Lesson 10
【色の設定と表現】
こんにちは、管理人のomoroyaです。
Lesson 09は【図形描画】その2ということで基本図形の追加の設定について確認しました。
Lesson 10では、その図形に色をつけていきます。
グレースケール、RGBカラー、HSBカラーの設定と表現方法についての学習です。
Processing学習の最終目標は、「6軸モーションセンサ」との連携です。
まずは、地道に構文の理解からです。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
本LessonではProcessingで描画することができる基本図形に色をつけていきます。
色をつける、これはこれで面白いです。
簡単に色を付けられるので、遊ぶ感覚で楽しみながら確認しましょう。
色に関する関数として下記3つについて学習。
- グレースケール
- RGBカラー
- HSBカラー
グレースケール(白~黒)
では、さっそくグレースケール(白~黒)色のついた図形を描いていきましょう。
図形は四角図形を利用します。
rect()関数ですね。
グレースケールの色を付ける関数は以下となります。
■図形の内側の色を指定
fill(value, alpha);
value:0~255 0:黒、255:白
alpha:0~255 0:透明、255:不透明
noFill()
戻り値:なし
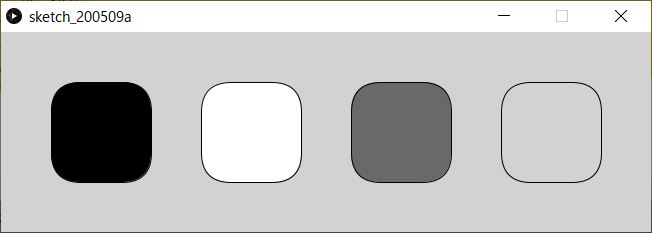
■図形の内側にグレースケールを設定
幅100、高さ100、角の半径30の正方形の内側に色設定をして描画した実行結果がこちら。
size(650, 200); background(210); //黒 fill(0); rect(50 ,50, 100, 100, 30); //白 fill(255); rect(200 ,50, 100, 100, 30); //黒、透明度127 fill(0, 127); rect(350 ,50, 100, 100, 30); //色なし noFill(); rect(500 ,50, 100, 100, 30);
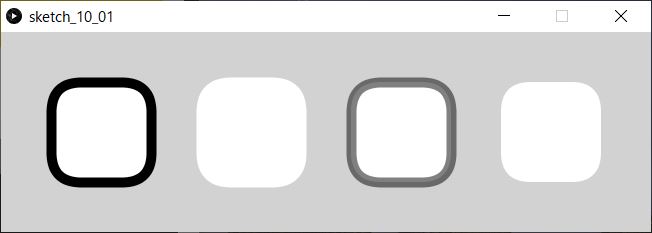
■図形の枠線に色を指定
stroke(value, alpha);
value:0~255 0:黒、255:白
alpha:0~255 0:透明、255:不透明
noStroke()
戻り値:なし
幅100、高さ100、角の半径30の正方形の枠線に色設定をして描画した実行結果がこちら。
size(650, 200); background(210); //分かりやすくするために線幅を10pxに変更 strokeWeight(10); //黒 stroke(0); rect(50 ,50, 100, 100, 30); //白 stroke(255); rect(200 ,50, 100, 100, 30); //黒、透明度127 stroke(0, 127); rect(350 ,50, 100, 100, 30); //色なし noStroke(); rect(500 ,50, 100, 100, 30);
RGBカラー
白、黒がわかったところで続いてはRGBカラーの確認です。
図形は楕円図形を利用します。
ellipse()関数ですね。
RGBカラーの色を付ける関数は以下となります。
描画方法には2種類あります。
- 白、黒と同じ方法で引数を増やす方法
- 16進表示で色を指定する方法
■引数を増やして、図形の内側のRGBカラーを指定
fill(value1, value2, value3, alpha);
