメーション表示を解説したいと考えています。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
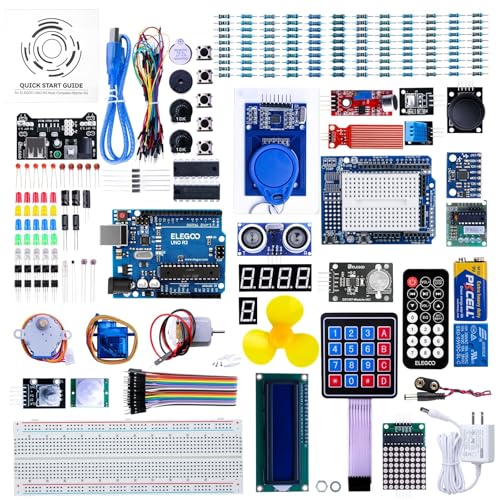
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録

![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)























































































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)





























コメント