Lesson 08
【図形描画】
その1
こんにちは、管理人のomoroyaです。
Lesson 07は「学習の始めに」ということでProcessingでプログラムするための基本的なことを確認しました。
Lesson 08からはProcessingの基本構文を学習していきます。
最終目標は、「6軸モーションセンサ」との連携です。
パソコンの画面上に立体図形を描画し、「6軸モーションセンサ」で取得したX軸、Y軸、Z軸の値と連動させる。
絶対、面白いと思うんですよね。
まずは、地道に構文の理解からです。
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
はじめに
本LessonではProcessingで描画することができる基本図形について学習していきます。
点、線、円(楕円)、四角形、三角形などなど。
基本的な構文を確認します。
点の描画
まずは、Processingで点を描いてみましょう。
関数は以下となります。
point(x, y);
座標(50, 50)に描画した点を実行結果がこちら。
座標(50, 50)でウィンドウの真ん中に点が描画できます。
point(50, 50);
線の描画
Processingで線を描いてみましょう。
関数は以下となります。
line(x1, y1, x2, y2);
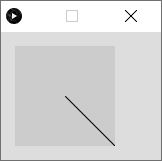
座標(50, 50, 100,100)に線を描画した実行結果がこちら。
line(50, 50, 100, 100);
円と楕円の描画
Processingで円と楕円を描いてみましょう。
関数は以下となります。
ellipse(x, y, w, h);
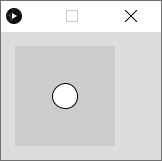
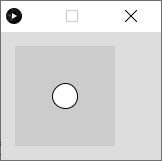
座標(50, 50)に幅25、高さ25の円を描画した実行結果がこちら。
ellipse(50, 50, 25, 25);
幅wと高さhの数字を変えると楕円になります。
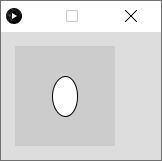
座標(50, 50)に幅25、高さ40の楕円を描画した実行結果がこちら。
ellipse(50, 50, 25, 40);
四角形の描画 その1
Processingで四角形を描いてみましょう。
描き方は2つあります。
まずはその1。
関数は以下となります。
四角形の左上の頂点1点と幅、高さを指定して描画する方法です。
rect(x ,y, w, h);
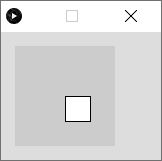
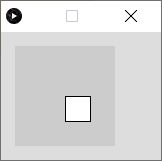
座標(50, 50)に幅25、高さ25の正方形を描画した実行結果がこちら。
rect(50 ,50, 25, 25);
幅wと高さhの数字を変えると長方形になります。
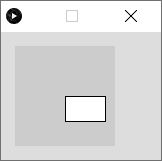
座標(50, 50)に幅40、高さ25の長方形を描画した実行結果がこちら。
rect(50 ,50, 40, 25);
四角形の描画 その2
Processingで四角形を描いてみましょう。
その2です。
結果はその1と同じになります。
関数は以下となります。
四角形の頂点である4点を指定して描画する方法です。
quad(x1 ,y1, x2, y2, x3, y3, x4, y4);
座標(50, 50, 75,50, 75, 75, 50,75)に正方形を描画した実行結果がこちら。
その1と同じ場所に正方形を描いています。
quad(50, 50, 75,50, 75, 75, 50,75);
同じように長方形を描くことも可能です。
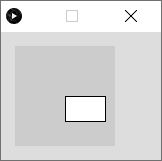
座標(50, 50, 90,50, 90, 75, 50,75)に長方形を描画した実行結果がこちら。
quad(50, 50, 90,50, 90, 75, 50,75);
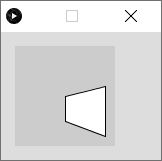
座標を変えれば、正方形、長方形以外の図形も描画できます。
quadは正方形、長方形以外の四角形を描くときに使うと考えれば良いでしょう。
quad(50, 50, 90, 40, 90, 90, 50,75);
三角形の描画
Processingを三角形を描いてみましょう。
関数は以下となります。
三角形の頂点である3点を指定して描画します。
triangle(x1 ,y1, x2, y2 x3, y3);
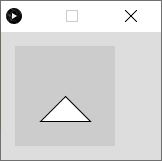
座標(50, 50, 25,75, 100, 75)に三角形を描画した実行結果がこちら。
triangle(50, 50, 25,75, 75, 75);
頂点を変えれば、色々な三角形を描くことができます。
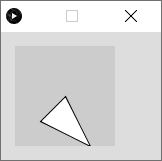
座標(50, 50, 25,75, 75, 100)に三角形を描画した実行結果がこちら。
triangle(50, 50, 25,75, 75, 100);
弧の描画
Processingで弧を描いてみましょう。
関数は以下となります。
arc(x, y, w, h, start, stop);
start、stopの値はラジアンとなります。
弧を描き始める角度と弧を描き終わる角度となります。
数値は右回りで考えます。
ラジアンで角度を現すのは面倒です。
使い慣れている角度で表現したいですよね。
radians()という関数を使うことで角度で現すことが可能です。
直接、ラジアンの数値を入れても描くことはできます。
しかし、わかりずらいので管理人はradians()関数を使います。
座標(50, 50)に幅25、高さ25、start:0度、stop:90度の 弧を描画した実行結果がこちら。
arc(50, 50, 25, 25, radians(0), radians(90));
座標(50, 50)に幅25、高さ25、start:0度、stop:270度の 弧を描画した実行結果がこちら。
arc(50, 50, 25, 25, radians(0), radians(270));
座標(50, 50)に幅25、高さ25、start:0度、stop:360度の 弧を描画した実行結果がこちら。
0度~360度を指定すると当然ですが円になります。
arc(50, 50, 25, 25, radians(0), radians(360));
まとめ
Lesson 08【図形描画その1】はここまで。
Processingの基本図形の描画について学習しました。
次回Lesson 09は【図形描画】その2。