value1:0~255、赤は(255, 0, 0)
value2:0~255、緑は(0, 255, 0)
value3:0~255、青は(0, 0, 255)
alpha:0~255 0:透明、255:不透明
fill(color, alpha);
color:色コード(16進)
alpha:0~255 0:透明、255:不透明
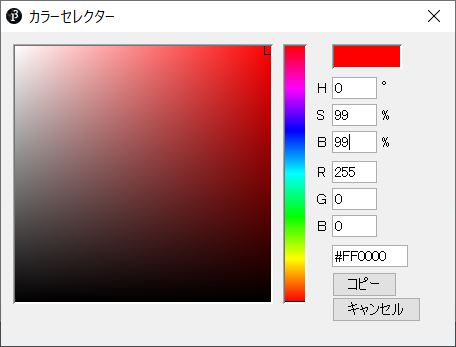
色の数値を知りたい場合は、Processing IDEにあるカラーセレクターを参考にできます。
ツール ⇒ 色選択…
下記画面がでてきます。
画面は赤色を選択している状態。
value1、value2、value3にあたるのが画面のR(255)、G(0)、B(0)。
colorに当たるのが画面の#FF0000。
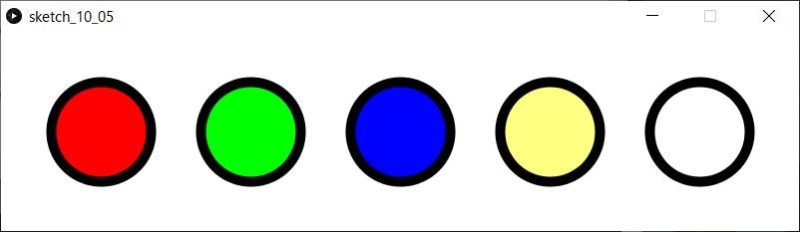
■RGBカラーで設定
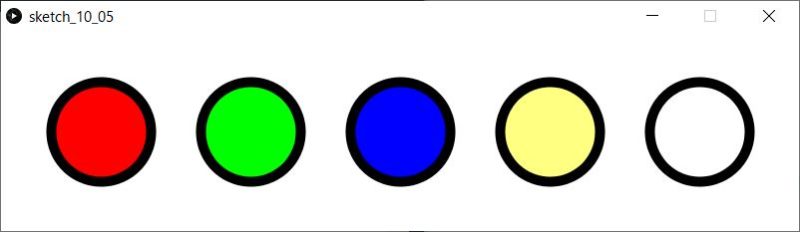
幅100、高さ100の円の内側にRGBカラーを設定をして描画した実行結果がこちら。
size(800, 200); background(255); //背景白 //分かりやすくするために線幅を10pxに変更 strokeWeight(10); //赤 fill(255, 0, 0); ellipse(100 ,100, 100, 100); //緑 fill(0, 255, 0); ellipse(250 ,100, 100, 100); //青 fill(0, 0, 255); ellipse(400 ,100, 100, 100); //黄色 透明度127 fill(255, 255, 0, 127); ellipse(550 ,100, 100, 100); //色なし noFill(); ellipse(700 ,100, 100, 100);
■16進数で設定
幅100、高さ100の円の内側に色コード(16進)を設定をして描画した実行結果がこちら。
size(800, 200); background(255); //背景白 //分かりやすくするために線幅を10pxに変更 strokeWeight(10); //赤 fill(#FF0000); ellipse(100 ,100, 100, 100); //緑 fill(#00FF00); ellipse(250 ,100, 100, 100); //青 fill(#0000FF); ellipse(400 ,100, 100, 100); //黄色 透明度127 fill(#FFFF00, 127); ellipse(550 ,100, 100, 100); //色なし noFill(); ellipse(700 ,100, 100, 100);
結果は同じとなります。
■図形の枠線にRGBカラーの色を指定する
fill()関数と考え方は同じです。
stroke(value1, value2, value3, alpha);
value1:0~255、赤は(255, 0, 0)
value2:0~255、緑は(0, 255, 0)
value3:0~255、青は(0, 0, 255)
alpha:0~255 0:透明、255:不透明
stroke(color, alpha);
color:色コード(16進)alpha:0~255 0:透明、255:不透明
■RGBカラーで設定
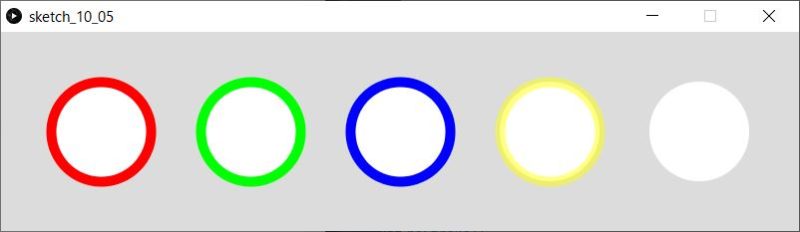
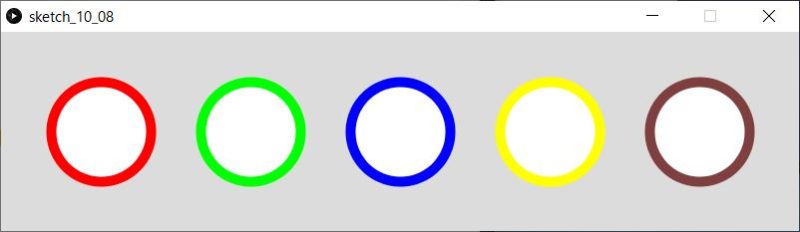
