Lesson 11
【スケッチの基本関数】
こんにちは、管理人のomoroyaです。
Lesson 10は【色の設定と表現】ということでグレースケール、RGBカラー、HSBカラーの設定と表現方法について確認しました。
Lesson 11では、Processingスケッチの基本関数について学習します。
setup()関数、draw()関数です。
Arduinoのsetup()関数、loop()関数に相当するものです。
Processing学習の最終目標は、「6軸モーションセンサ」との連携です。
まずは、地道に構文の理解からです。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
本LessonではProcessingスケッチの基本関数について確認していきます。
setup()関数とdraw()関数です。
Arduinoのsetup()関数とloop()関数に相当するものです。
Arduinoで遊んでいれば、特に悩むこともなくすんなり受け入れられる関数です。
setup()関数
setup()関数はプログラム実行時に一度だけ実行される関数です。
スケッチの初期設定をするための所と捉えてください。
Arduinoスケッチのsetup()関数と同じようなところと考えても問題ありません。
■setup()関数の使い方
下記に示すように{}で囲んだ中に初期設定の処理を記載します。
{
初期設定の処理;
}
Arduinoのスケッチでも解説しましたが、voidとは何も返さないときに使用します。
voidの後にあるsetup()関数を実行しても値を何も返さないということを意味します。
{}に記載された処理はスケッチの中で1回だけ実行される処理となります。
プログラム実行中に変える必要がない初期設定をするところです。
例えば変数の初期値設定。
ウィンドウのサイズを決めるsize()やbackground()などの関数を設定します。
draw()関数
draw()関数はsetup()関数実行後に繰り返し実行される関数です。
こちらも、Arduinoのloop()関数と同じような捉え方をしても問題ありません。
繰り返される回数は、デフォルト60回/1sとなります。
言い方を変えると、60fpsです。
1秒あたりのフレーム数ということです。
ちなみに、frameRate()関数で変更可能です。
valueの値のフレームレートにする。例 2fpsに変更。
frameRate(2);
スケッチの繰り返しの処理をする所と捉えてください。
■draw()関数の使い方
下記に示すように{}で囲んだ中に初期設定の処理を記載します。
{
処理;
}
voidは同じく、何も返さないときに使用します。
{}に必要な処理を描いてプログラムを完成させます。
Arduinoと同じように、setup()関数とdraw関数はセットとなります。
この辺はArduinoと考え方が同じなのでわかりやすいですね。
{
初期設定の処理;
}void draw()
{
処理;
}
その他 基本項目
これからスケッチを描いていきますが以下の「条件分岐と繰り返し」を処理する関数はリファレンスを読み返さなくても良いように理解しておきましょう。
Arduinoのスケッチで遊んでいれば、すんなり入り込めると思います。
色々なスケッチを描きながら理解するのが早いです。
- 変数のデータ型
- スコープの概念
- 条件分岐 if ~ else
- 繰り返し for
- 繰り返し while
- 分岐処理 switch ~ case
- ブロックからの脱出 break
- 処理のスキップ continue
スコープの概念はArduinoのスケッチにて解説しています。
すぐに調べられるように、手元に一冊置いておくと便利です。
※書籍がなくてもネット検索でもすぐに調べられます。
サンプルスケッチ
setup()とdraw()を理解するために簡単なサンプルスケッチを描いてみました。
四角形が右へ移動していくスケッチです。
ほぼ、今まで説明した関数で描いています。
//Lesson 11 基本関数確認
//https://omoroya.com
int x,col;
void setup() {
size(500, 300); //ウィンドウサイズ
background(200); //背景の色
frameRate(8); //8fpsに設定
rectMode(CENTER); //描画座標をセンターに変更
col = 0; //変数colの初期値設定
x = 0; //変数xの初期値設定
}
void draw() {
background(200); //背景を元に戻すための処理、前の図形を消す。
col = col + 12; //色の値を12ずつ増やすための処理
x=x+25; //X座標を25ずつ増やすための処理
fill(255, col, 0); //色の変更
rect(x,150,50,50); //四角形描画
//xが500を超えたら0に戻す。画面の端まで行ったら戻すということ。
if( x > 500 ){
col = 0;
x = 0;
}
}
まとめ
Lesson 11 【スケッチの基本関数】はここまで。
本LessonではProcessingの基本関数を学習しました。
次回Lesson 12は【マウス関連の変数と関数】です。

基本的なことは、Lesson12、Lesson13で終了とする予定です。
Lesson 14からはArduinoとの連携について学習していきます。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
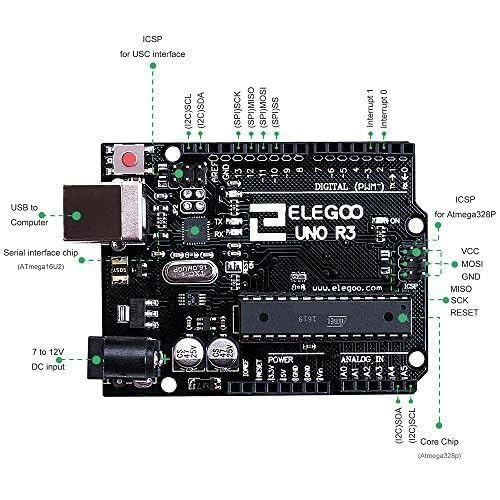
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
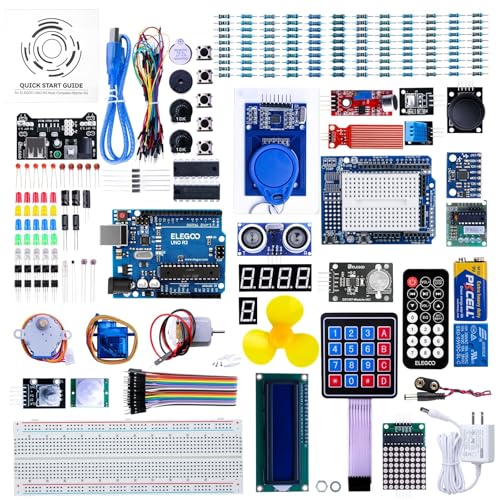
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録





































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)



























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)

































コメント