四角形の角を丸めたり、枠線の設定をしたりと基本図形に+αの設定を加えます。
管理人の学習ペースはゆっくりです。
それが、長く続けられる秘訣です!
Processingを始めようと考えている方。
ネット情報のみでも十分に学習可能です。
手元に参考書がほしいと考えている場合は下記の2冊程度で十分と考えます。
最後に
疑問点、質問などありましたら気軽にコメントください。
この電子部品の解説をしてほしい!などなどなんでもOKです。
リンク切れ、間違いなどあればコメントいただけると助かります。
Arduino入門編、番外編、お役立ち情報などなどサイトマップで記事一覧をぜひご確認ください。
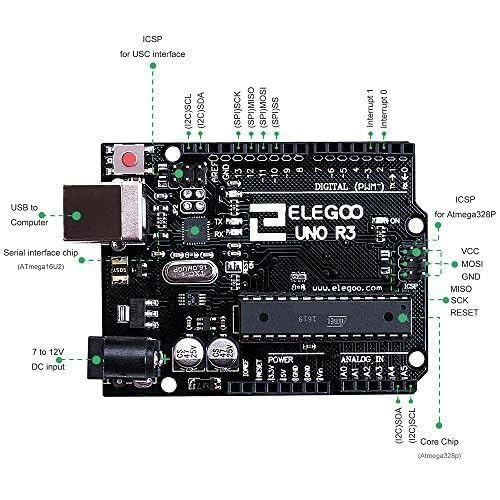
Arduino入門編、Arduino入門編2で使用しているUNOはAmazonにて購入可能です。
Arduino入門編では互換品を使用。
Arduinoはオープンソース。
複製して販売するのもライセンス的に問題なし。
そのため互換品の品質も悪くなく、それでいて値段は安いです。
正規品本体の値段程度で豊富な部品が多数ついています。
学習用、遊び用、お試し用には安価な互換品がおすすめです。
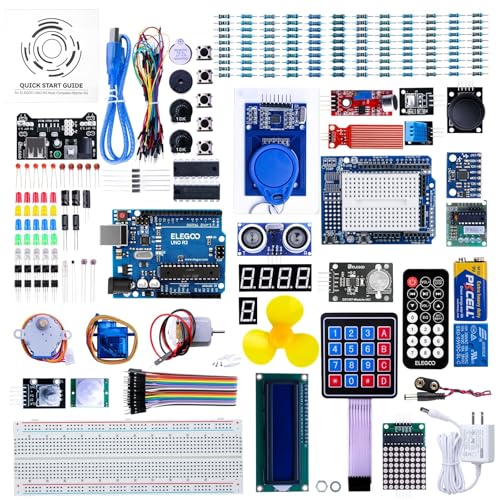
ELEGOO UNO キット レベルアップ チュートリアル付 uno mega2560 r3 nanoと互換 Arduino用
上記のものでも十分に多数の部品が入っていますが、最初からもっと多数の部品が入っているこちらもお勧めです。
Arduino入門編2では「Arduino UNO R4 Minima」「Arduino UNO R4 WIFI」にて遊ぶため今のところは正規品を使用。(まだ互換品が・・・ほぼない)
Amazonでお得に買う方法
Amazonでお得に購入するならAmazon Mastercard、Amazonギフト券がおすすめです。
時期により異なりますが、様々なキャンペーンを実施しています。
\Amazonギフト券/
Amazonギフトカード キャンペーン
\Amazon Mastercard お申込み/
Amazon Mastercard 申し込み
いずれの場合もプライム会員である方がお得!!
\Amazon Prime 30日間の無料会員を試す/
無料会員登録


















































































![ELEGOO Arduino用UNO R3スターターキット レベルアップ チュートリアル付 mega2560 r3 nanoと互換 [並行輸入品]](https://m.media-amazon.com/images/I/51m+CZP2l3L._SL160_.jpg)



























![Arduino UNO R4 Minima [ABX00080] - Renesas RA4M1 - USB-C、CAN、DAC (12ビット)、OP AMP、SWDコネクター。](https://m.media-amazon.com/images/I/41AF-Pi1ykL._SL160_.jpg)

































コメント