幅100、高さ100の円の枠線にRGBカラーを設定をして描画した実行結果がこちら。
size(800, 200); background(220); //分かりやすくするために線幅を10pxに変更 strokeWeight(10); //赤 stroke(255, 0, 0); ellipse(100 ,100, 100, 100); //緑 stroke(0, 255, 0); ellipse(250 ,100, 100, 100); //青 stroke(0, 0, 255); ellipse(400 ,100, 100, 100); //黄色 透明度127 stroke(255, 255, 0, 127); ellipse(550 ,100, 100, 100); //色なし noStroke(); ellipse(700 ,100, 100, 100);
■16進数で設定
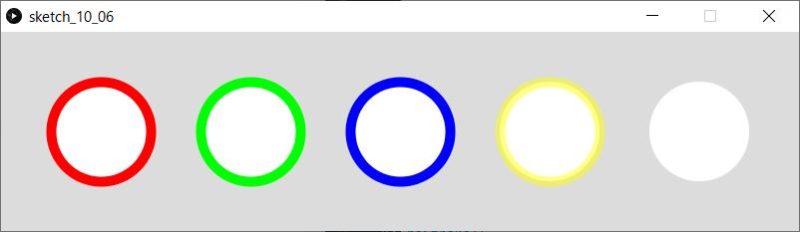
幅100、高さ100の円の枠線に色コード(16進)を設定をして描画した実行結果がこちら。
size(800, 200); background(220); //分かりやすくするために線幅を10pxに変更 strokeWeight(10); //赤 stroke(#FF0000); ellipse(100 ,100, 100, 100); //緑 stroke(#00FF00); ellipse(250 ,100, 100, 100); //青 stroke(#0000FF); ellipse(400 ,100, 100, 100); //黄色 透明度127 stroke(#FFFF00, 127); ellipse(550 ,100, 100, 100); //色なし noStroke(); ellipse(700 ,100, 100, 100);
こちらも結果は同じとなります。
カラーコードの方が、原色大辞典のサイトなどを参考にしやすいため描きやすいと考えます。
HSBカラー
カラーの表現方法にはもう一つ方法があります。
それが、HSBカラーになります。
こちらは、「色相」「彩度」「明度」の3つを指定する方法です。
カラーモードを変更する関数がこちら。
■カラーモード変更関数
colorMode(mode);
colorMode(mode, max);
colorMode(mode, max1, max2, max3);
colorMode(mode, max1, max2, max3, maxA);
mode:RGB, HSB
max:透明度の最大値がmaxになる
max1,max2,max3:RGB、HSB値の最大値がmax1、max2、max3になる
maxA:透明度の最大値がmaxAになる
HSBカラーについては下記のサイトが参考になります。
上記の参考サイトを読んで学習するとわかるようにHSBカラーには推奨設定があります。
- 色相は360で設定(円のイメージ)
- 彩度は100で設定(0~100%のイメージ)
- 明度は100で設定(0~100%のイメージ)
colorMode(HSB, 360, 100, 100);
■fill()関数をHSBカラーで設定
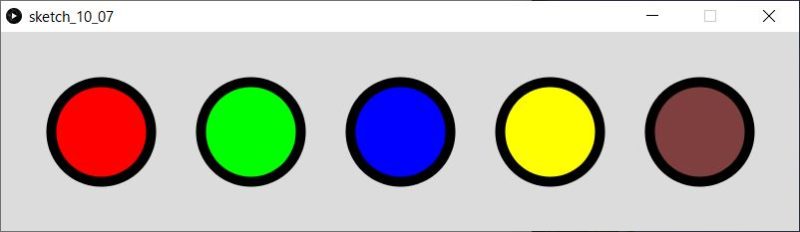
幅100、高さ100の円の内側にHSBカラーを設定をして描画した実行結果がこちら。
size(800, 200); background(220); //分かりやすくするために線幅を10pxに変更 strokeWeight(10); //↑ここまではRGBモード //↓ここからはHSBモード colorMode(HSB, 360, 100, 100); //赤 fill(0, 100, 100); ellipse(100 ,100, 100, 100); //緑 fill(120, 100, 100); ellipse(250 ,100, 100, 100); //青 fill(240, 100, 100); ellipse(400 ,100, 100, 100); //黄色 fill(60, 100, 100); ellipse(550 ,100, 100, 100); //赤、彩度50%、明度50% fill(0, 50, 50); ellipse(700 ,100, 100, 100);
■stroke()関数をHSBカラーで設定
幅100、高さ100の円の枠線にHSBカラーを設定をして描画した実行結果がこちら。
size(800, 200); background(220); //分かりやすくするために線幅を10pxに変更 strokeWeight(10); //↑ここまではRGBモード //↓ここからはHSBモード colorMode(HSB, 360, 100, 100); //赤 stroke(0, 100, 100); ellipse(100 ,100, 100, 100); //緑 stroke(120, 100, 100); ellipse(250 ,100, 100, 100); //青 stroke(240, 100, 100); ellipse(400 ,100, 100, 100); //黄色 stroke(60, 100, 100); ellipse(550 ,100, 100, 100); //赤、彩度50%、明度50% stroke(0, 50, 50); ellipse(700 ,100, 100, 100);
HSBカラーの方が、「色相」「彩度」「明度」の3つの設定で色を作れることから感覚的に使いやすいかもしれません。
使ってみて、使いやすい方法を選択してください。
まとめ
Lesson 10【色の設定と表現】はここまで。
本LessonではProcessingの色設定と表現方法を学習しました。
次回Lesson 11は【スケッチの基本関数】です。

void setup()関数、void draw()関数などなど。
上記の関数は、Arduinoのスケッチのvoid setup()関数、void loop()関数の位置づけにああたるものと考えればよいでしょうか。
少しずつ、本格的なスケッチをしていきます。
挫折しないように頑張ります。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
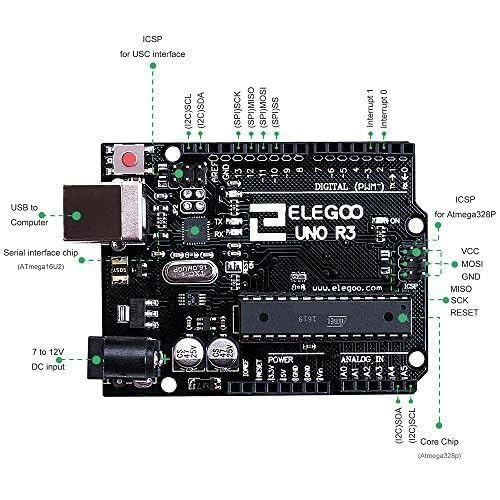
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
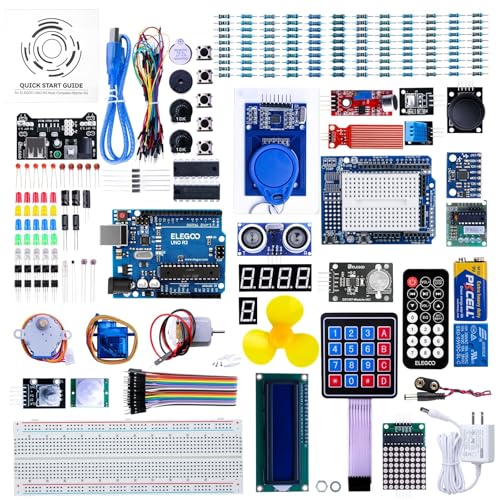
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録














































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)



























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)

































コメント